CakePHPのブログチュートリアルを参考に、ローカルにブログを作成してみようと思ったので覚書。
参考ページ:https://book.cakephp.org/3.0/ja/tutorials-and-examples/blog/blog.html
(上記ページでできること:インストール、データベースの設定、ブログの投稿記事の一覧表示 (list)、追加 (add)、 編集 (edit)、削除 (delete))
※ここではすでにXAMPPやComposer等のインストールするための各種設定は終わっているものとする。
Composer を使うメリットは、 正しいファイルパーミッションの設定や、 config/app.php ファイルの作成などのような、重要なセットアップを自動的に完全にしてくれることです。
とページ内にあるのでComposerと仲良くなれるように頑張る。
今回インストールするCakePHPのバージョンは3.4.2です。メモ。
目次
CakePHPの取得
cd(チェンジディレクトリというらしい)コマンドで、Cakephpをインストールするフォルダへ移動する
>cd \xampp\htdocs
composerを使用して、create-projectを行う。
>composer create-project --prefer-dist cakephp/app blog
ゆっくり待つ。

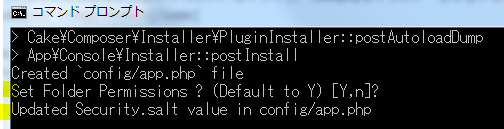
Set Folder Permissions ?(Default to Y)[Y,n]? と表示されたらenterを押して
Updated Security.salt value in config/app.php と表示されたら完了。
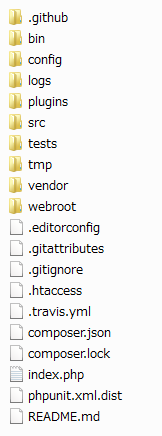
CakePHPの取得完了

tmp と logs ディレクトリーのパーミッションの箇所はSet Folder Permissions ?の時にお任せ済み。Composerが自動的にやってくれるの便利!
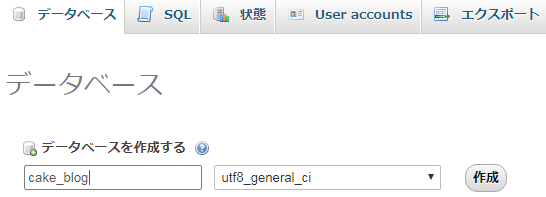
データベースの作成

参考ページにならってデータベース名をcake_blogに。

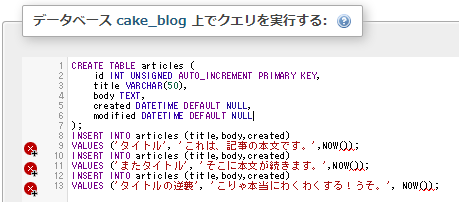
テーブルとテスト記事を作成、投入します。
CREATE TABLE articles (
id INT UNSIGNED AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(50),
body TEXT,
created DATETIME DEFAULT NULL,
modified DATETIME DEFAULT NULL
);
INSERT INTO articles (title,body,created)
VALUES ('タイトル', 'これは、記事の本文です。', NOW());
INSERT INTO articles (title,body,created)
VALUES ('またタイトル', 'そこに本文が続きます。', NOW());
INSERT INTO articles (title,body,created)
VALUES ('タイトルの逆襲', 'こりゃ本当にわくわくする!うそ。', NOW());


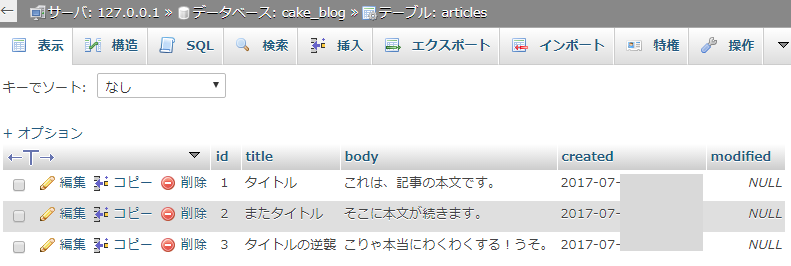
テーブルとテスト記事3件が表示された。NOW()の箇所には実行した時間がはいります。
テーブル名とフィールド名は適当に選んだわけではありません。CakePHP のデータベース命名規約と クラスの命名規約に従っておくとたくさんの機能を自由に使うことができ、設定作業をする必要がなくなります。
~省略~
詳細は、 CakePHP の規約 を参照してください。簡単に言うと、 ‘articles’ というテーブル名にしておけば、自動的に Articles モデルが呼び出され、’modified’ と ‘created’ というフィールドがあると、自動的にCakePHP が管理するようになります。
CakePHP の規約を読めってことですねメモメモ。
データベース設定
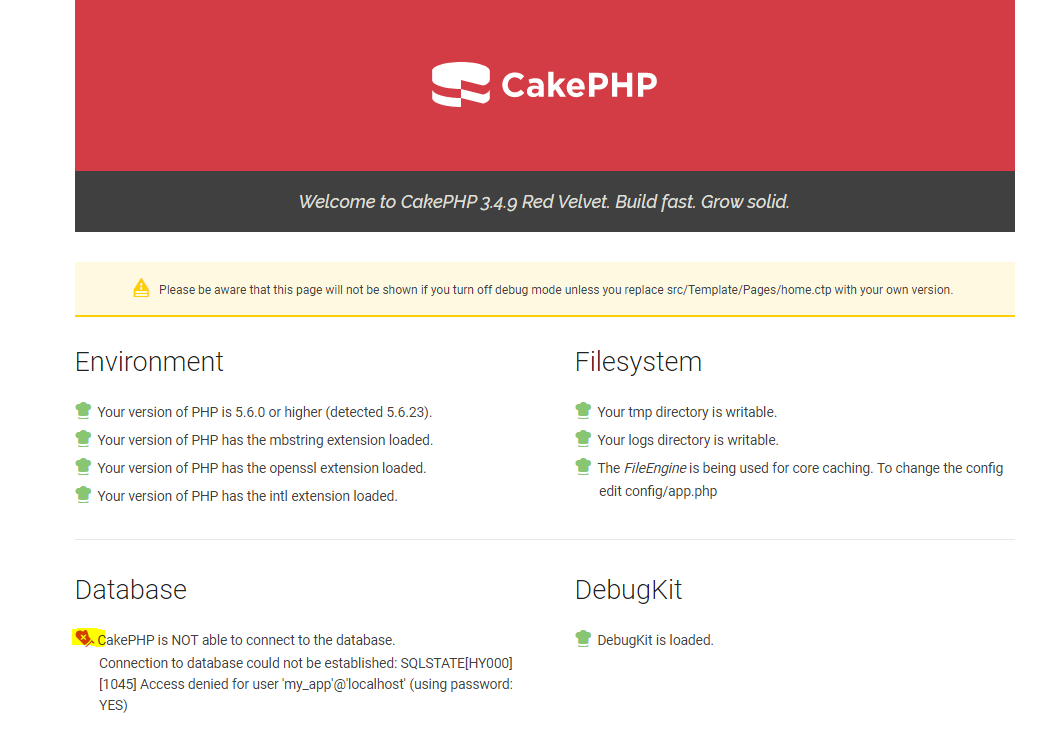
今の段階でhttp://localhost/blog にアクセスすると、Databaseの箇所がまだ設定されていないのがわかります。(赤いミント)

次の設定がここになります。
config/app.phpの設定
「Datasources」内
'username' =>管理者名,
'password' => パスワード,
'database' => データベース名,
「Datasources」内
'timezone' => 'UTC', → 'timezone' => '+09:00',
config/bootstrap.phpの設定
date_default_timezone_set('UTC'); → date_default_timezone_set('Asia/Tokyo');
タイムゾーンの設定もしておきます。

緑のコック帽のマークに変わればOK
Security.saltについて
Security.saltの箇所についてはComposerが自動的にやってくれているのか、最近ではもう値がはいっていますね。
mod_rewrite について
ウェルカムページ(http://localhost/blog)の画像が非表示だったり、CSSが少しおかしくなってたりしたらmod_rewriteが関係しているかもしれません。
ここまで書いといてなんだけど。
ブログチュートリアル1ページ目は、以前メモった時と同じ内容だったわ・・・。
