
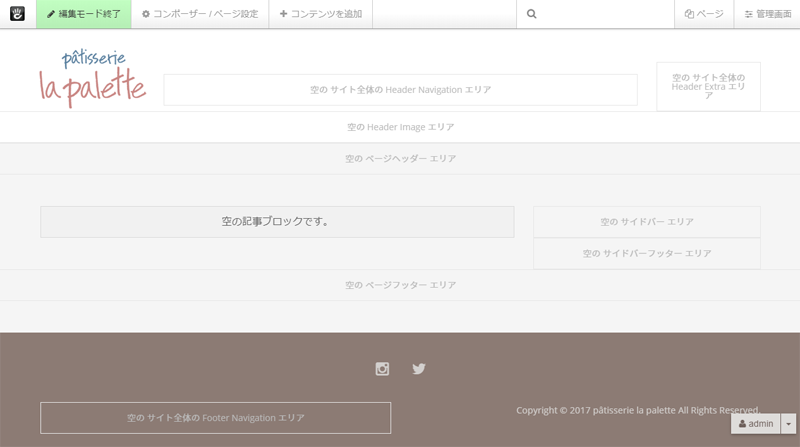
パレットのコンテンツを入れた場合、実はインストールが完了するとこれだけのページが出来上がります。凄いボリューム。
で、前回ホームのページを作ったわけですが。中ページもこれ全部作ろう!となるとめっちゃ大変なので、省略します。
おさえておきたいページとしては、「Gâteaux」とその子ページを1ページ「Gâteau」とさらにこの子ページを1ページ「Orange Pound Cake」、それから「Actualité」とその子ページを1ページ、「About」、「Contact」でしょうか。
ページを作るにあたって、まずは各ページの構成と、それからスタックやページタイプを中心にダラダラ~っとまとめれればと思います。
各ページの構成
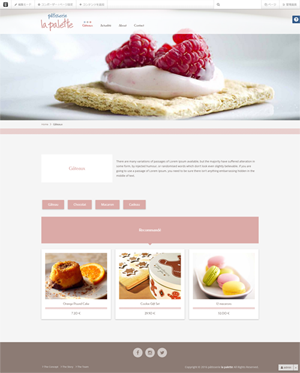
Gâteaux

メニュー一覧ページです。1カラムのデザインで、子ページへのメニューと、おすすめの商品が掲載されています。
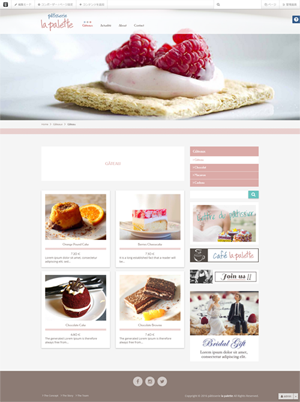
Gâteau
Gâteauxの下の階層になります。
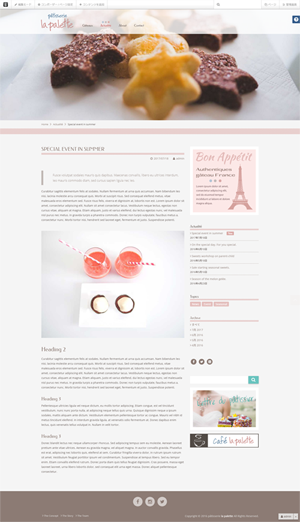
商品が掲載されており、画像をクリックすると商品詳細ページへ移動します。
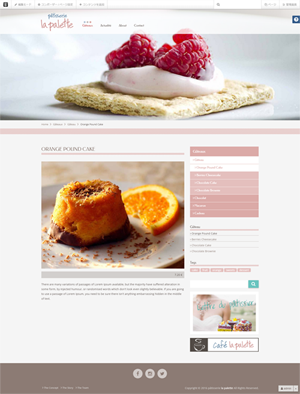
Orange Pound Cake
Gâteauの下の階層です。
商品詳細ページでメインの画像と料金、説明が表示されています。
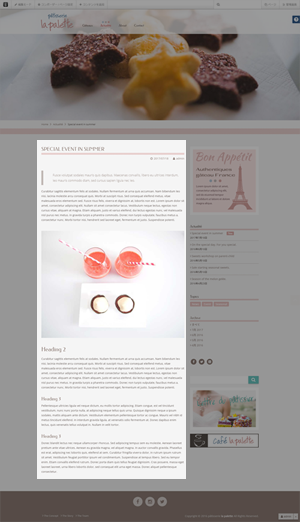
Actualité

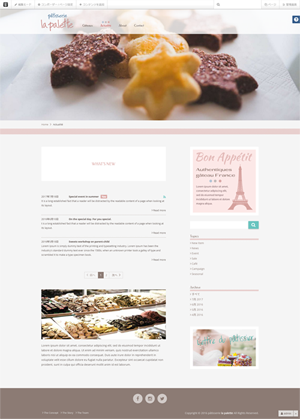
お店の新着情報です。新着記事の一覧が表示されています。

記事の詳細ページです。
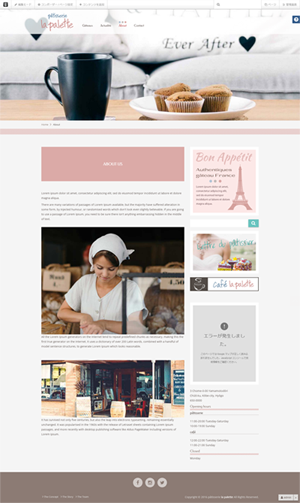
About

お店紹介のページになります。
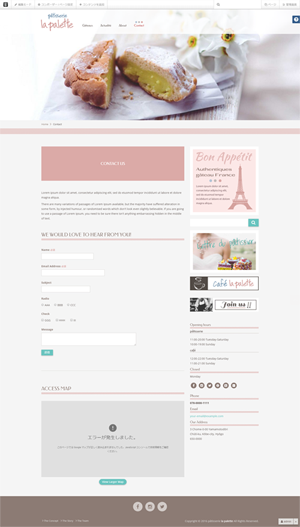
Contact

お店へのお問合せページになります。
スタックとページタイプについて

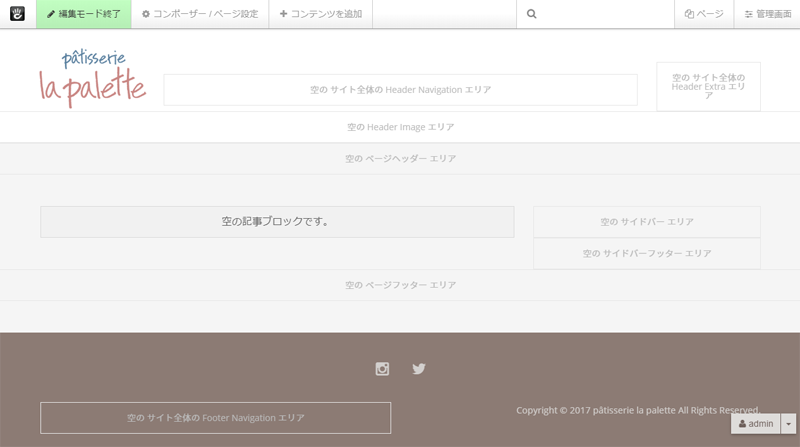
右メニューのあるページを作成しようとすると上記の画像のようなブロック構成のページを作っていくことになります。好きなようにブロックを追加していくのがconcrete5のいいところなので、早速ごりごりページを作り始めてもいいのですが、右メニューのあるページを毎回制作・設定するとなると、1ページずつサイドバーに同じようにブロックを追加して、カスタムテンプレート変えて、同じ設定を毎回して…って正直めんどい。
サイドバー自体をグローバルエリアにしてもいいのですが、「この階層のときはこういう表示にしたい」、とか何かしらの条件によって表示を分けたい場合もあります。(上記のサイト構成のスクショみてたらサイドバーがちょっとずつですが全部違うんですよね。)
なので、スタックとページタイプという機能を使って、そういう「ちょっと楽したい部分」の設定を先にしようという話。になればよいかなと。
スタックについて

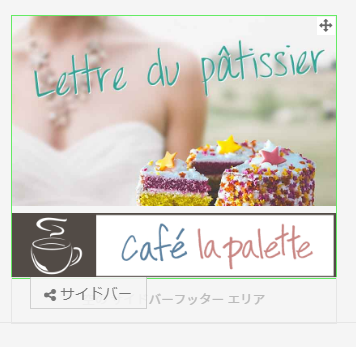
この2つのバナー画像は毎回セットで表示したいとか(カフェの方はカフェページにリンクしたりとか)

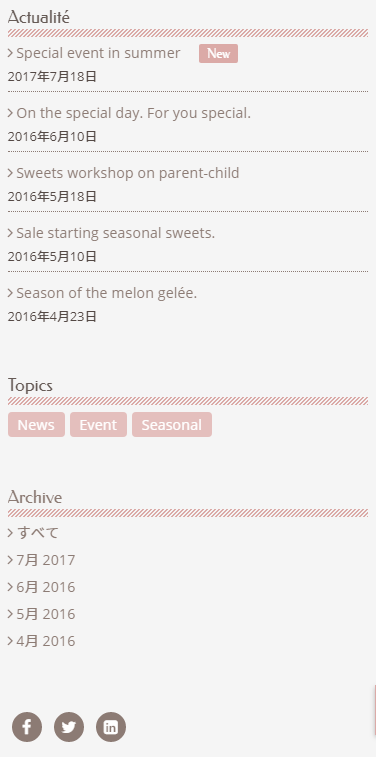
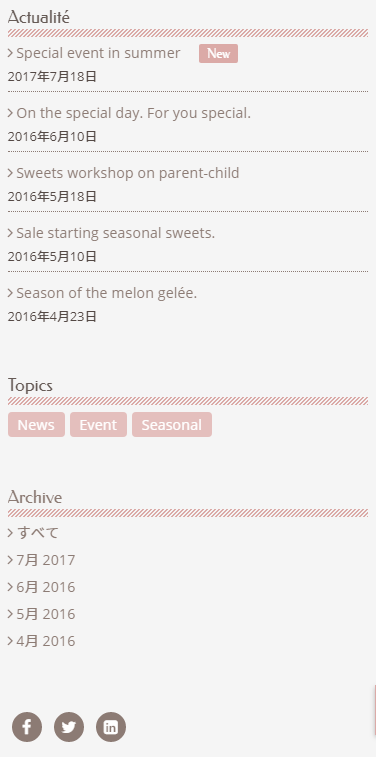
新着情報の記事詳細ページのサイドバーには毎回最新記事5件、トピックス、アーカイブ、SNSシェアアイコンを付ける、、とかをスタックで管理しておくと、毎回ページ制作時にサイドエリアにこれらのブロックを構築して、カスタムデザインでデザイン変更して、、、という作業をする必要がなくなります。
スタック追加
※あらかじめバナー画像はアップロードしておいてください。

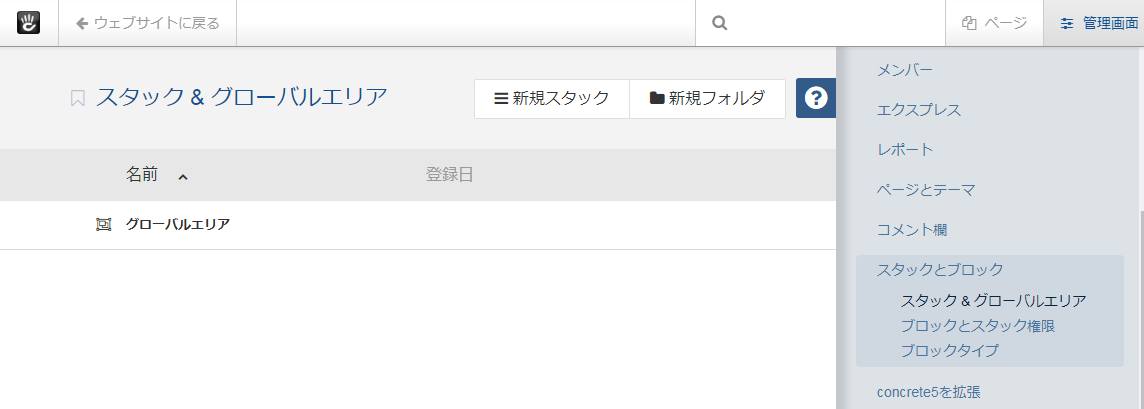
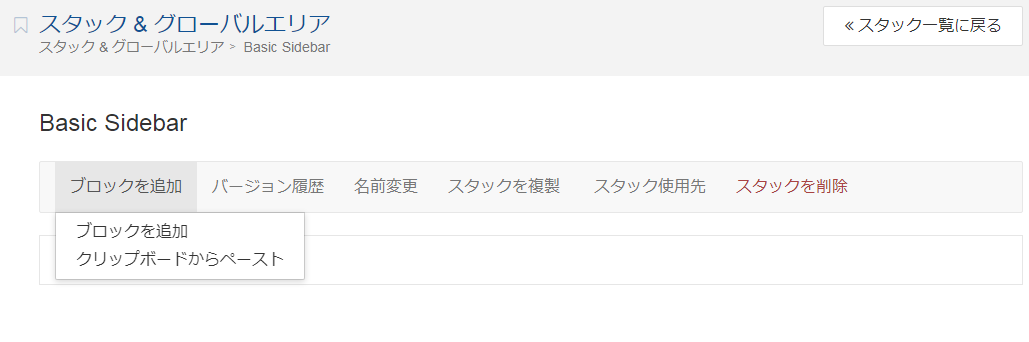
「管理画面」-「スタックとブロック」-「スタック&グローバルエリア」をクリックし、ページの上部中央あたりにある「新規スタック」をクリックします。

好きな名前をつけられるのですが、(ブロック追加時に間違わないように。。。)今回はBasic Sidebarと入力して「スタックを追加」をクリック。

「ブロックを追加」をクリックし、

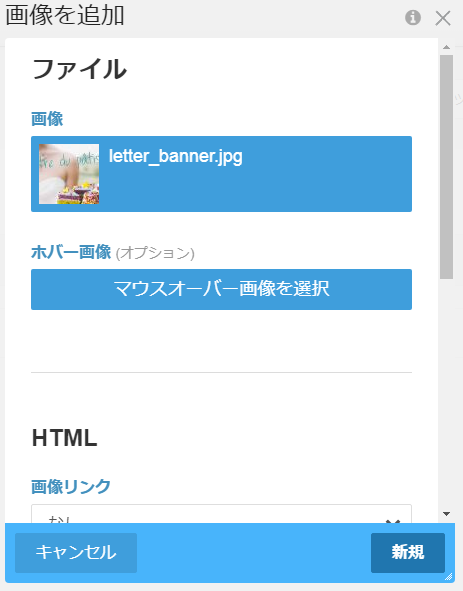
画像ブロックで該当バナーを追加します。

追加できたら、更に「ブロックを追加」で画像ブロックを選択し、カフェのバナーも追加します。(今回はカフェのページは作らないのでリンクは適宜変更してください)

カフェのバナーが追加されました。
各ブロックのデザイン編集も可能なので、たとえば上のバナーの方に余白をつけてあげたり、カスタムテンプレートでデザインを変更するということもできます。
修正ができたら「変更を公開」ボタンをクリックします。
スタックが正常に承認されましたと表示されたらOK。
ページ側でスタックを追加してみる

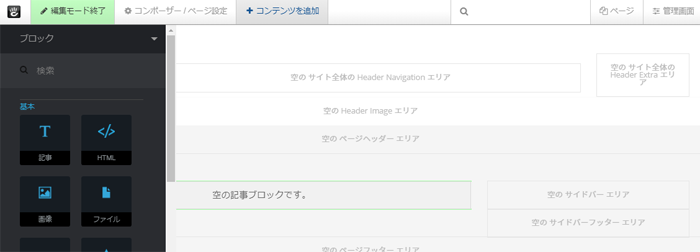
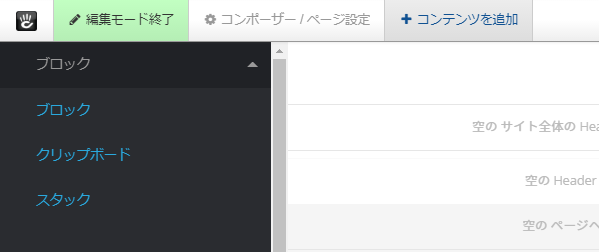
ツールバーの「コンテンツを追加」をクリックし、左メニューの一番上にある「ブロック ▼」をクリックすると

ブロック、クリップボード、スタックとリンクが出てくるので、「スタック」をクリックします。

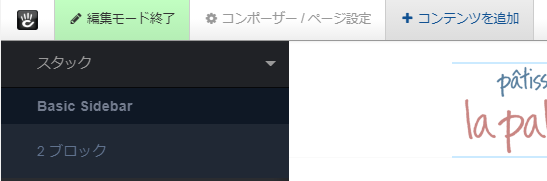
スタックをクリックすると先ほど作成した「Basic Sidebar」が表示されるので、サイドエリアまでドラッグします。

「Basic Sidebar」が追加されました。これで毎回ページを作るときはスタックで追加してあげればOK。
今回のサンプルだと画像ブロック2つだけなのでまだなんとかなりそうですが、

こんな感じでブロックがたくさんあればあるほどスタックって便利だなぁ~とかしみじみ思うわけでした。
ページタイプについて

スタックも毎回追加するのめんどいなって時もある。たとえば新着情報の記事ような決まったフォーマットでどんどんエントリを増やしていく場合はもう、上記の空のページから作っていくのしんどい。しんどい。

できればここだけに集中したい。毎回ここだけ変わってくれればいい、みたいなね。
そういう時はconcrete5をブログとして使う際の覚書 のときみたいにページタイプ機能を使うことで

出力するときのデザインをあらかじめ設定することができたりするので、

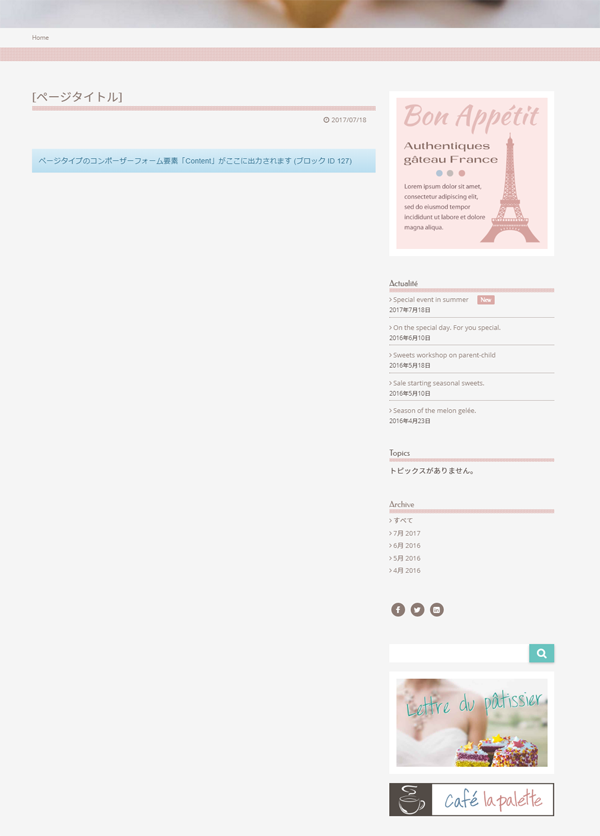
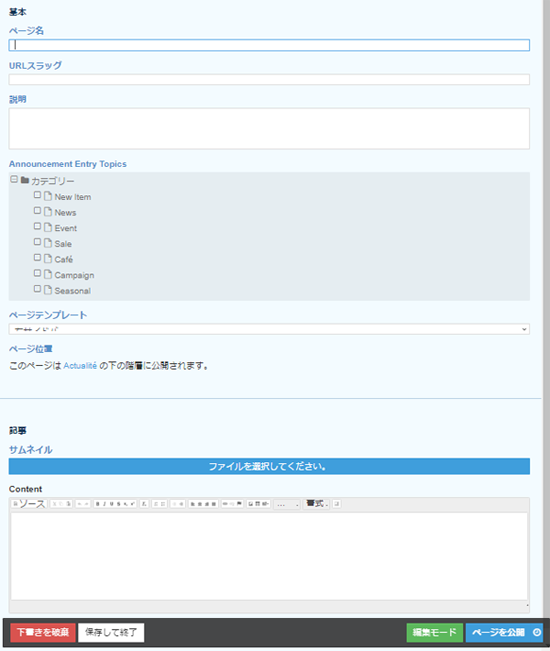
コンポーザーの設定をすると必要な項目を入力していけば新着情報記事がぱっと出来上がり!ページの作成がぐっと楽になった気がします。
セットアップしてくれるアドオンがあるらしい
ブログの覚書の記事の方ではトピック(カテゴリー)の設定をして、ページタイプ作って、、、とあちこち前後しながら自分で設定したのですが、「HW Simple Blog」というアドオンがそういうわずらわしい設定をやってくれるそうなので、ちょっと試してみたいと思います。
→スタックとページタイプについてもっとわかりやすい!丁寧!な記事はこちら(画面は5.6)
追記
HW Simple Blogアドオンを使ってみる エントリを公開しました。
パレットテーマ設定関連
>ホームのページを作る
>中のページを作る
>中のページを作る2