ホームページにinstagramの写真を表示したいときに、snapwidgetを使用する方法がよく使われているようなので、アカウントを取得してみたメモ。
snapwidgetのアカウントを作成する

snapwidgetのウェブサイトにアクセスする。

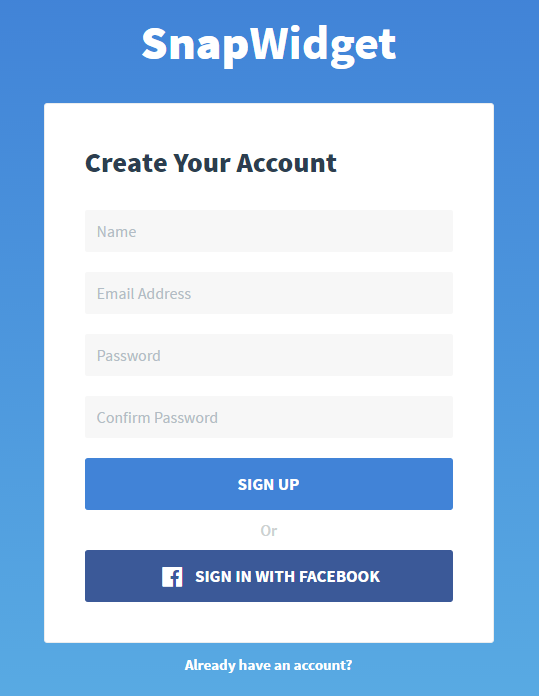
名前、メールアドレス、パスワードを入力して「SIGN UP」をクリックする。
ウィジェットを作成する

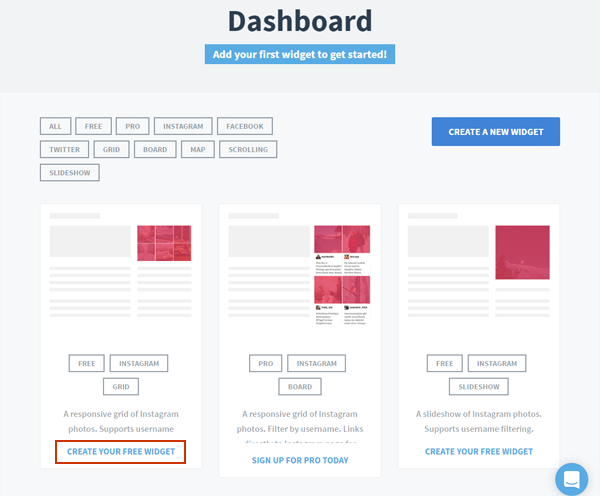
今回はフリーのグリッドタイプのものにする。「CREATE YOUR FREE WIDGET」をクリックする。

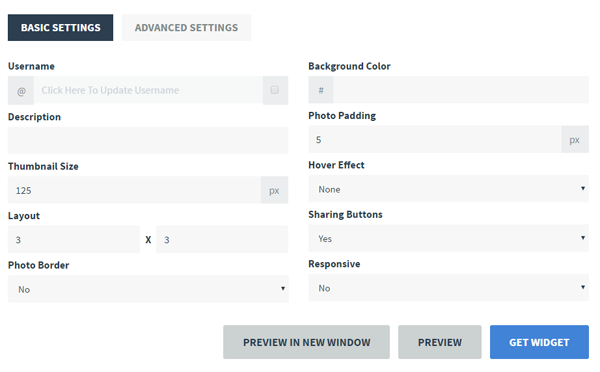
フリープランでは、「BASIC SETTINGS」の下記の項目が設定できる。
- Username(instagramのユーザーアカウントの紐付けをする)
- Description(説明)
- Thumbnail Size(写真のサイズ)
- Layout(写真のレイアウト)
- Photo Border(写真に線はつけるかどうか)
- Background Color(背景色)
- Photo Padding(写真同士の余白)
- Hover Effect(写真にマウスが重なった場合のエフェクトは必要かどうか/フェードイン・フェードアウトが選べる)
- Sharing Buttons (シェアボタンをつけるかどうか)
- Responsive(レスポンシブにするかどうか)
実際どうみえるかはプレビューで確認し、よければ「GET WIDGET」ボタンをクリックする。
コードが表示されるので、あとはサイトにはりつける。
HTMLコードの修正
allowTransparency="true" frameborder="0" scrolling="no"はCSSにするのがよさげ。