Block Designer Pro(とBlock Designer)を購入したので、週刊concrete5の動画を参考にBlock Designer Proを使ってみたブログ。
動画を参考にとはいっておりますが、今回のデモはイメージスライダーではないので、つくりたいものにあわせて適宜変更してください。
今回は旅行の記録を残すサイトをずっと作りたくて、タイムラインをconcrete5でつくろうかなと。(参考サイト)
※タイムラインブロックの作り方を紹介するエントリーではないのでBlock Designer操作にあたりポイントそうなところだけを取り上げていきます。
目次
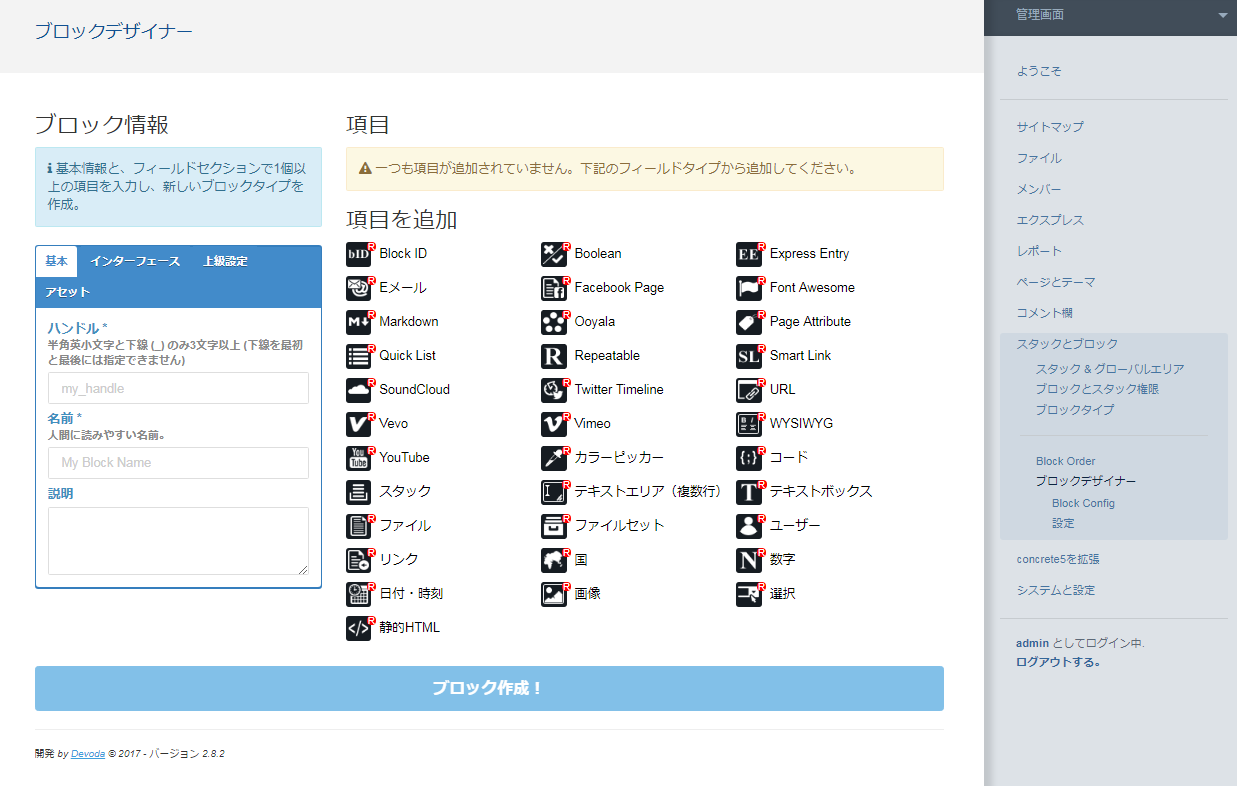
ブロックデザイナー操作画面

「管理画面」-「スタックとブロック」-「ブロックデザイナー」から作る事ができます。Block DesignerとBlock Designer Proを両方インストールしたらこんな感じ。(画面はスクショを取るためにちいさくしてるので、実際の項目は3列じゃなくて2列になってます。)
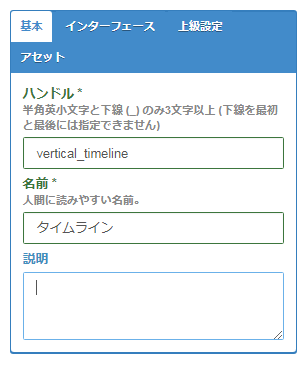
基本設定

ハンドルと名前をそれぞれ入力します。(説明は任意)
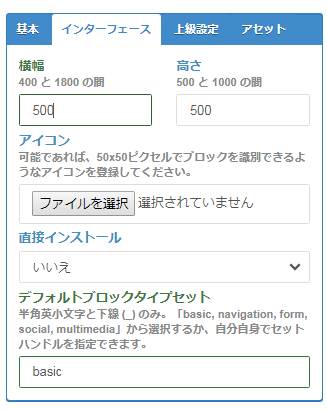
インターフェース

横幅変えたり、ブロックの位置決めたり。(直接インストールは今回「いいえ」にしてみました)
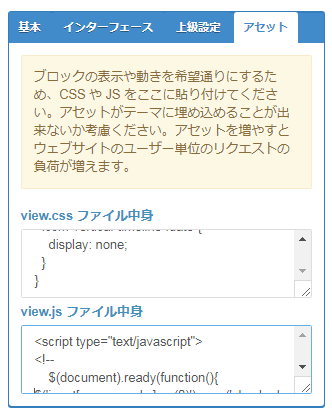
アセット

アセットには必要なCSSとかjQueryとかを記述してみる。
スクショがscript typeからの記述になってるのは修正してください^^;
(※WAF設定が有効になっているサイトでは、view.jsにjavascriptを入力するとエラーでるかも。後述参照。)
項目
スクショめっちゃながーい!!!笑
ので、遠慮なくスルーしてください。スクロールよろしく。
あと、各項目のスラッグにハイフンとかアンダースコアいれるとエラーでるので気をつけてください。
concrete5ってハンドルとかでアンダースコア使うイメージだからそのままやったら怒られた。笑

項目の並び替えなども容易にできていいですね。
ポイントは、囲み用のHTMLタグは「静的HTML」で入力すること、各項目をタグを入力できること、繰り返しの項目は「Repeatable for」から該当のRepeatableを選ぶこと、でしょうか。
Designer Contentは一回ブロック作成したらあとから管理画面からのブロック修正は出来なかった気がするけどこちらはどうだろう。
(追記:やはり管理画面からのブロック修正はできないみたい。)
とりあえず失敗してもいいので作っちゃうぞ!
項目をガシガシ作って「ブロック作成」ボタンをクリックします。
結果

閲覧できません (Forbidden access)
指定したウェブページを表示することができません。
入力したURLや値が正しくない可能性がございますのでご確認ください。The server refuse to browse the page.
The URL or value may not be correct. Please confirm the value.
わーお。エラーが出た。
エラー文でググったらview.jsに入力したjQueryが引っかかってた。
そういえば、以前トラッキングコードの設定したくて保存ボタンを押したときに、同じ画面を見た気がする。
こちらのエラーについては今回はロリポップのWAF設定をオフにして対応することとします。
詳細が気になる方はロリポのWAFのページとかconcrete5のフォーラムとかで確認ください。
てことでもう一度やり直し。
囲む要素をやっぱdivにしよ…とか修正しつつもいろいろスクショを参考に作り直す。
再度トライ

成功の表示が出ればOK。
ブロックのインストール

「管理画面」-「スタックとブロック」-「ブロックタイプ」を表示すると作成したブロックがインストール待ちの状態になっているので、「インストール」ボタンをクリックする。
ブロックの追加

basicに挿入するように設定したので、「基本」の項目にブロックが追加されていたらOK。
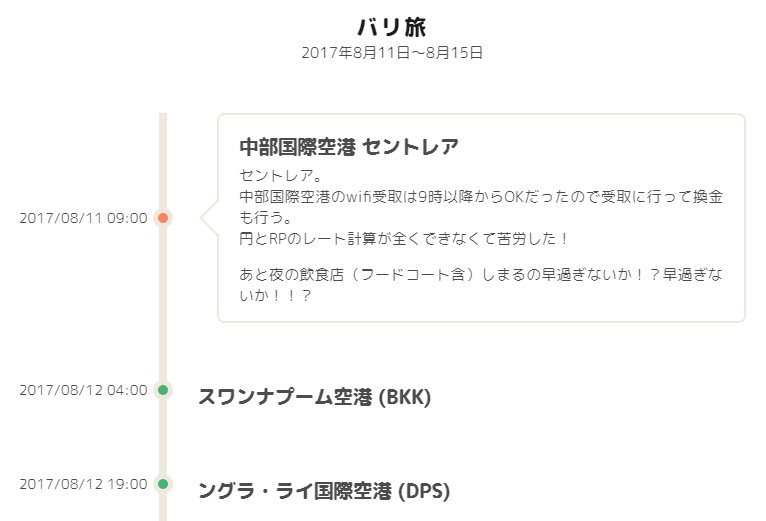
ブロックの表示

入れた内容がちゃんと入ってました。(見栄えはともかく・・・)
ブロックの修正
タイムラインブロックとしてきちんと表示・動かすにあたって、出来たファイルをごにょごにょと修正します。
ブロックの修正方法はこの辺が参考になるかも(裏技のとこ)。(リンクエントリのメインがDesigner Contentで作ったブロックを使い倒す方法ですが、Block DesignerとBlock Designer Proは有料で、1サイト1ライセンスなのでお行儀よく使ってね。)

できた!おしまい!
Block DesignerとBlock Designer Proをつかった一連の流れはこんな感じ。
