ローカルにconcrete5のバージョン8を入れてみたので5.6のときも5.7のときも中途半端なままになっているconcrete5の使い方の記事に挑戦してみる。
あんまりウェブサイト制作に詳しくない人向けのエントリー。操作する人側の記事を書きたいなーと。(…思ってるんだけどやっぱり脱線してるのでざっくり読んでいただければ。)


今回の設定
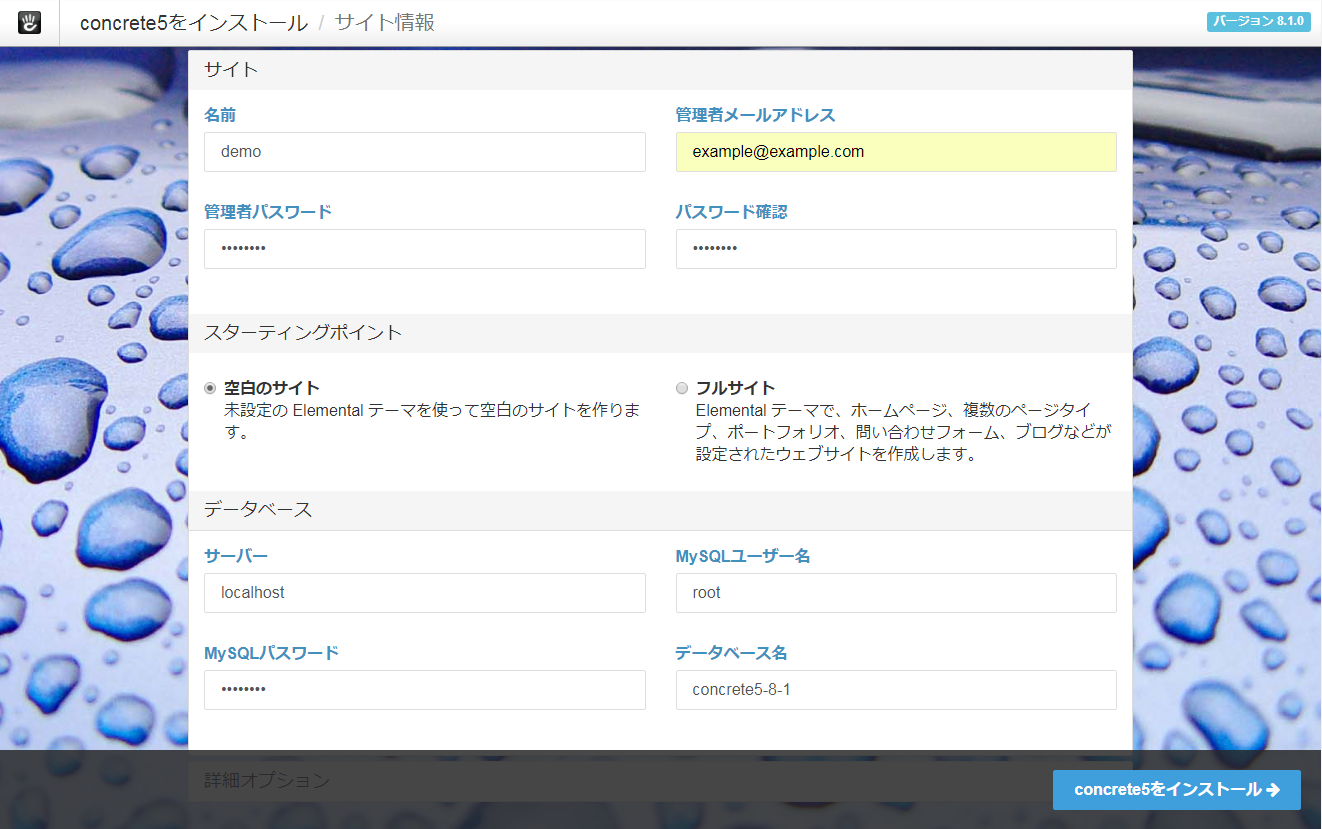
concrete5を設置した場所は xampp\htdocs\c5demo\
URLはhttp://localhost/c5demo/となります。
アクセシビリティ

ツールバーの表記はあった方が説明がしやすいので「管理画面」-「システムと設定」-「基本」-「アクセシビリティ」の中の「ツールバータイトルを有効にする」にチェックを入れて保存。
URL設定

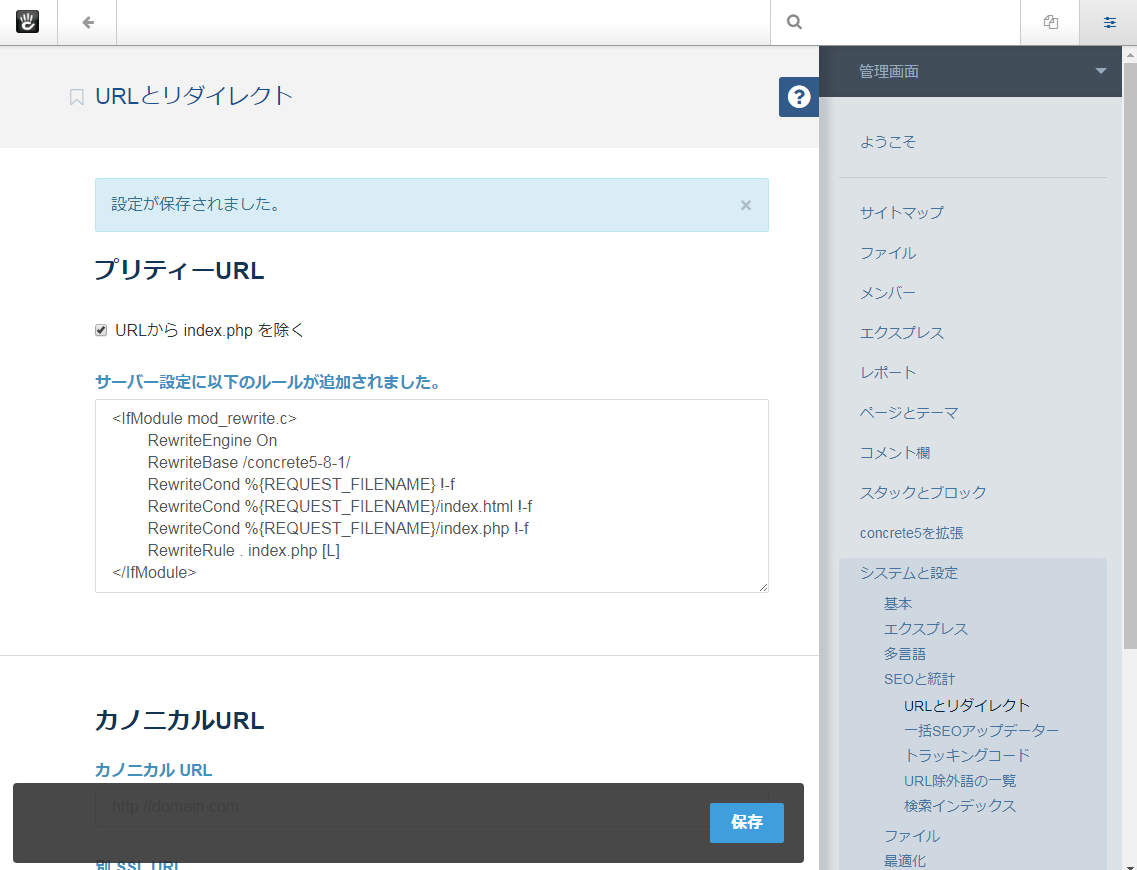
http://localhost/c5demo/index.php/page名 っていうのが好きじゃないので「管理画面」-「システムと設定」-「SEOと統計」-「URLとリダイレクト」のプリティーURLで「URLから index.php を除く」にチェックを入れて保存。
キャッシュとスピード設定

デザインやブロックの操作時になかなか変更が反映されない!ってときはキャッシュが原因のことが多いので、「管理画面」-「システムと設定」-「最適化」-「キャッシュとスピード設定」のページから開発中の設定にしておく。
テーマ
中根さんの制作されたPaletteにお世話になろうと思います。
Paletteのテーマを使って、Paletteのサイトを作っていきます。
古いスクショだけどパッケージ追加方法も以前掲載してるのでPaletteをパッケージ内に入れて展開する方法が分からない方はこちらもどうぞ。

xampp\htdocs\c5demo\packages 内にtheme_paletteフォルダを入れると、
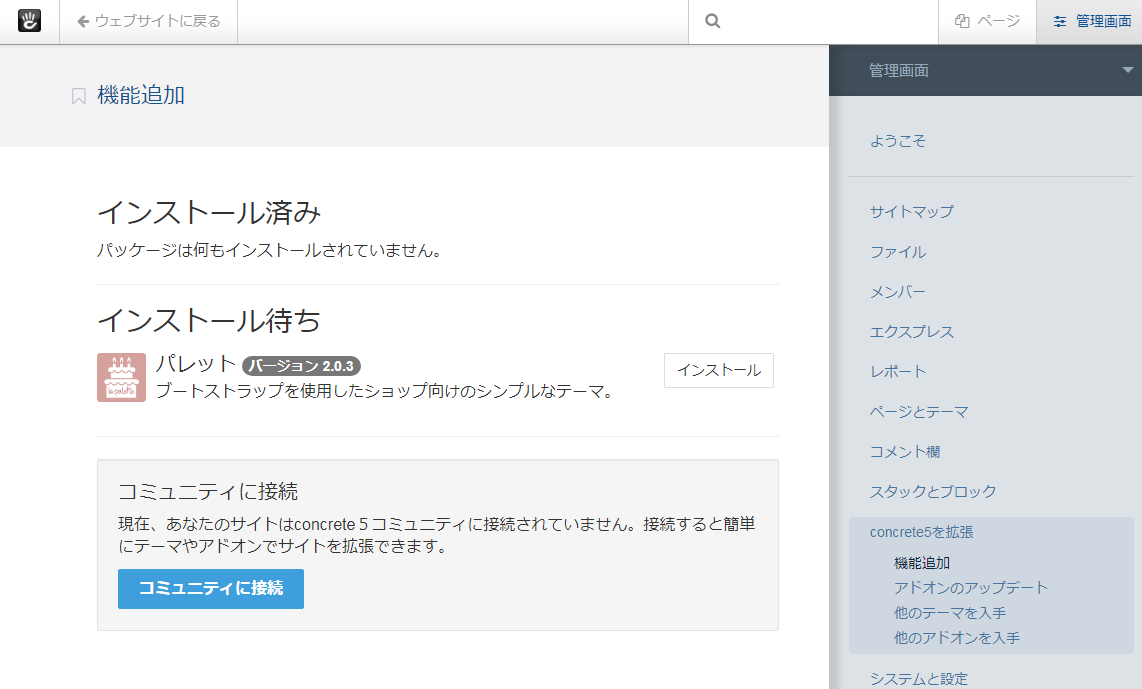
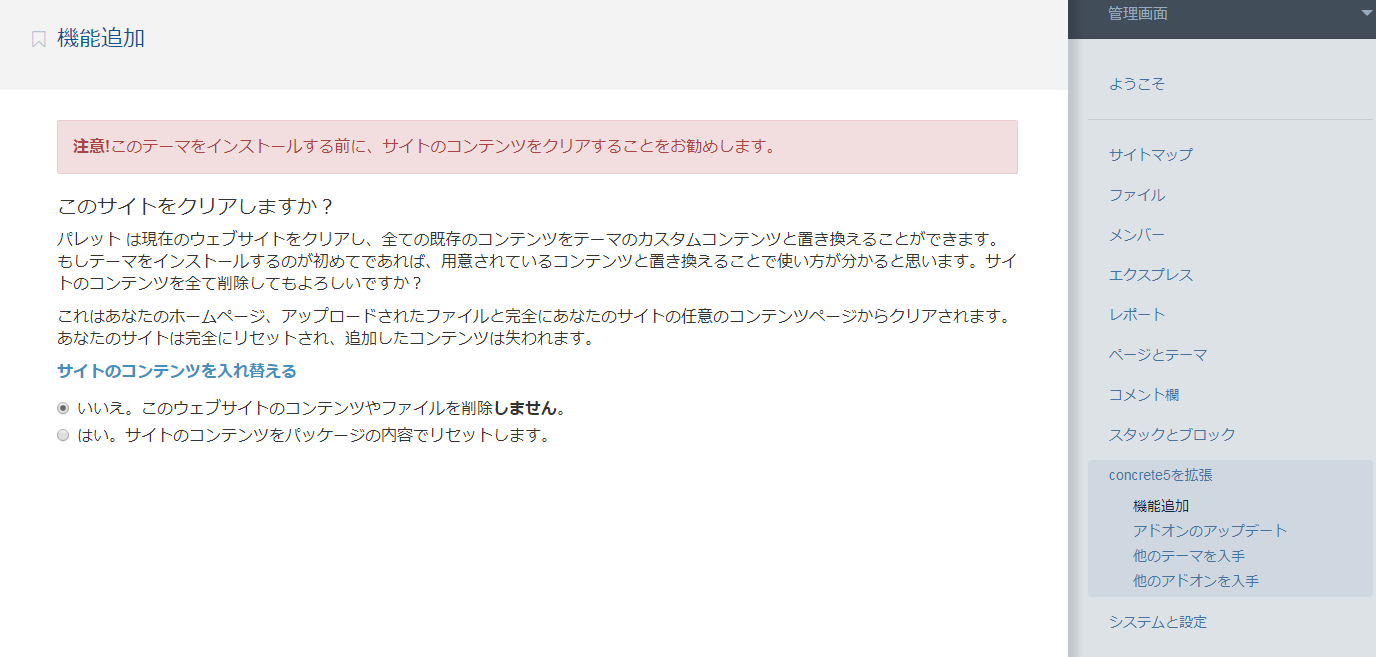
「管理画面」-「concrete5を拡張」-「機能追加」にインストール待ちとしてパレットがちょこんと現れるので「インストール」ボタンをクリックする。

このサイトをクリアしますか?と聞かれます。はいを選択すると、パレットのパッケージ内のデモデータが全部取り込まれて、画像の置換えやブロックの修正するだけでウェブサイトが完成してしまう★すごい!のですが、今回はサイトを作るまでの試行錯誤をお送りしようと思うので、「いいえ」にチェックを入れて「インストール パレット」ボタンをクリック。
※(パレットが高機能なので、慣れたい方は「はい」を選択をすることをお勧めします。)

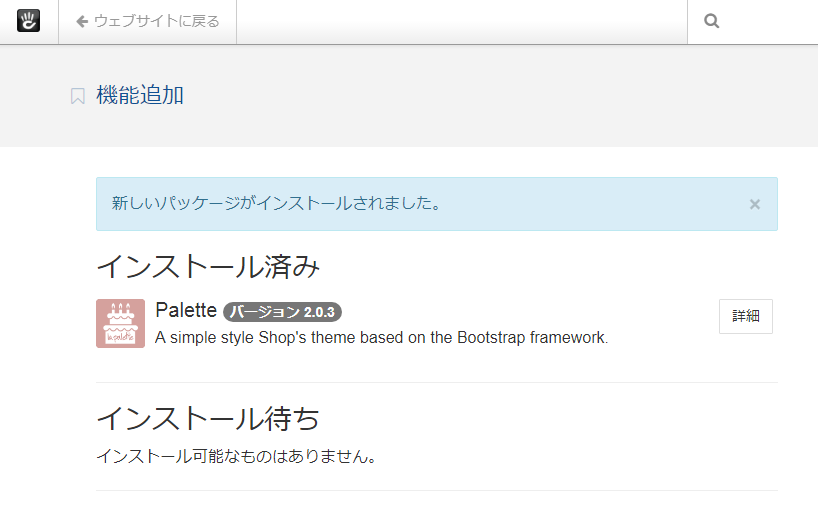
パッケージがインストールされました。

「管理画面」-「ページとテーマ」でパレットの「有効」ボタンをクリックすると、「このテーマをお使いのサイトのすべてのページに適用しますか?」と聞かれるので、「はい」を選択します。

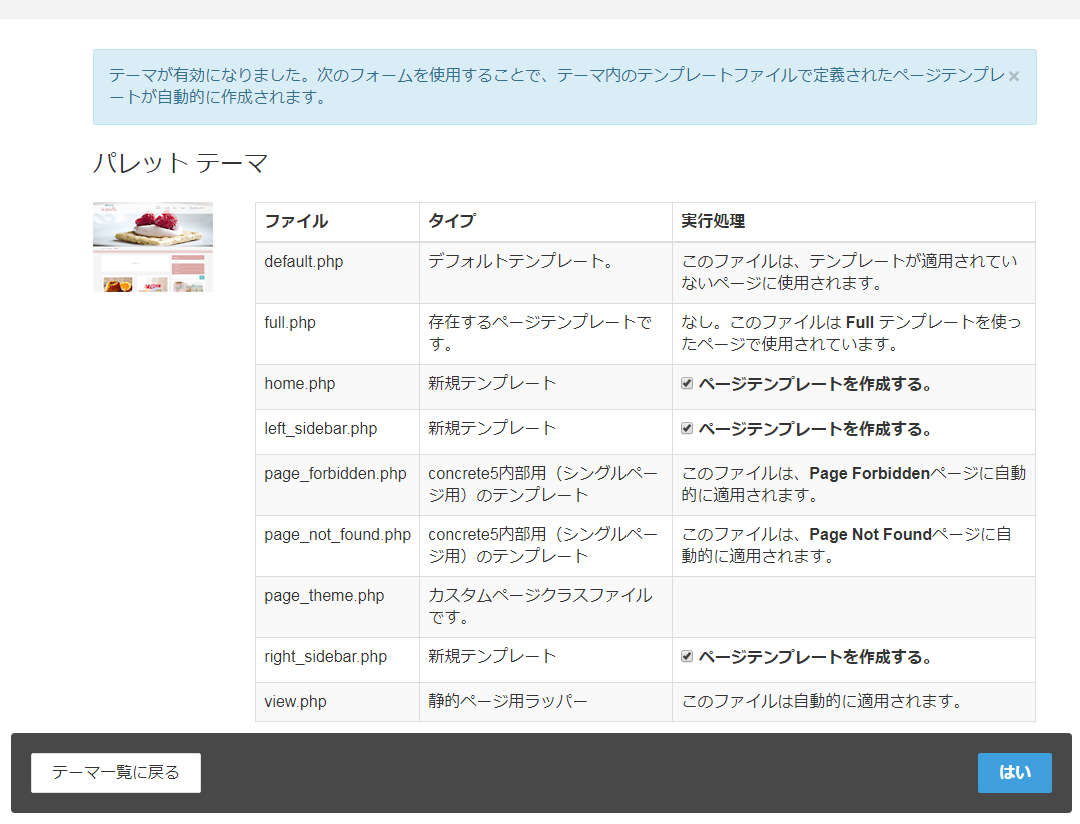
「次のフォームを使用することで、テーマ内のテンプレートファイルで定義されたページテンプレートが自動的に作成されます。」と表示されるので、全部チェックを入れた状態で、「はい」をクリックします。これでテーマ中のファイルが正常に有効化されました。

これでウェブサイトのデザインがパレット仕様になりました。
こっからブロックなどをゴリゴリ追加していきます。
パレットのロゴや写真はtheme_palette/content_filesフォルダー内にありますので、画像はこちらのサンプルデータをお借りします。
パレットテーマ設定関連
>ホームのページを作る
>中のページを作る
>中のページを作る2
