Intel XDKで新規プロジェクトを作ってみたのでその使い方や使用感など
![]()
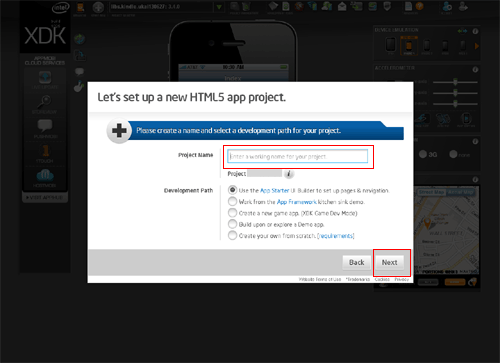
ブラウザ上部にある、START NEWのボタンをクリック。

Project Nameにプロジェクトネームを入力(フォルダ名などにもなるので半角英数字推奨。日本語はテストしてません><)
Project IDは上記入力したプロジェクトネームのほかに、登録したメールアドレスの@前が表示されるようです。
例)プロジェクトネームをtest、sample@example.comにした場合、Project IDはsample.testとかになる。
Development Pathは一番上のUse the App Starter UI Builder to set up pages & navigation.をクリック。
ページとナビが簡単に作れるビルダーを使う、みたいな意味合いでよろしいか
で、nextボタンをクリック

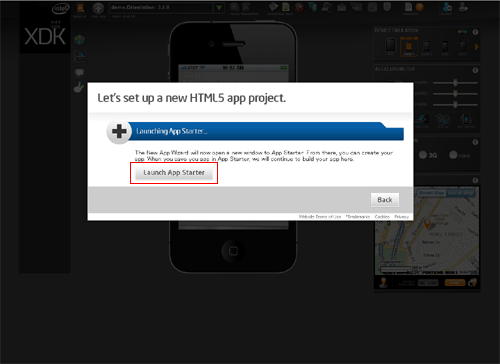
Launch App Starterをクリック。でアプリが立ち上がる

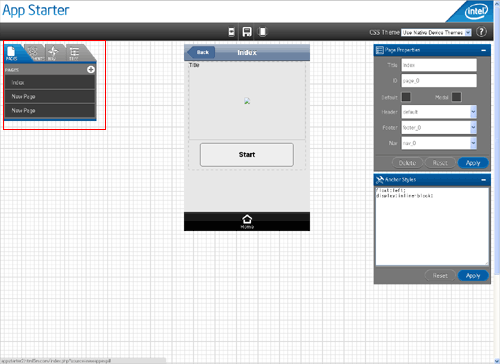
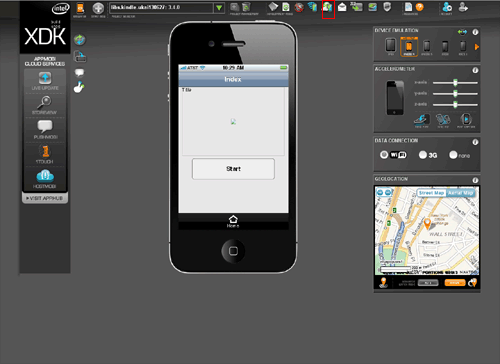
App Starterの画面はこんな感じ。
実機サンプルはiPhone以外にもいろいろあり、CSS Themeから端末を選択できる。
初回に訪れたときは最初のページにHello Worldボタンが一個だけある。ここからスタート
左のタブメニューを主に操作する。
タブ1…ページ設定。プラスマーククリックでページ追加ができる。
ページ名をクリックすると、右側にPage Propertiesが表示される。ここでページタイトルやIDなどの詳細を決める。設定が完了したらApplyをクリックして情報を反映させる。
ページ削除する場合はDeleteをクリックする
cssも入力できるので、ボタンの大きさとかコンテンツの位置とかを調整したいときはcssウィンドウ内に入力してやればいい。

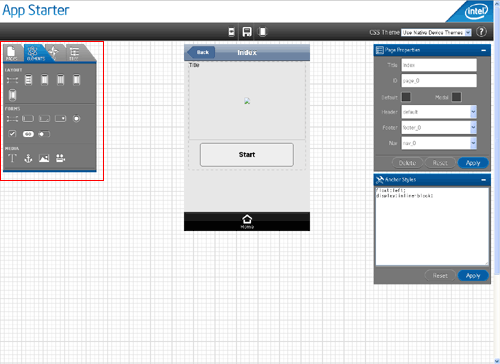
タブ2…エレメンツ設定。
レイアウトコンテナやフォームコンテンツのほかに、テキスト、アンカー、画像、動画を挿入できるよう。
レイアウトは1カラム、2カラム、3カラムなどがありレイアウトアイコンを実機サンプルにドラッグするだけでコンテナ(ボックス?)が追加される
画像と動画はフォルダを参照する機能がないので今のところどうやって画像挿入すればいいのかがよくわからなかった。(フルパスのみ?まだ生成してないからフォルダもないし。)
とりあえずあとで自分で編集しなおせばいいか…と思いここではイメージが入る予定…として考えておく。

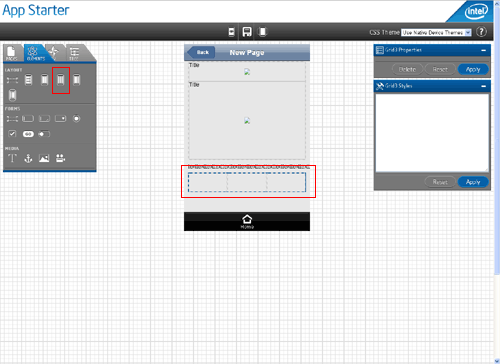
3カラムをドラッグした場合こんな感じ

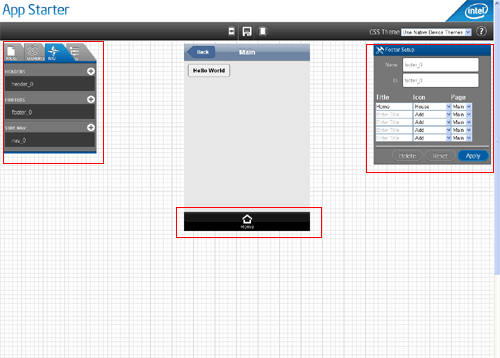
タブ3…ナビ設定。
ヘッダー、フッター、サイドナビの設定ができる。画面はフッター。
Footer Setupにてホームアイコンの他に4つ設定できるぽい。設定できたらApplyをクリックして情報を反映させる。

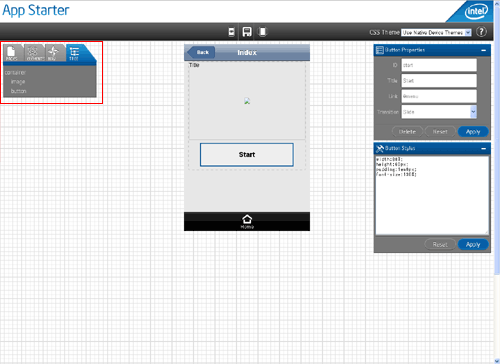
タブ4…ツリー確認。
ページ内のコンテンツに何があるかがわかる。ここから各要素の設定を変更、編集することもできる。
なので使い方としては
1.ページを作成する
2.左メニューから各コンテンツを実機サンプルにドラッグする、
3.右メニューにコンテンツの設定ウィンドウが表示されるので設定してApplyで実機サンプルに設定情報を反映させる、
を繰り返す。
保存
実機サンプル上部にあるフロッピーアイコンで保存ができる。
しかしフロッピーって…今時フロッピーて…スマホ画面つくってるのにフロッピーで保存という違和感

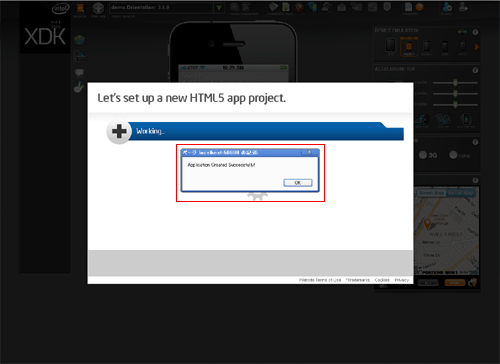
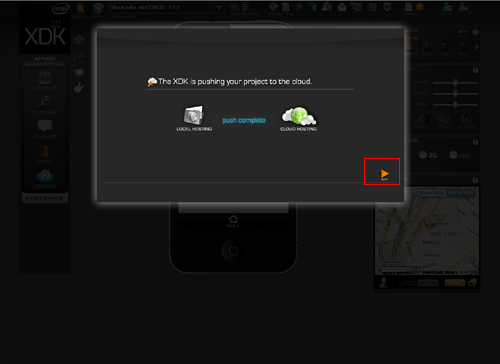
保存ができると上記のようなウィンドウが表示されたのでOKをクリックするとエミュレーターに移動する。

保存されたらここではじめてフォルダができるので(最初の設定時にフォルダ生成場所をマイドキュメントにした方はその中にプロジェクトIDの名前がついたフォルダが生成されている…はず)あとは微調整
あとSTART NEWのボタンの横にあるEMULATORをクリックして、HTMLやCSSを修正。
主に画像フォルダに必要な画像いれてパスの修正しなおしたりとかしました。
ここもっと楽な方法があったら教えてほしい。。。
それからこれは仕方ないのかもしれないけれど、日本語文字化けします。今後に期待。
文字コード設定できるエディタでUTF8で保存しなおしてあげると文字化けしなくなる文字も見受けられた。がエミュレーターで保存しなおすとやっぱり文字化け…という場合もあるので、バックアップをとりつつ、動作はエミュレーターで確認、みたいに細々と作業をしている…。めんどい
実機テスト
プロジェクトがある程度できたら実機テストをしてみるといいかも。
GooglePlay、App Store、KindleストアでApp Testerとして「App Lab」アプリが配布されているのでそれをダウンロード。
実機テスト方法はまた別のエントリとして投稿しようかなと(予定)実機テスト方法はこちら


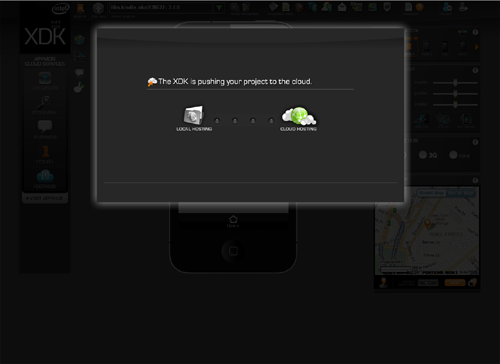
上記はクラウドに情報を転送して、実機からアプリを介してみれるようにしてくれてる画面。このあたりはまたそのうち。