ボックスを比率に合わせてレスポンシブさせたかったので覚書。
参考サイト:【レスポンシブコーディング】要素の横幅と高さの比率を保つ
ソースコードとかは参考サイトを確認してください。
4:3は、横幅:高さです。
padding-top(%) = 高さ / 横幅 * 100
この計算式で求めます。4:3は、3/4*100で、75になります。
よって、padding-topに75%を設定します。
詳細は参考先の記事を読んでほしいんですけど、上記がポイント。
なので比率にあわせてpadding-topを設定してあげればよいわけです。
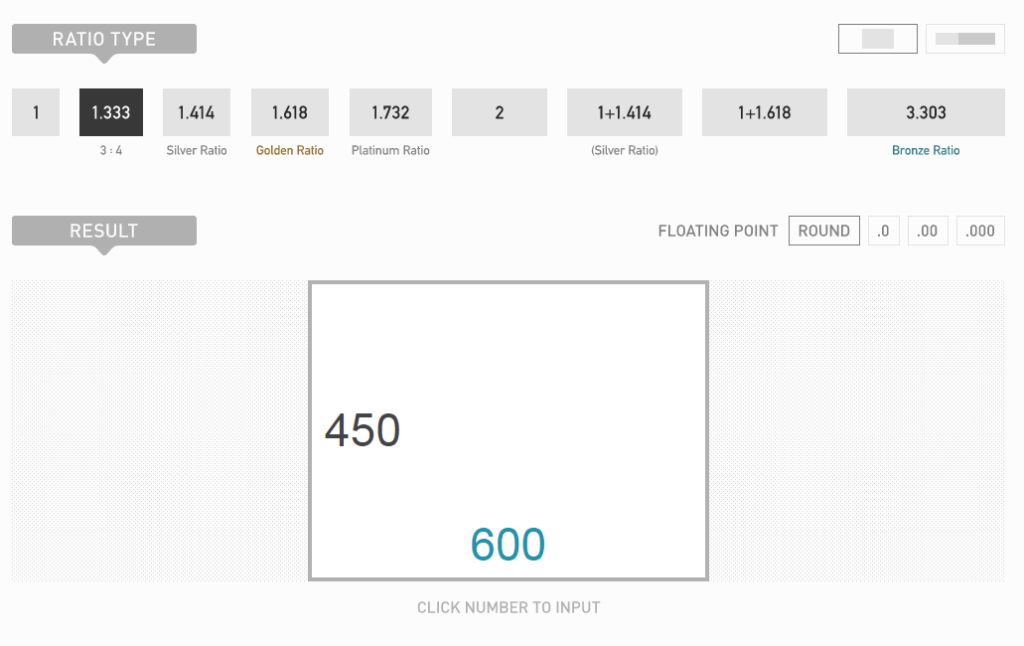
METALLIC RATIOをベースにpadding-topに入る数値を考える
じゃあ比率はどうするかと考えたときにオーソドックスな貴金属比で考えます。今回はMETALLIC RATIOを使います。

横幅に600pxといれると自動的に比率にあわせた高さが表示されます。便利ですね。
3:4の場合は450:600という数値になりました。
比率の計算をする
比率計算機のサイトの計算式を使います。

600と450の数値をそれぞれ入力し計算すると、
1:x 1:0.75
ここを使います。0.75* 100で75。
padding-top:75%;
他の比率も同じように見ていくと ※()内はpadding-top
1.414の場合 0.71(71%)
1.618の場合 0.62(62%)
1.732の場合 0.58(58%)
2の場合 0.5(50%)
1+1.414の場合 0.42(42%)
1+1.618の場合 0.38(38%)
3.303の場合 0.3(30%)
になると思っているけど計算の仕方違うよ、って場合はこっそり教えてほしい・・・。算数と英語ができない…。