記事ブロックのスタイルをカスタマイズする覚書で記事ブロックのことをいろいろ調べていたら、どうやらver8からの記事ブロックCKEditorではテンプレート機能というものがありそこからよく使うデザインをセットしておけるそうなのでちょっと試してみるメモ。
参考はCKEditorのテンプレート機能のフォーラムより。
GitHubからサンプルをダウンロードする
/application/bootstrap/app.php を修正する
GitHub 上のapp.phpファイル 2〜23行目を追加する。
※jsフォルダなどがない場合は作成する。
GitHubのjsフォルダ以下ごっそりコピペしました。
HTML のテンプレートを追加する
/application/js/ckeditor4/vendor/plugins/templates/templates/default.js
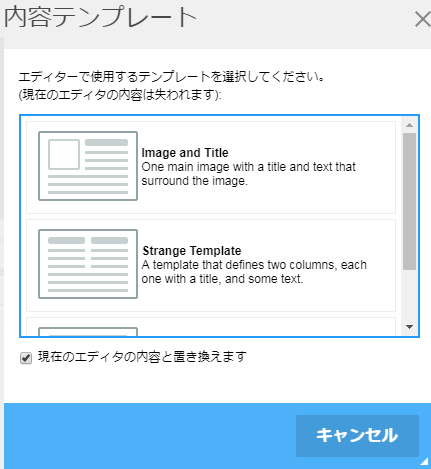
ここにテンプレートをいろいろセットできる。
- title
- image
- description
- HTML
が必要。
記事ブロックエディター設定
「管理画面」 - 「システムと設定」 - 「基本」 - 「記事ブロックエディター設定」

templatesにチェックをいれる。
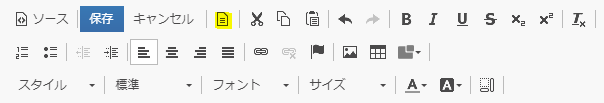
記事ブロックエディターにテンプレートアイコンが追加される

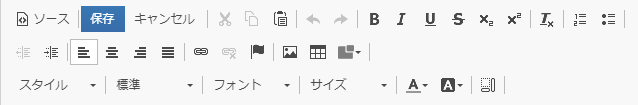
こういうエディタだったのが、

こう!!!(テンプレート用のアイコンが増えました)
エラーがでる

たぶん3つのサンプルが表示されるはずなんだけど画面は真っ白。
エラーを見るとdefault.jsのパスがうまく読みにいけていない(404)のがわかった。
原因はplugin.js
plugin.js内の下記コードが原因
CKEDITOR.config.templates_files = [
CKEDITOR.getUrl( '/application/js/ckeditor4/vendor/plugins/templates/templates/default.js' )
];
ここを
CKEDITOR.config.templates_files = [
CKEDITOR.getUrl( CCM_REL + '/application/js/ckeditor4/vendor/plugins/templates/templates/default.js' )
];
フルパスで読みこませたところうまくいきました。

あとはデモを参考にいろいろカスタマイズするだけですね!
