concrete5でギャラリーを作ることができるブロックということで紹介されるSortable Fancybox Galleryを使ってみました。
インストールする
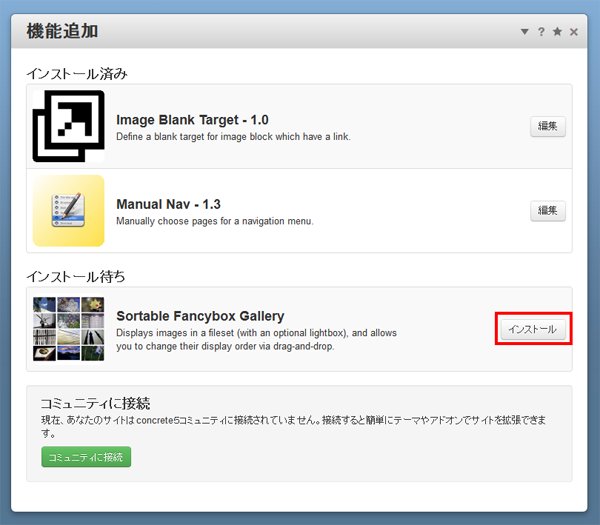
Sortable Fancybox Galleryをインストールします。

Sortable Fancybox Galleryブロックを追加する

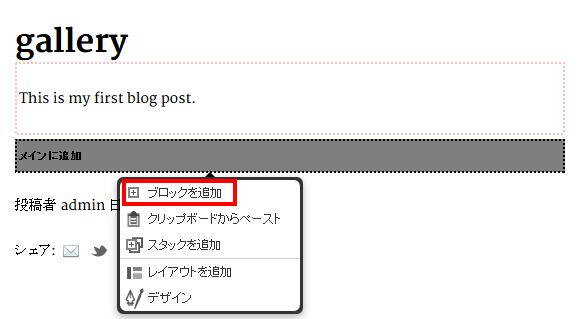
挿入したいエリアをクリックし、「ブロックを追加」をクリック。

Sortable Fancybox Galleryブロックが追加されているので、クリックします。

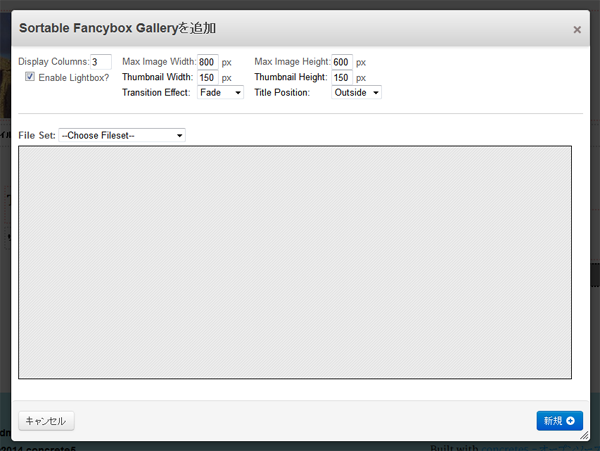
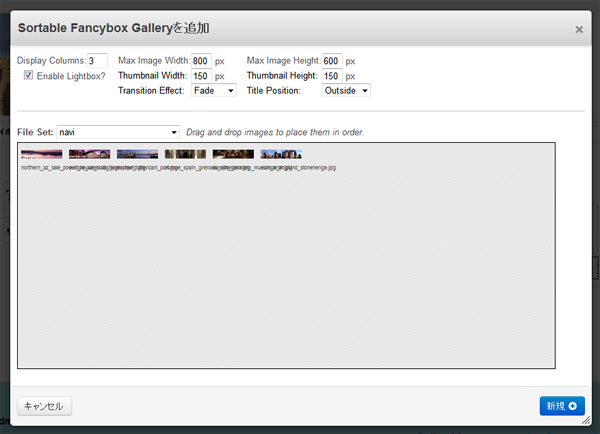
ギャラリー作成画面。
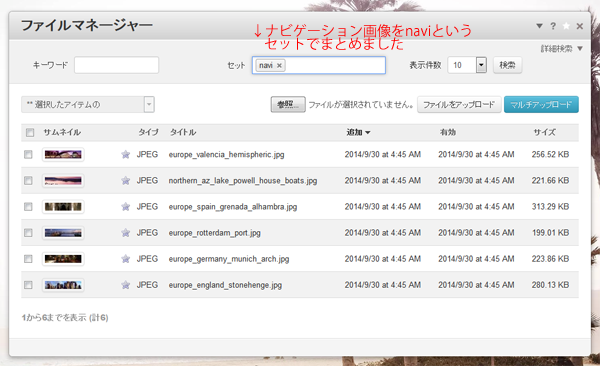
File Setでセット内の画像をギャラリーにしてくれるようなので、あらかじめファイルマネージャーで画像をセットしておかなければいけない。

セットしたい画像横のチェックボックスにチェックをいれて、「選択したアイテムの」「セット」を選びます。
そこからセットがある場合は、セットしたい項目名をチェック、ない場合は新しく作る。
サンプルではnaviというセットをつくってその中にナビゲーション画像をガシガシまとめました。

英語だよ!でも使っていくとなんとなくわかります。
とりあえず
Display Columns ・・・表示するカラムを入力する。今回は3枚ずつ並べたいので3
Enable lightbox ・・・lightboxのような表示にするかどうか
チェックを外すと実寸画像で表示され、lightbox実装はされない。
Max Image Width/Max Image Height ・・・拡大したときの画像の最大サイズ。
Thumbnail Width/Thumbnail Height ・・・サムネイル画像の最大サイズ。
横幅と高さは指定しておくとどちらかに達したときに自動的に?うまいことリサイズしてくれます。
Transition Effect ・・・Fadeは画像がブラウザ上にほわわ~んってでてくるし、Elasticはサムネイル画像の位置から拡大画像がずずいっと現れる。
・・・このあたりはさわった感覚でお好みで^▽^
Title Position ・・・タイトル位置です。後述参考。
画像の並び順はドラッグして並び替えできます。
できたら「新規」をクリック。

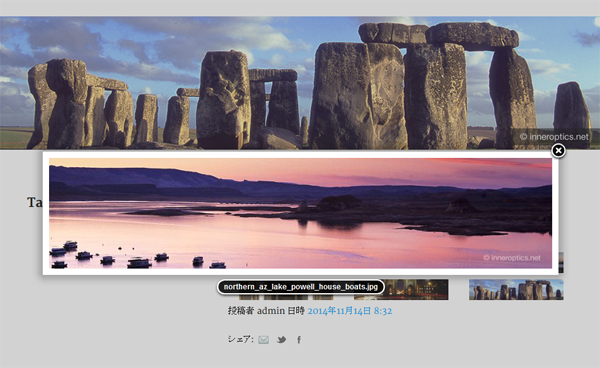
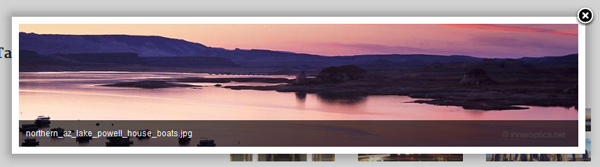
こんな感じで表示されます。

Title PositionをOutsideにした場合。

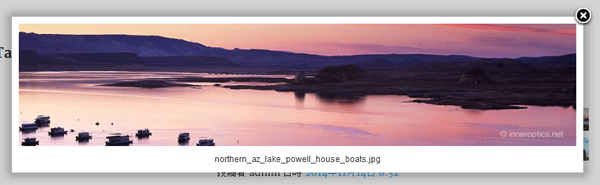
Title PositionをInsideにした場合。

Title PositionをOverにした場合。
※ページリストブロックのカスタムテンプレートでSortable Fancybox Galleryを使ったブロックを表示するような場合(たとえばブログ一覧をページリストで表示していて、本文全表示してる、など)、メニューバーが表示されなかったりjsやCSSが反映されない場合があります。
Sortable Fancybox Galleryは一覧に表示されないようにカスタマイズする、またはうまく動くようにカスタマイズする必要があるかもしれません。
