concrete5で作ったサイトのメインナビゲーションで、サブページをドロップダウンで表示したくてメモ。
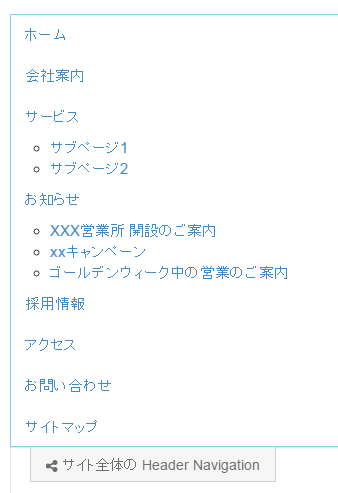
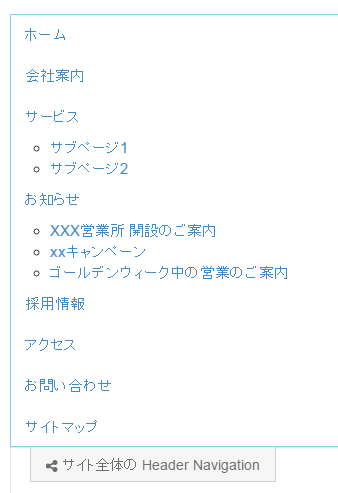
 デモのメインナビはこんな感じ。
デモのメインナビはこんな感じ。
属性によるメインナビに表示するナビゲーションを制御しない場合は、属性の部分は飛ばしてください。
属性を作る

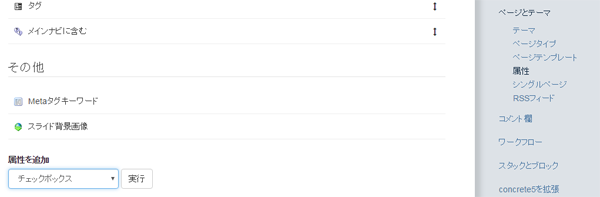
管理画面内の「ページとテーマ」にある「属性」をクリックして、
ページ下部の「属性を追加」でチェックボックスを選択して「実行」をクリックする。

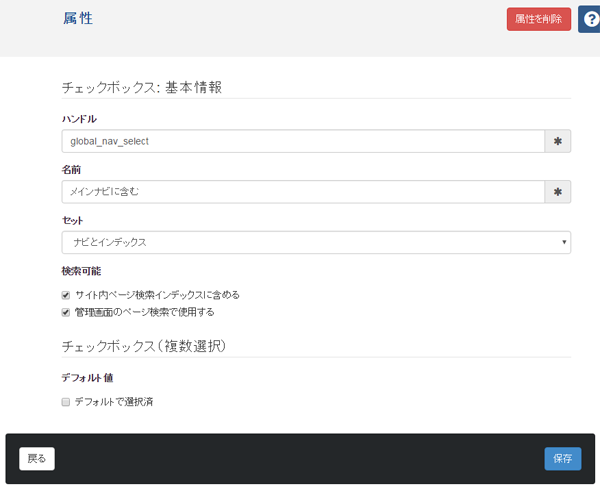
メインから除く属性にするか、メインに含む属性にするか…。
これは迷ったんですけど、ナビに表示したいページは限られているため、今回は「メインナビに含む」という新しい属性を作成しました。
メインナビに含むページにチェックを入れるので、デフォルト値はチェックをはずしておく。
ナビのボリュームが大きいならはずすの方が便利だろうしこのあたりは好みとかお客様との相談とかでどっちがいいのかで適宜変更してください。今回は含むでメモる。

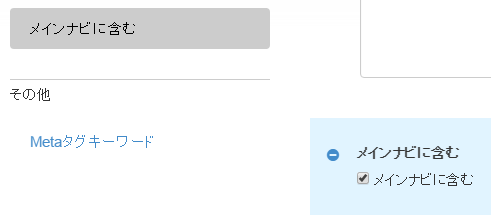
メインナビに表示したいページの属性から「メインナビに含む」を選択し、チェックをいれて保存しておく。
オートナビブロックを追加する

サービス、サブページ1、サブページ2には「メインナビに含む」属性が選択されています。
お知らせ及びその子ページやサイトマップなどなどメインナビに含まないものには選択してありません。
カスタムテンプレートを作る
メインナビ用のカスタムテンプレートを作ります。
concrete/blocks/autonavフォルダ内にあるview.phpをコピーし、
application/blocks/autonav/templates/内にmainnavフォルダを作ってペーストする。
ドロップダウンメニューは、今回flexnavを利用します。
カスタムテンプレートを作るにあたっての準備
基本的な動かし方はflexnavサイトのBasic Usageのままです。
別に行った作業として、下記コードは今回外部ファイルにし、flexnavsetting.jsとしました。
$(".flexnav").flexNav();
jquery.flexnav.min.jsとflexnavsetting.jsはapplication/js/内に設置します。
css、fontフォルダは先ほど作ったmainnavフォルダ内に設置します。
view.phpファイルにFlexNavを動かすための記述をします。
defined('C5_EXECUTE') or die("Access Denied.");
の下に下記を追加します。
$html = Core::make('helper/html');
print $this->addFooterItem($html->javascript('jquery.flexnav.min.js'));
print $this->addFooterItem($html->javascript('flexnavsetting.js'));
cssは自動的に呼ばれるのでリンクははらなくても大丈夫です。
echo '<ul class="nav">'; //opens the top-level menu
の箇所を
echo '<div class="menu-button">Menu</div><ul class="flexnav" data-breakpoint="800">'; //opens the top-level menu
に変更します。

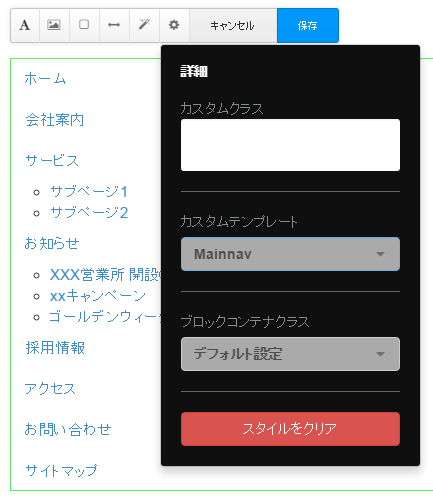
カスタムテンプレートを「Mainnav」にします。

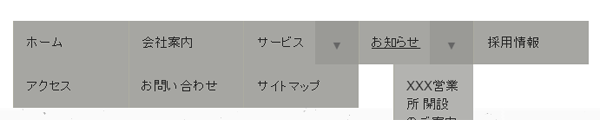
こんな感じになります。
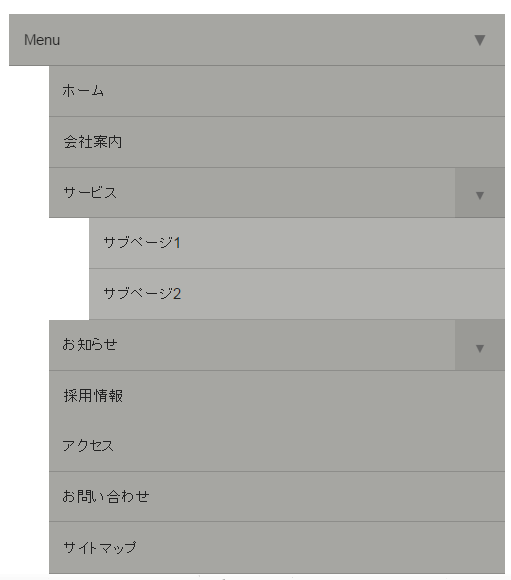
デフォルトでは800px未満のサイズのブラウザではこんな感じ。
cssで色デザインやjavascriptのoptionsを好きなようにカスタマイズしていきます。
属性による分岐
FlexNavによるドロップダウンが動くことを確認し、あとはさきほど作った属性で分岐をします。
//*** Step 2 of 2: Output menu HTML ***/
if (count($navItems) > 0) {
echo '<div class="menu-button">Menu</div><ul class="flexnav" data-breakpoint="800">'; //opens the top-level menu
foreach ($navItems as $ni) {
if ($ni->cObj->getAttribute('global_nav_select')) {
echo '<li class="' . $ni->classes . '">'; //opens a nav item
echo '<a href="' . $ni->url . '" target="' . $ni->target . '" class="' . $ni->classes . '">' . $ni->name . '</a>';
if ($ni->hasSubmenu) {
echo '<ul>'; //opens a dropdown sub-menu
} else {
echo '</li>'; //closes a nav item
echo str_repeat('</ul></li>', $ni->subDepth); //closes dropdown sub-menu(s) and their top-level nav item(s)
}
}
}
echo '</ul>'; //closes the top-level menu
} else if (is_object($c) && $c->isEditMode()) { ?>
<div class="ccm-edit-mode-disabled-item"><?php echo t('Empty Auto-Nav Block.')?></div>
<?php }

メインナビに含まれているもののみ表示されるようになります。
