先日名古屋勉強会に行ってきまして、いろいろお話を聞いてきたわけなんですが、(参加されたみなさんありがとうございました!^▽^)
その中でDesigner Contentで作ったブロックは他のサイトでも使うことができることを聞きまして。
( ゚д゚)
(つд⊂)ゴシゴシ
(;゚д゚)!!?
そうなの!!?と固まってしまったわけです。パソコンがではありません、私がです(笑)
というわけで、早速試してみることにしました。
Designer Contentをまだご存知ない方は昔使い方を記事にしたのでよろしければこちらもどうぞ。
なので今回は使い方の説明は最低限で。
またインストールしたところまでを前提にして説明開始します。
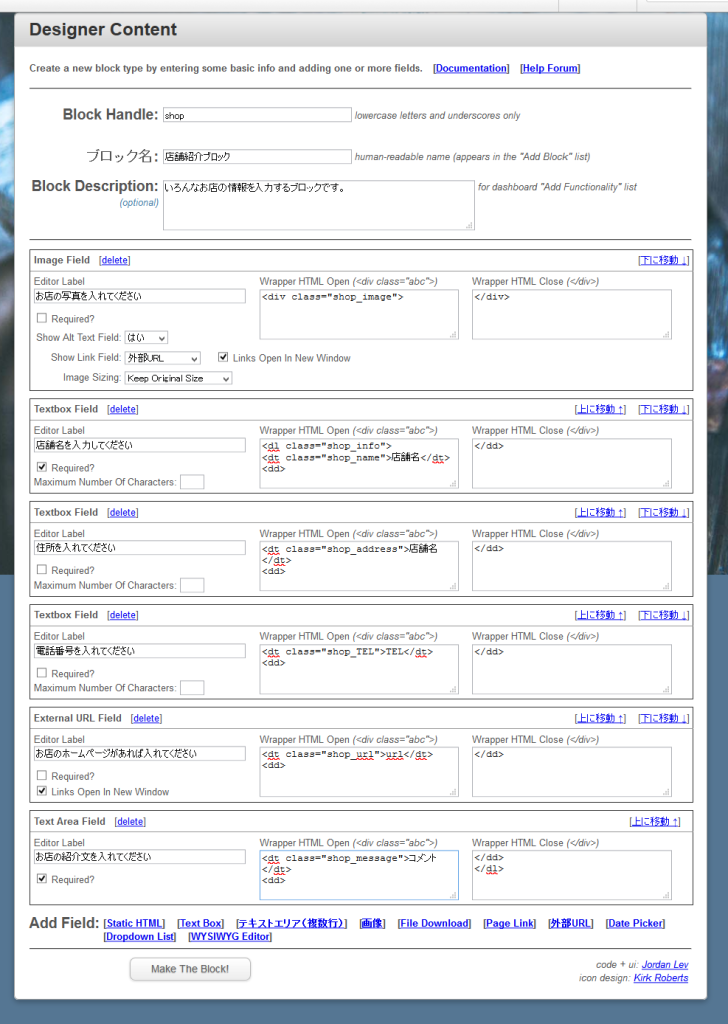
ブロックを作る

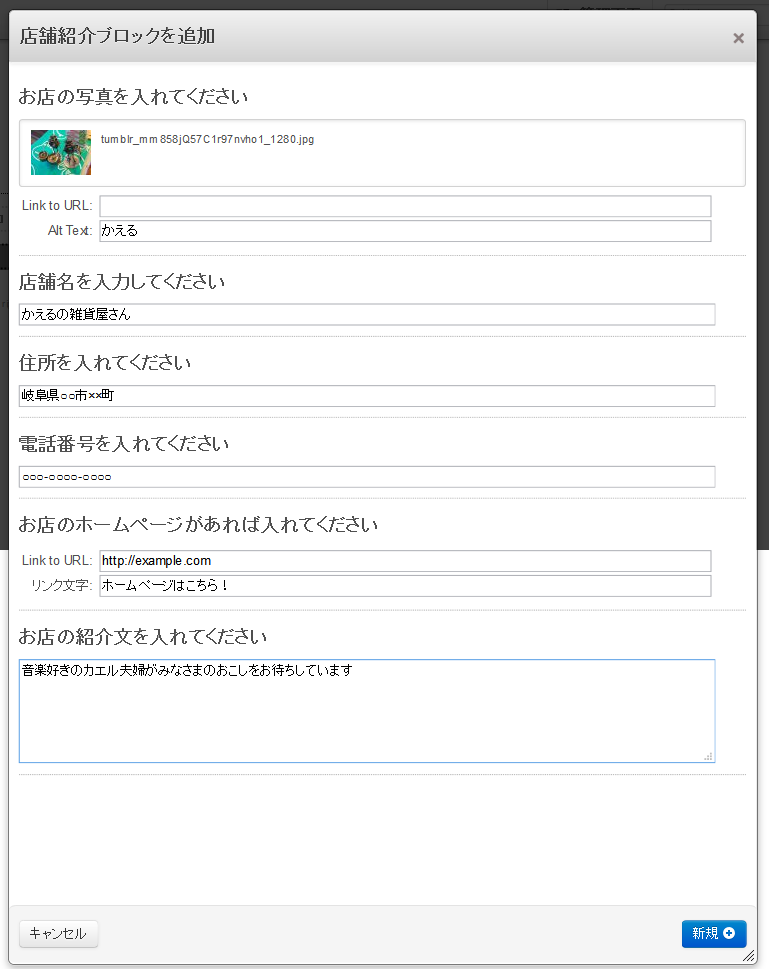
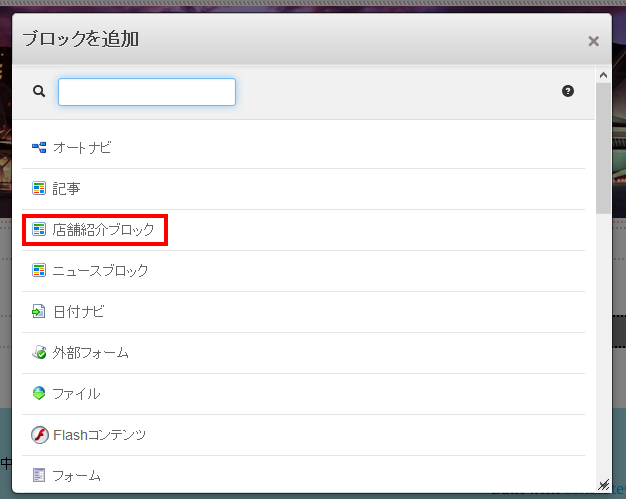
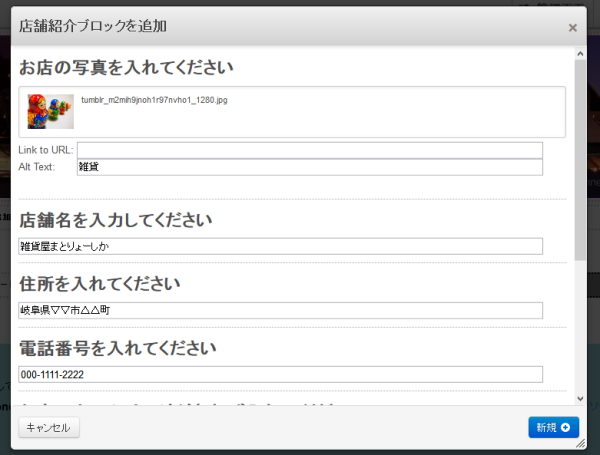
お店を紹介するブロックをイメージしてとりあえず簡単に作成。
とはいえ一度作ったブロックは編集できないのでお気を付けください。

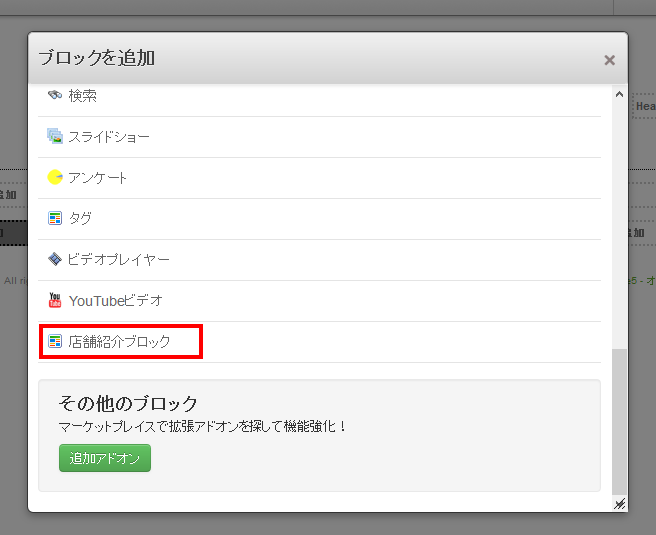
店舗紹介ブロックが新たに追加されてます。


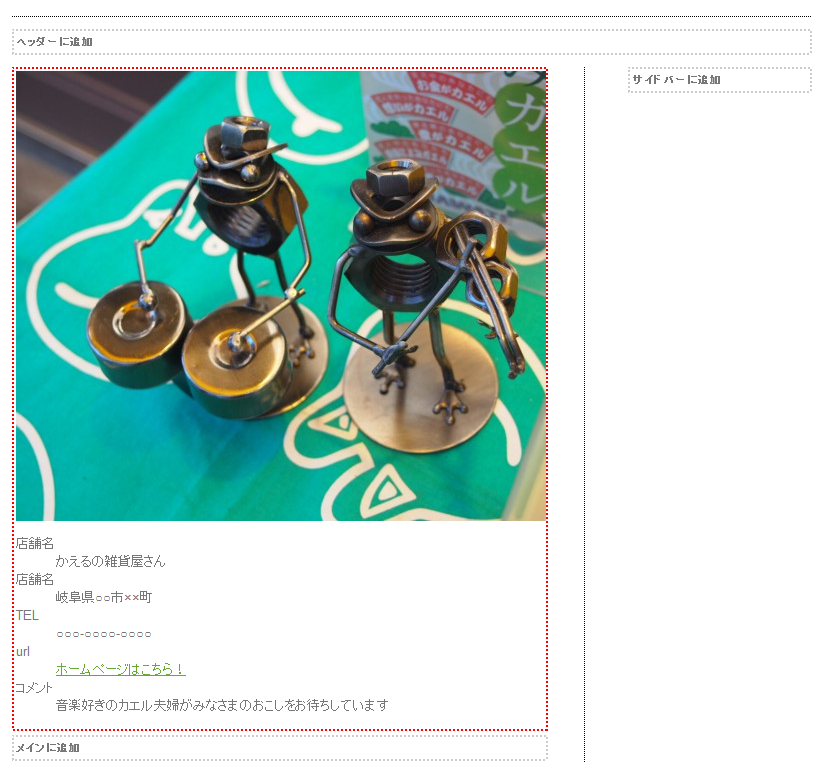
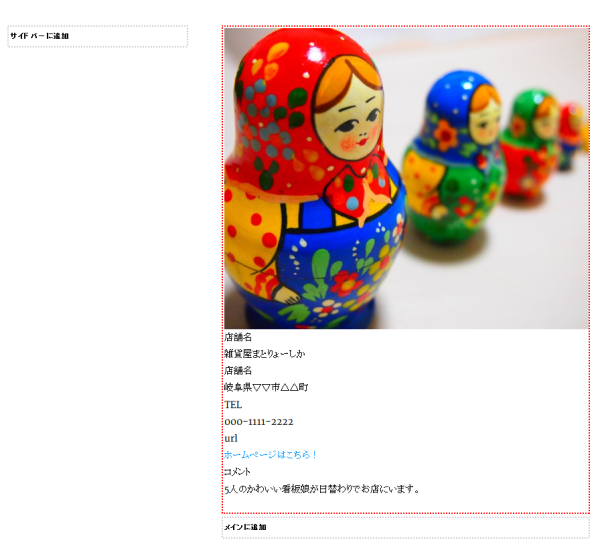
こんな感じでお店紹介が表示されました。
TELとurlの大文字小文字統一しておきたかったり住所が店舗名になってたりすでに編集したい…_(:3ゝ∠)_
良い子は真似しないでね!
ここまでは前回までのおさらいみたいなもんです。
この作ったブロックデータがある場所

http://concrete5をインストールした場所/blocks内にありました。
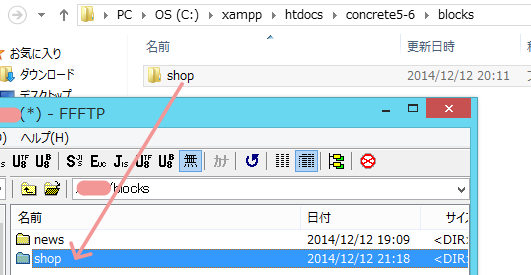
ではいよいよこのブロックを他の5.6のサイトに使用できるかやってみます。
作ったブロックをこのまま
http://ブロックを使いたいサイト/blocks/内にアップロードします。

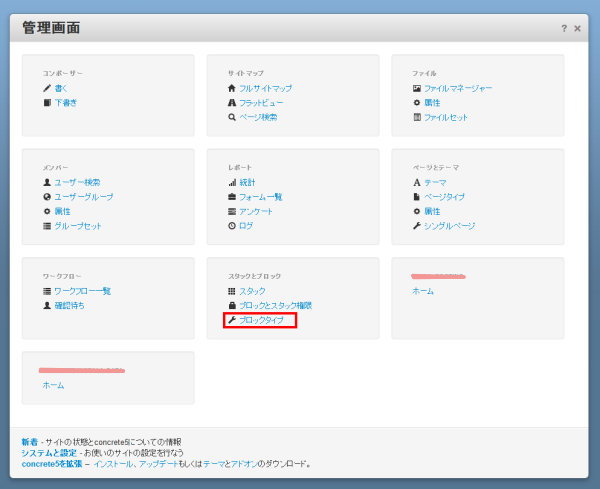
管理画面のブロックタイプにアクセス

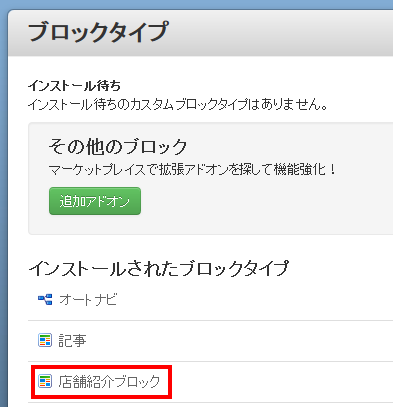
管理画面内の「スタックとブロック」内の「ブロックタイプ」をクリック。

なんということでしょう。インストール待ちのところに、先ほど作った店舗紹介ブロックがスタンバイ★
インストールしてみます。

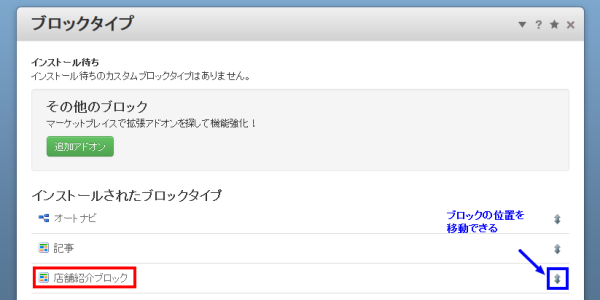
インストールしたブロックはブロック一覧の一番下に追加されます。
使いやすくするためによく使うブロックは上の方に持ってきておいてあげると親切。
ページにブロックを追加する



できた・・・!!!
これはいろいろ作ってストックしておけば工数おさえられるわ。やばいな!(歓喜)
いろんなところで「Designer Contentははやく5.7対応してくれないか」と聞いてきましたが。
私も切実に願う!!!!!
Designer Content Proも同じようなことができるんだろうか。だったら5.7に対応したらほしいなぁ。
(※店写真は趣味のカメラブログから雑貨の写真使いまわし)
【追記】Designer Contentを使い倒す更なる裏技
@kmgr24 ちなみにブロックタイプのページからは「更新」ができますが、これを使うとすでにDCで作ったブロックに入力欄を後から足せます…。
— Takuro Hishikawa (@HissyNC) 2014, 12月 12
菱川さん(@HissyNC)にDesigner Contentで作ったブロックに入力欄を後から足せると素敵なリプをいただきました。ありがとうございます!
早速やってみたいと思います^▽^
【ケース1】文言間違えてたところを修正してみる
入力欄が足せるならこれはいけるだろう。そうです、表示の修正です。

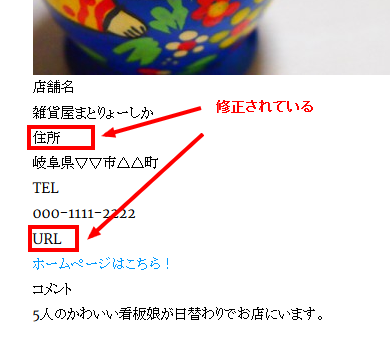
住所が店舗名になってたのと、大文字小文字表記ぶれてたところと修正してみる。
shopブロック内にある、view.phpの該当箇所を修正してアップロード。

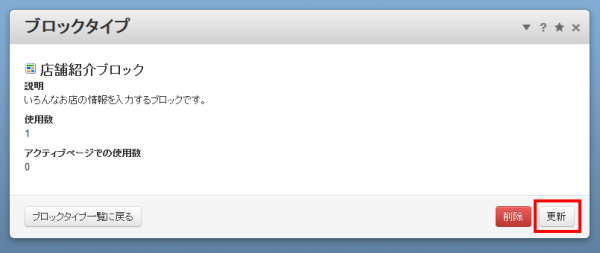
管理画面内のブロックタイプで、ブロック名をクリックする。

「更新」ボタンをクリックする。

データベース構造の変更が適用されるので、特別な修正(例:もう一度入力しなおさなくてはいけない、等)は必要ないみたいです。
これはおさえておきたいポイントですね!助かるー!
これくらいの修正ならきっとみなさんできる。大丈夫。
【ケース2】ブロックに入力欄を後から足す
これはブロックの構造がよくわかっていない方は先にそちらを理解しておいてくださいね。わからないまま進めると大変です。
ここに営業時間をいれてみたいと思います。
今回修正するのはcontroller.php、db.xml、edit.php、view.phpの4つになります。
(add.phpはedit.phpとまとめてるみたいなので割愛、また必須項目ならば、auto.jsの修正も必要です。)
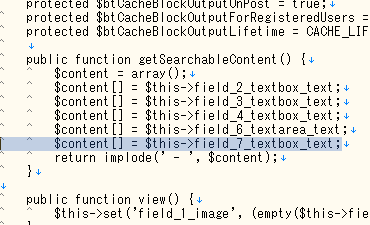
controller.php
お店の画像(field_1)
店舗名(field_2)
住所(field_3)
TEL(field_4)
URL(field_5)
コメント(field_6)で使っているので、
営業時間はfield_7としています。

$content[] = $this->field_7_textbox_text;
営業時間入力欄は一行のテキスト形式にするので、住所やTELのデータを参考に追加していってます。
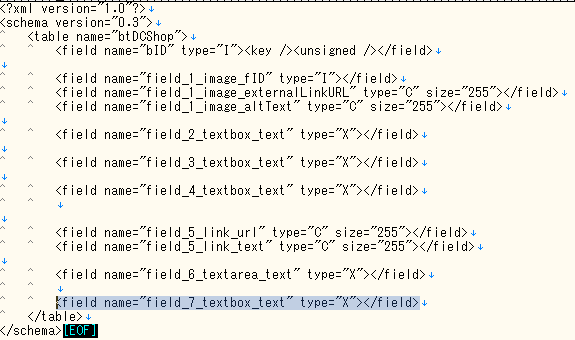
db.xml

<field name="field_7_textbox_text" type="X"></field>
同じく他の入力欄のデータを参考に追加。
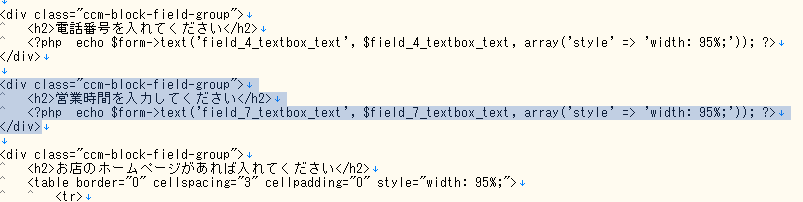
edit.php

ブロックを追加、編集するときの入力フォームにあたる部分です。
電話の下くらいに営業時間入力欄があるといいですね。
<div class="ccm-block-field-group">
<h2>営業時間を入力してください</h2>
<?php echo $form->text('field_7_textbox_text', $field_7_textbox_text, array('style' => 'width: 95%;')); ?>
</div>
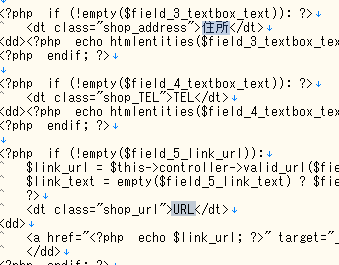
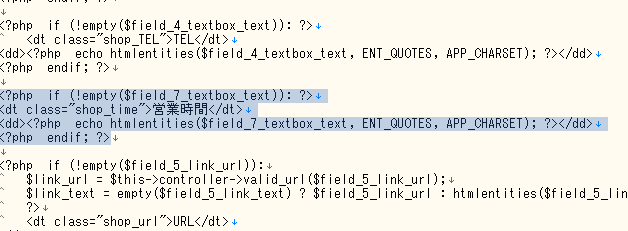
view.php

実際にページに表示される部分です。
<?php if (!empty($field_7_textbox_text)): ?> <dt class="shop_time">営業時間</dt> <dd><?php echo htmlentities($field_7_textbox_text, ENT_QUOTES, APP_CHARSET); ?></dd> <?php endif; ?>
PHPの箇所は「営業時間が入力されてたら表示するね」ってやつです。説明ざっくりすぎ。
さてアップロードして先ほどの「更新」をしてみます。
うまくいくかな?
結果

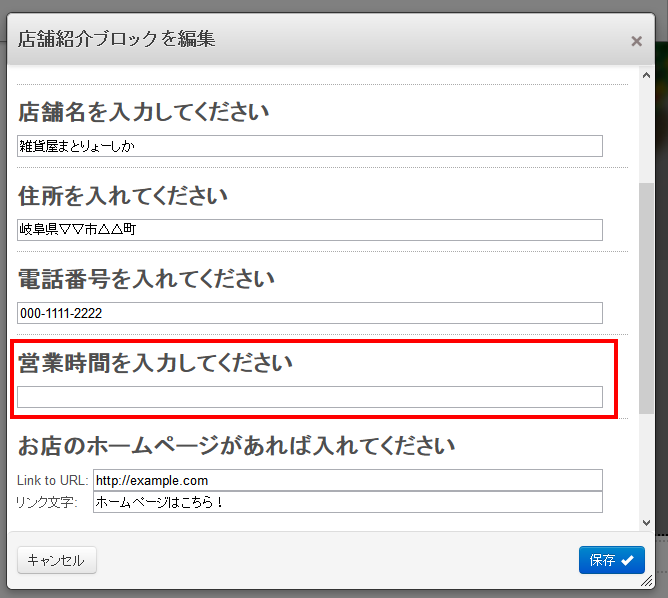
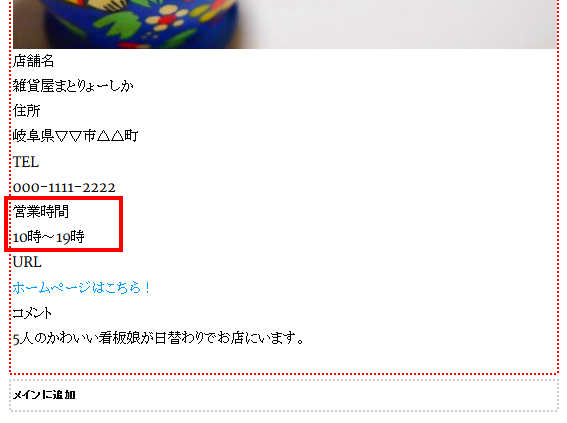
入力フォームに営業時間が追加されています。
時間をいれてみます。

実際に表示されました!!
まとめ
Designer Contentはブロックを自作できるアドオンである。(アドオン「Designer Content」の使い方(無料で便利))
さらに。
Designer Contentで自作したブロックは他のサイトでも使いまわすことができ、
ちょっとした修正で表示の変更や、またブロックを理解していれば入力欄の追加もできる。
Designer Contentで作ったブロックは完全にDesigner Contentから独立してるんですね(どっかで紐づけされてると思ってました)
これはすごいです。お試しあれ!
