
カスタムタクソノミーをウィジェットで管理したかったのでCustom Taxonomies Menu Widgetプラグインをいれてみるメモ。
詳細、ダウンロードはWordPressのCustom Taxonomies Menu Widgetページをご覧下さい。
目次
インストール
![]()
プラグイン一覧ページより有効化をします。
実際に使用する


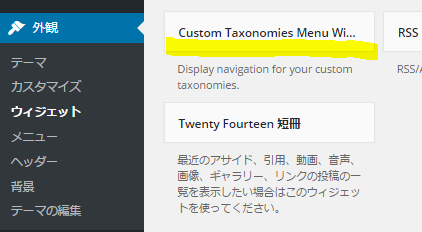
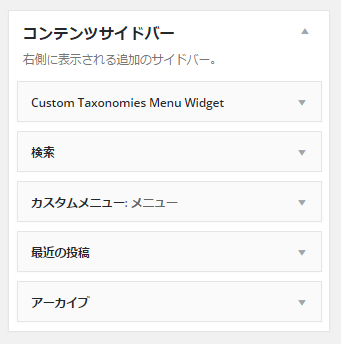
「外観」内の「ウィジェット」をクリックし、「利用できるウィジェット」の一覧の中から「Custom Taxonomies Menu Wi(略」を挿入したい場所にドラッグします。

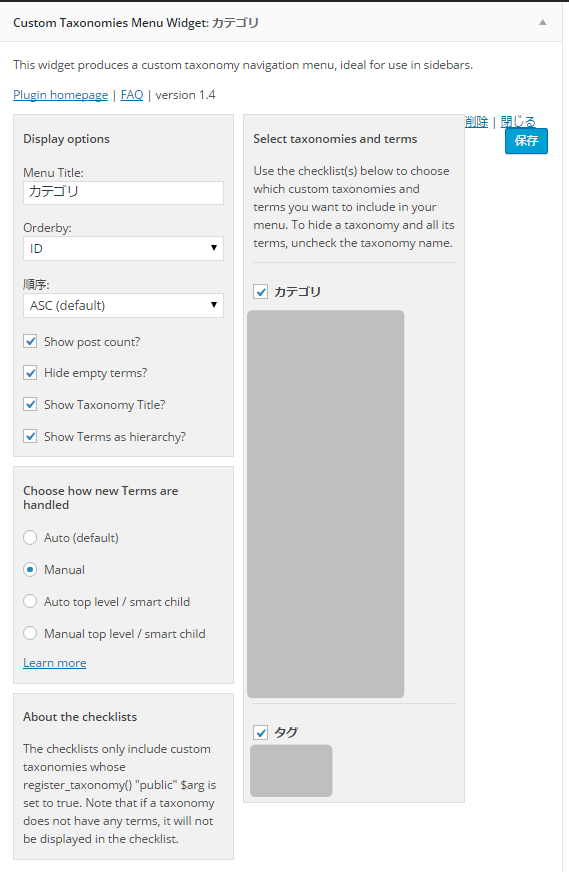
ドラッグしたCustom Taxonomies Menu Widgetを展開するとこんな感じ。
いろいろ設定ができるようです。
でももう毎記事でいうのもめんどくさいんだけど私は英語はまったく出来ないのでざっくりです。ざっくりと紹介します。
Display options
実際のページで見える部分。
Menu Title: ウィジェットのタイトル部分です
Orderby: ソートする時の値。カスタムタクソノミーのIDとか名前とか。
順序: なぜかここだけ日本語の順序・・・。並び替えです。新しいものから並ばせるか古いものから並ばせるか。
Show post count? 投稿数表示する?
Hide empty terms? 投稿記事のないカスタムタクソノミーは隠す?
Show Taxonomy Title? タクソノミータイトルは表示する?
Show Terms as hierarchy? 表示は階層順にする?一覧表示にさせる?
みたいなそんな感じ・・・。そんな感じなんやで・・・。
チェック入れたりはずしたりしながら表示の違いを見てみてください。
Choose how new Terms are handled
もうさっぱりわからないのですが(ほんと英語むりなんですすみません)詳しくは公式ページみてください。
おそらく新しく追加したカテゴリをどうするかの設定なのですがおそらくAuto(デフォルト設定)で問題ないかと思います。
表示するタクソノミーを選択する
右側は表示するタクソノミーを選びます。最上にあるタクソノミー(サンプル画像ではカテゴリ)のチェックをはずすと表示されないかもしれないので、もし設定してもウィジェットが表示されない!って場合はここのチェックボックスにチェックを入れてみてください。
実際の表示例

投稿数を表示し、また記事が無い場合でもタクソノミーが表示するように設定した場合のサンプルになります。
