中根さんのconcrete5 でケーキ屋さんのサイトを作ろう! :: オートナビのカスタマイズを拝見してたらconcrete5のグローバルナビゲーションで無料のManual Navを利用されていたので今やってる案件で使ってみるメモ。
Manual Navって何
ナビゲーションに表示したいページを個別に指定できるのが便利なアドオン。
通常のオートナビだとちょっと面倒だったりナビから除くと今度はサイトマップで全表示したいときに表示してくれないとか理想にもってくためには手間がかかるのでアドオンでさくさくっとやってしまおうという魂胆。
インストールしてね


Manual Navをダウンロードし、解凍し、ルート上のpackagesにアップロード!
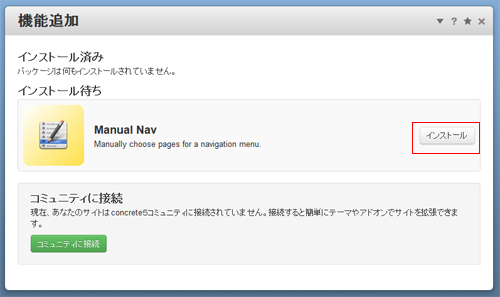
その後管理画面からインストールしてね。
詳細は既にDesigner Contentの時に紹介してるから省略!
いちいちダウンロードアップロードより管理画面からマーケットプレイスとつなげちゃったほうが早い。
管理画面での設定

現在は作ったページが全部表示される。
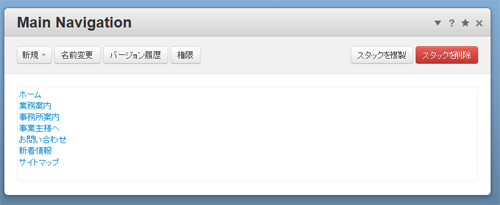
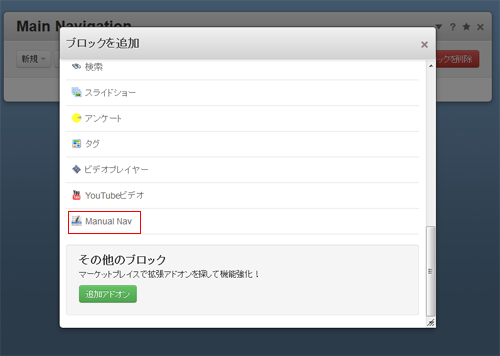
管理画面のスタックからグローバルエリア「Main Navigation」をつくり、ブロックを新規追加。

「Manual Nav」を選択する。

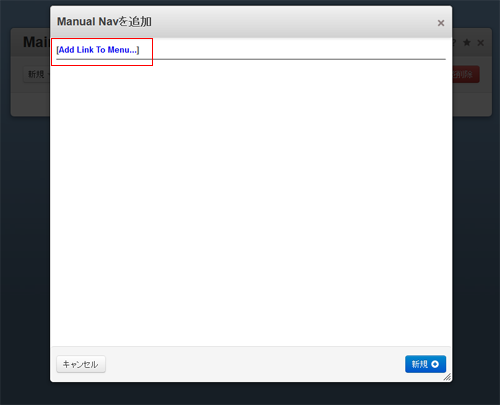
[Add Link To Menu...] をクリックする。

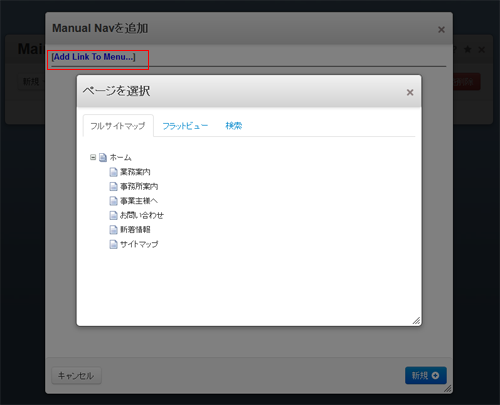
ページを選ぶ。

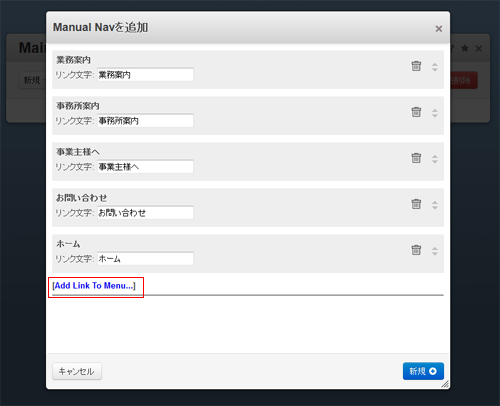
[Add Link To Menu...] をクリックしてどんどん増やす。決定したら「新規」をクリックする。

できた!カンタン!リンク文字も変更できるのがいいですね。
あとはCSSでデザインを修正して完成。
おしまい!!
ナビゲーションに画像使いたくね?
カスタムテンプレートでできました。
concrete5 でケーキ屋さんのサイトを作ろう! :: ページ属性(カスタム属性)を参考にしています。中根さんの記事は本当に丁寧で読みやすいです。
ページ属性の設定

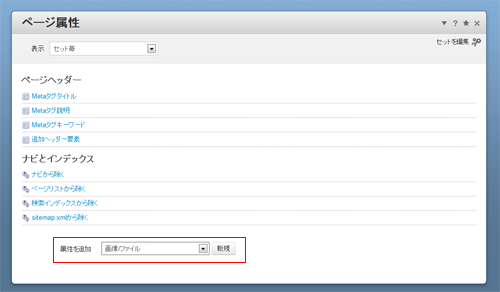
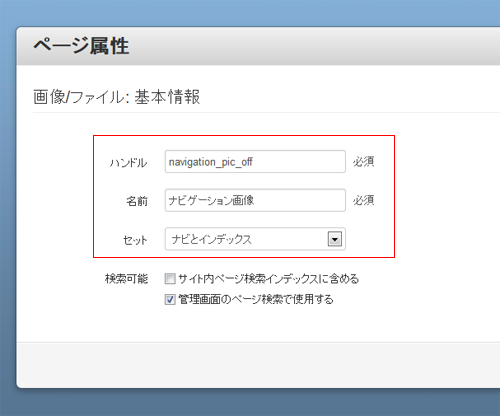
ページとテーマ内の「属性」をクリックし、「画像/ファイル」属性を新規作成する。

ハンドル名は中根さんのnavigation_pic_offをそのままお借りしています。
そして上記記事の例に沿って、オフ画像を準備し、オン画像は無し。マウスオーバー時はCSS利用。

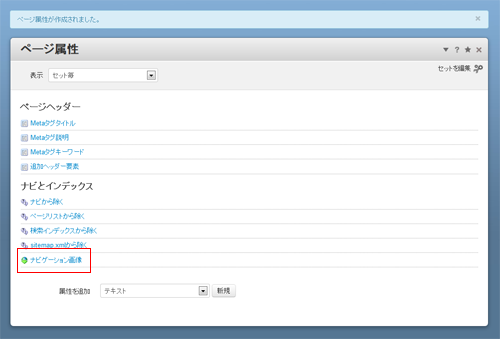
属性できました。

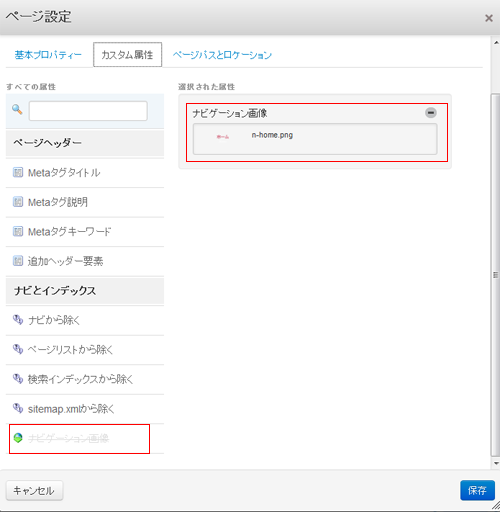
ナビゲーションに追加するページの「ページ設定」で画像を追加しておきます。
カスタムテンプレートの準備
インストールしたディレクトリ/packages/manual_nav/blocks/manual_navフォルダ内からview.phpをコピーして作ります。
コピーしたファイルをmain_navi.phpとし(何でもいいけどね)中身は下記のようにした。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
<nav id="gateaux-navi">
<ul class="ccm-manual-nav">
<?php foreach ($links as $link):
$cssClasses = array();
if ($link->isCurrent) {
$cssClasses[] = 'nav-selected';
}
if ($link->inPath) {
$cssClasses[] = 'nav-path-selected';
}
$cssClasses = implode(' ', $cssClasses);
$navigationPicOff = $link->cObj->getAttribute('navigation_pic_off');
echo '<li class="' . $link->classes . '">';
echo '<a href="' . $link->url . '" target="' . $link->target . '" class="' . $link->classes . '">';
if($navigationPicOff) {
echo '<img src="' . $navigationPicOff->getURL() .'" alt="' . $link->name . '"/>';
} else {
echo $link->name;
}
echo '</a>';
?>
<?php endforeach; ?>
</ul>
</nav>
navigation_pic_offがハンドル名なので、変更した人はここも変えてね。
ポイントは、24行目で変数にボタン画像の『ページ属性 : navigation_pic_off』の値を代入、28行目で画像のパスを出力しています。
ただ、『ページ属性』の『画像/ファイル』を使った場合は、もし画像が選択されていないと『Fatal error』になってしまいます。
参考:concrete5 でケーキ屋さんのサイトを作ろう! :: ページ属性(カスタム属性)
画像は絶対いるそうです。
修正したmain_navi.phpを
インストールしたディレクトリ/blocks/manual_nav(フォルダ作成する)/templates(フォルダ作成する)内にアップロード。
インストールしたディレクトリ/blocks/manual_nav/templates/main_navi.phpとします。
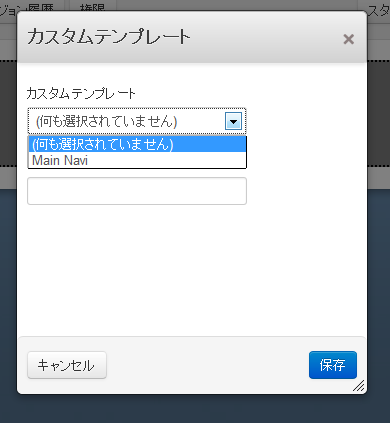
カスタムテンプレートを選択する

うまくいけばカスタムテンプレートをえらぶところにMain Naviと表示されるのでそちらを選択する。

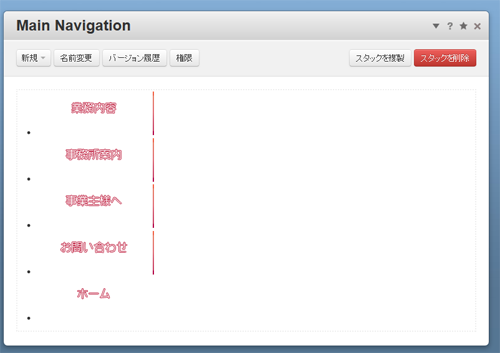
うまくいけばこんな感じに画像で表示されるはず。
あとはサイト側でCSSで微調整してください。