concrete5をブログとして使う際にカテゴリわけをしたい、とかアーカイブを表示したいとか追加したい機能・設定がいろいろあるわけですが、
その際の絞込み設定でちょっとハマったので覚書。
追記:セットアップしてくれるアドオンがあるらしい
HW Simple Blogというアドオンで今回紹介したようなことをセットしてくれるそうなので、使ってみました。
HW Simple Blogアドオンを使ってみる
概要は省略してとにかくブログとして使いたい!という方はこちらをどうぞ。
concrete5をブログとして使おうと思ったときに作業として考えなきゃいけないこと
concrete5の特性として、自由にページを制作することができるので、ブログみたいにフォーマットをきめて使っていくためにはどういう機能が必要か、公開後はどういう表示にしたいのかなどのルールを考えないと後から大変です。
毎回記事を入力するためのフォーマットが必要だなとか(どんな項目が必要だなとか)
ブログの記事一覧を表示するページが必要だなとか
カテゴリで分類わけできたらいいな~とか。
今回はよくあるだろう「ブログ」として紹介してますが同様の方法の紹介としてイベントページタイプの作成のメモもありますのでよろしければそちらもどうぞ。
やること
- トピックの作成
- ページ属性の作成
- ブログページの作成(トピック・アーカイブ追加)
- ブログページタイプの作成
- ブログページタイプのフォーム設定(カテゴリ追加)
- ブログページタイプの出力設定(トピック・アーカイブ追加)
- ブログページのページリストブロックの設定
ブログの階層イメージ
ホーム
└ブログ(記事一覧ページ)
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
階層構造はこんな感じ。
作成開始。
トピック機能を使ってカテゴリを作成する

カテゴリは今回はトピック機能(「管理画面」-「システムと設定内」-「属性」内にあります。)を使用する。
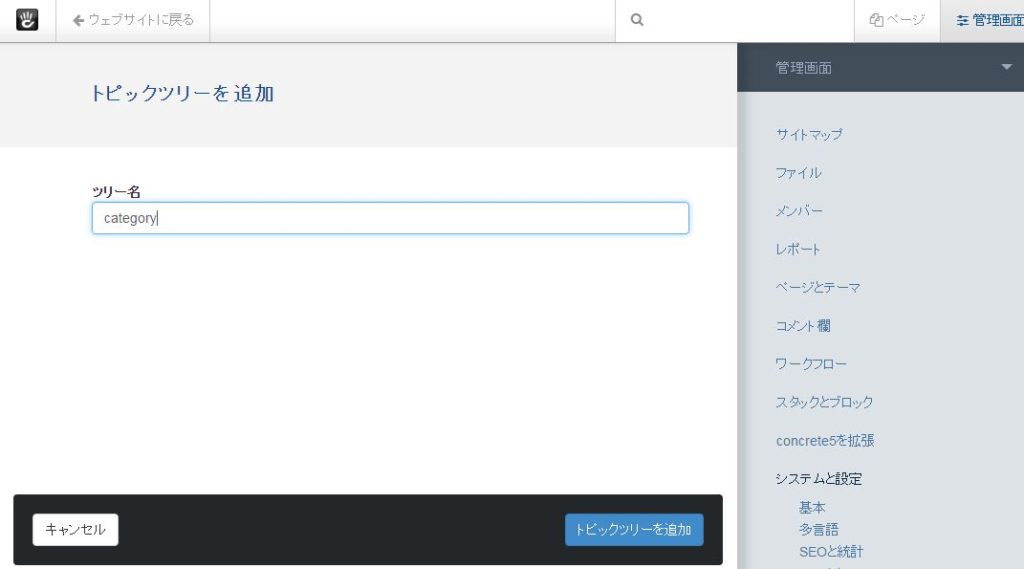
まずはツリーを作成する。

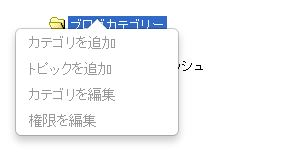
作成したツリーにカテゴリ・トピックを追加する。
ページ属性の追加
「管理画面」-「ページとテーマ」-「属性」をクリックする。

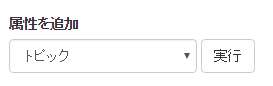
属性を追加の中から「トピック」を選択して「実行」をクリックする。

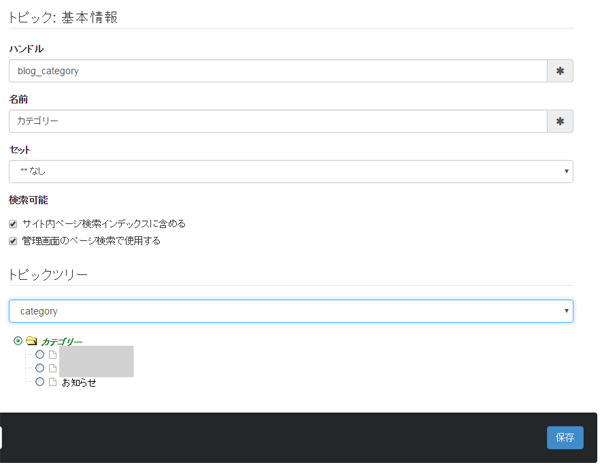
ハンドル・名前(必須)、トピックツリーを選択して新規追加する。(画面はすでに作成済みのため「保存」ボタンになっています)
ブログ(記事一覧)ページの設定
ブログ記事を一覧で表示するページを新規作成します。
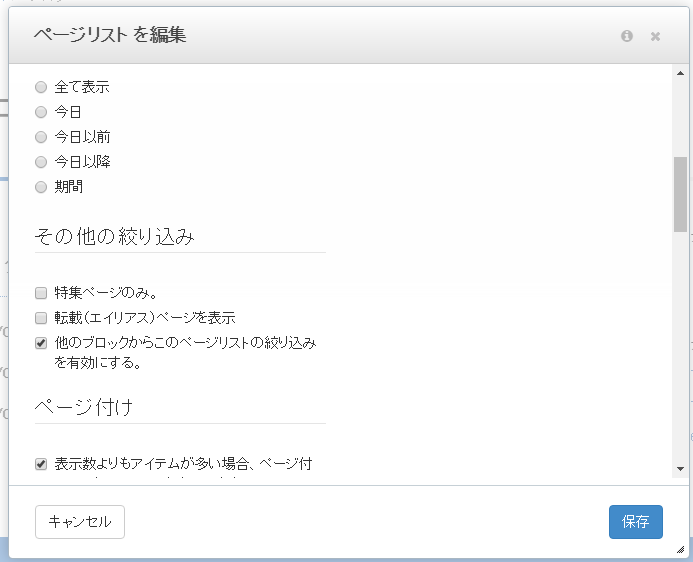
ブログ一覧ページは、ページリストブロックを利用します。

ポイントは「その他の絞り込み」の設定内の「他のブロックからこのページリストの絞り込みを有効にする。」にチェックを入れること。
あとブログ記事一覧ページのサイドにトピックリストと日付ナビのブロックをそれぞれ追加、設定を行いますが、設定は後述。
ブログページタイプの設定
ページタイプって何だって話なんですけど、ざっくり言ってしまえばページを作成するためのフォーマットみたいなものでしょうか。

新規ページを制作する場合、実は「ページ」というページタイプを使って作成しているわけなんですが。

「ブログ」というページタイプを作って、ブログ用のページのルール(入力フォームや公開後のデザインの出力など)を設定する、、、という意味のわからない説明になってしまった。説明下手。
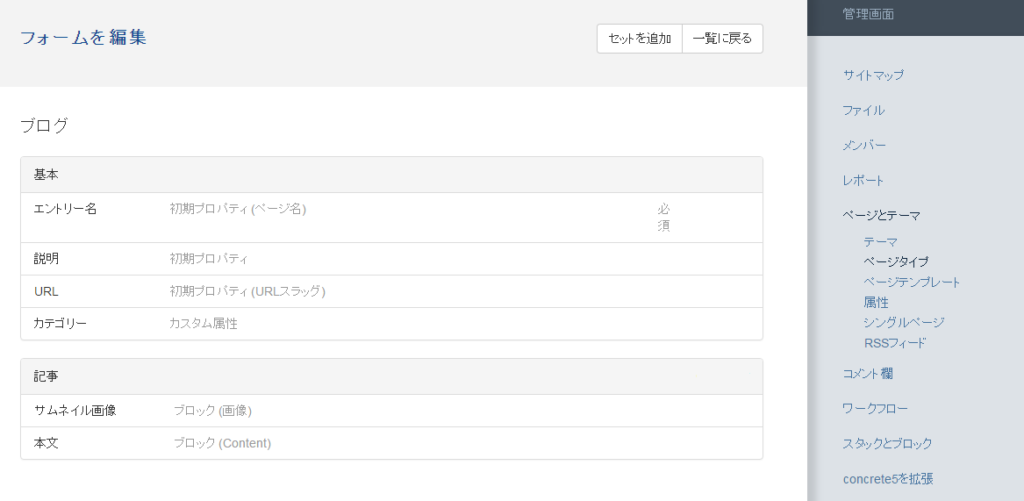
ページタイプのフォームの項目追加
「管理画面」-「ページとテーマ」-「ページタイプ」をクリック。

ブログ投稿用のページタイプを作成し、
フォームに先ほど作ったページ属性(カテゴリー)を追加する。
ブログページタイプの「出力」側

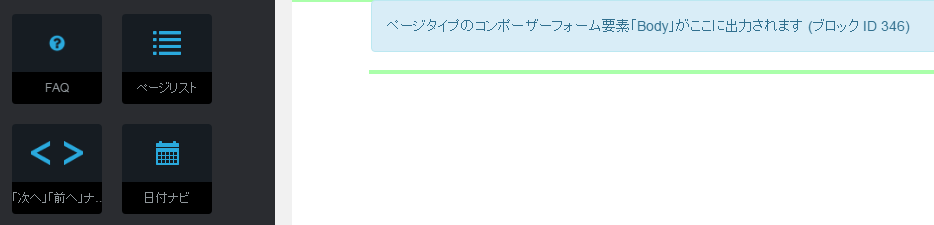
ブログのページタイプの「出力」をクリックし、ページテンプレートを選択する。
コンテンツを追加ボタンをクリックし、今回は「日付ナビ」と「トピックリスト」をサイドに表示することとします。
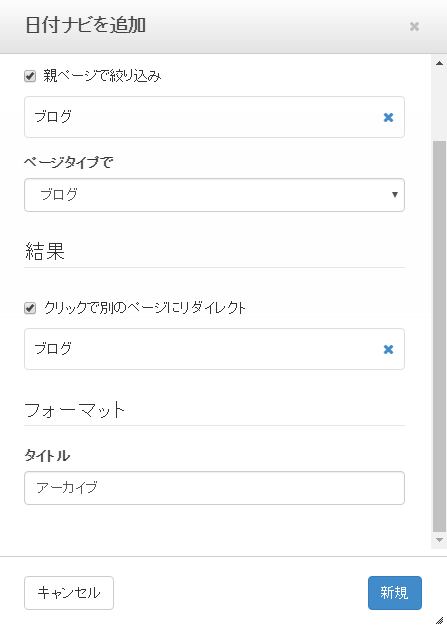
日付ナビ

親ページで絞り込み
親ページの場所は「ブログ」を選択する。
ホーム
└ブログ(記事一覧ページ)←こいつを選択する
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
ページタイプで絞り込み
先ほど作成したページタイプ「ブログ」を選択します。
クリックで別のページにリダイレクト
別のページの場所は「ブログ」を選択する。
ホーム
└ブログ(記事一覧ページ)←こいつを選択する
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
タイトル
タイトルを表示する場合は入力する。
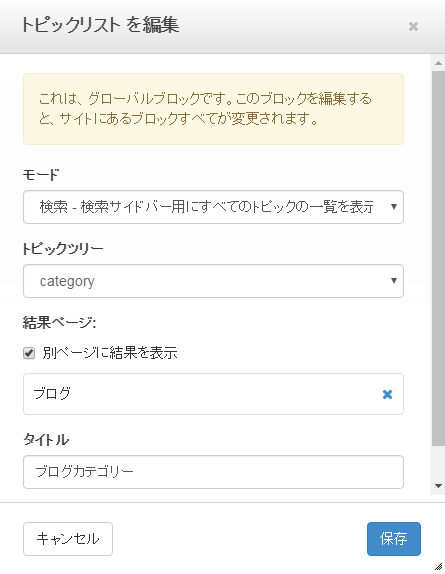
トピックリスト

モード
検索かページを選択する。
検索・・・全てのトピックの一覧を表示します。(今回はこちら)
ページ・・・該当ブログ記事が選択したトピックのみ表示します。
トピックツリー
作成したトピックツリーを選択。
結果ページ
別ページに結果を表示にチェックマークを入れて場所は「ブログ」を選択する。
ホーム
└ブログ(記事一覧ページ)←こいつを選択する
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
└ブログ記事(ブログ記事詳細ページ)
タイトル
タイトルを表示する場合は入力する。
これでブログ記事詳細ページのサイドができました。
それぞれの表示
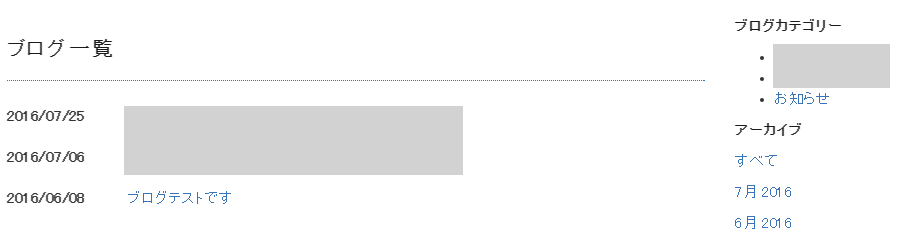
ブログページ

http://example.com/blog/の状態とします。
メインエリアは他のブロックからこのページリストの絞り込みを有効になっているページリストブロック、右にトピックリストと日付ナビが設置されています。日付ナビ内の6月をクリックしてみると、
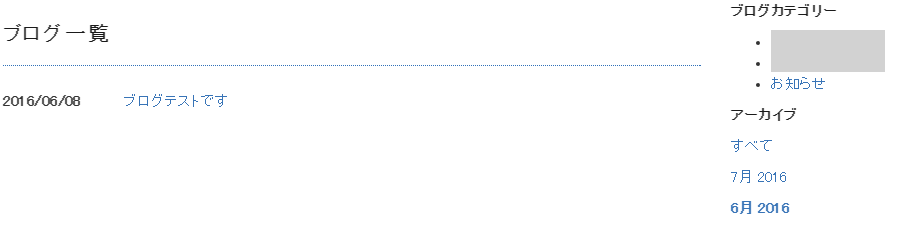
絞り込まれたブログページ

6月のブログだけ絞られています。
トピックも同様で、トピック名をクリックすると、該当するトピックの記事だけ絞られます。なぜ絞られるかというと「他のブロックからこのページリストの絞り込みを有効になっている」ためです。
ブログ記事ページ

記事詳細ページデモです。
同じように右にトピックリストと日付ナビが設置されています。
ブログページタイプを作成し、出力表示設定をしたので、ブログ記事を作成した度に毎回サイドにトピックリストと日付ナビを追加する必要は無し。
また、トピックも該当記事のトピックのみを表示する場合はトピックブロックの「モード」でページを選択すればOK。
おわり
絞り込み設定でハマったので今後の覚書も含めメモでした。
デモ版でインストールしたものと比較しながら試行錯誤してました。
5.6ではブログアーカイブページを作る必要がありましたが、このページがなくなったんですね~。
今回はタグは使っていませんが、タグも挑戦してみなくては。
