イベント設定に関するページタイプを考えてみる、ざっくりとした覚書です。
タイトルや内容、イベントの詳細を投稿画面にセットすることができ、
投稿した内容の表示の仕方も自由に管理画面から設定する事ができます。
事前準備
イベント用セットを作る

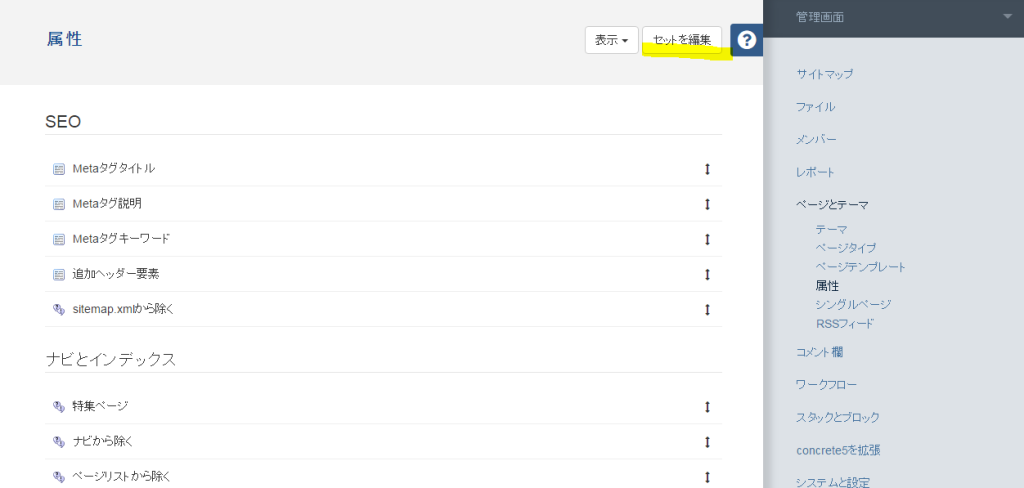
「ページとテーマ」内の「属性」をクリックし、「セットを編集」をクリック。

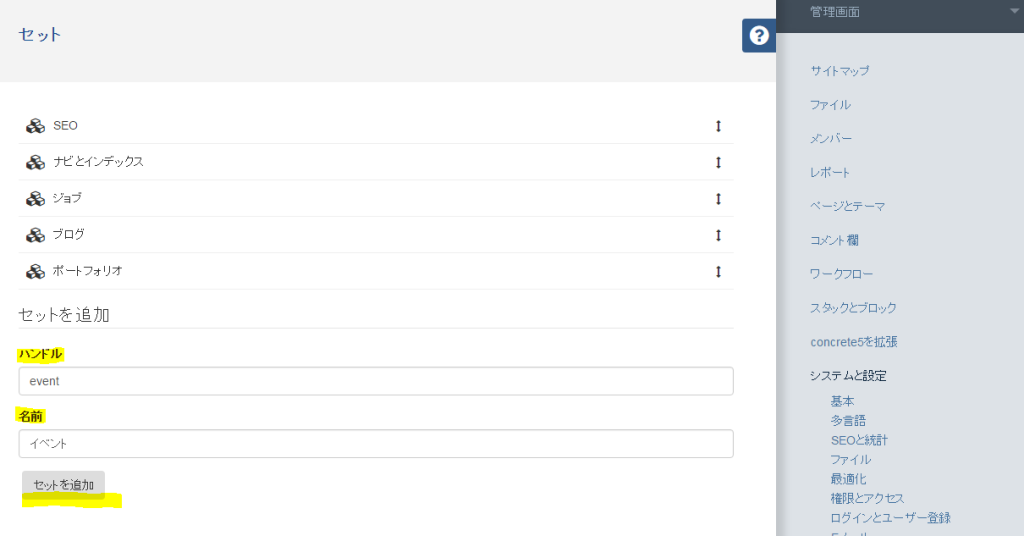
セットを追加する。ハンドルは半角英数字、名前はわかるものを利用します。
次作成する属性はイベントの中にセットする。
属性を作成する
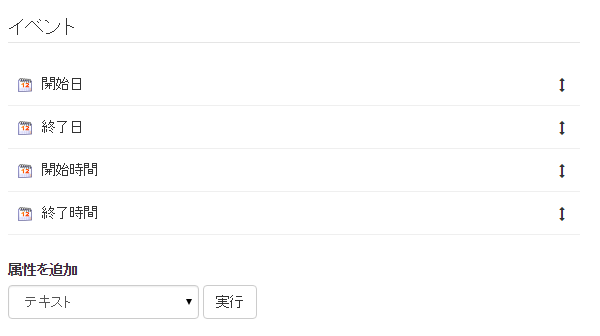
属性は開始日、終了日、開始時間、終了時間の4つ作る。

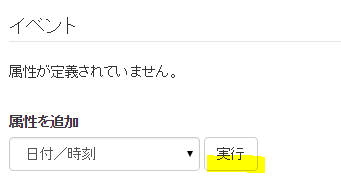
「ページとテーマ」内の「属性」をクリックし「属性を追加」から「日付/時刻」を選択して「実行」をクリックする。


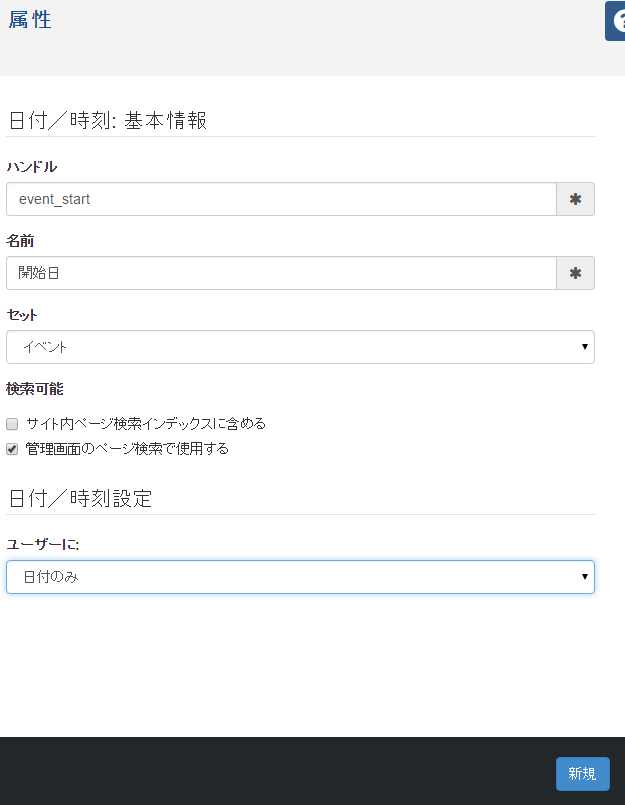
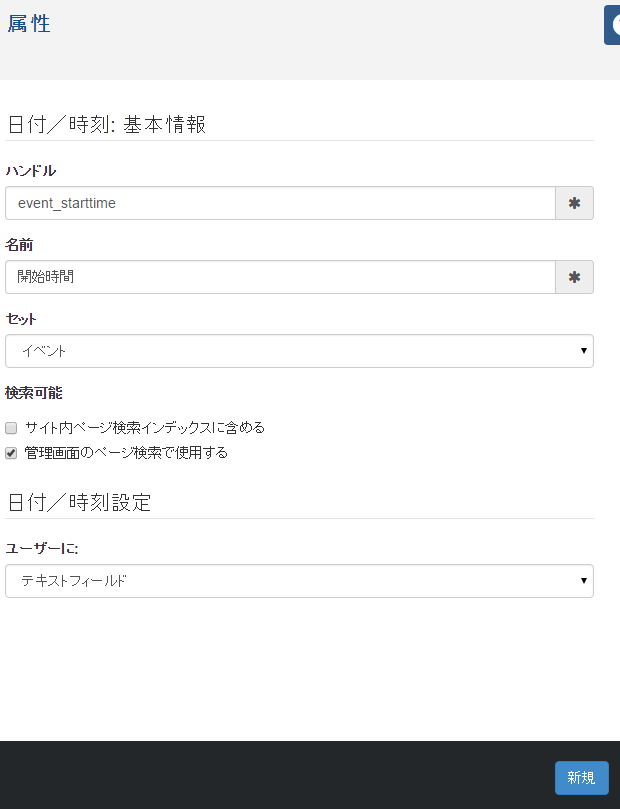
ハンドルは半角英数字、名前は属性名を入力する。セットは先ほど作った「イベント」を選択する。
日付/時刻を選択し「新規」ボタンをクリックする。
開始日、終了日の属性は設定を日付のみにし、
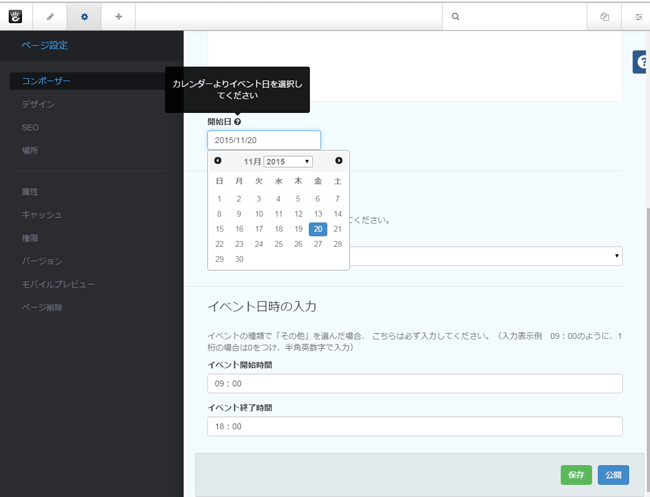
開始時間、終了時間はテキストフィールドとした。

ページを作成する

イベント一覧ページの作成をする。
後から作るページタイプの親にする予定。
ページタイプの作成

イベント投稿用のページタイプを新しく作成する。
「ページとテーマ」内の「ページタイプ」をクリックし、「ページタイプを追加」をクリックする。

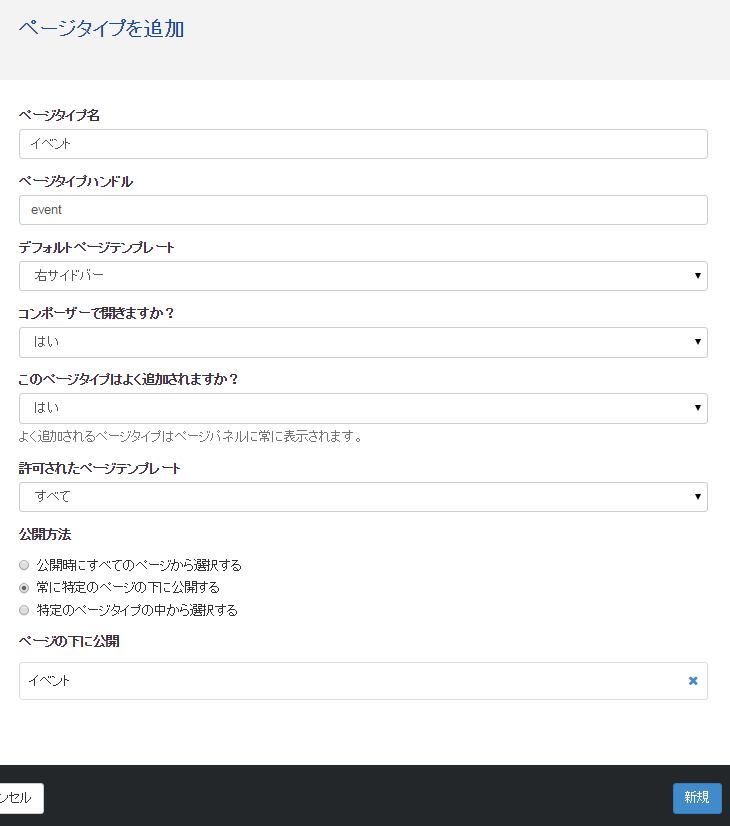
イベント用ページタイプを作成する。
ページタイプ名はわかりやすいもの推奨
ページタイプハンドルは半角英数字
デフォルトページテンプレートはテーマ内の任意のものを使用。
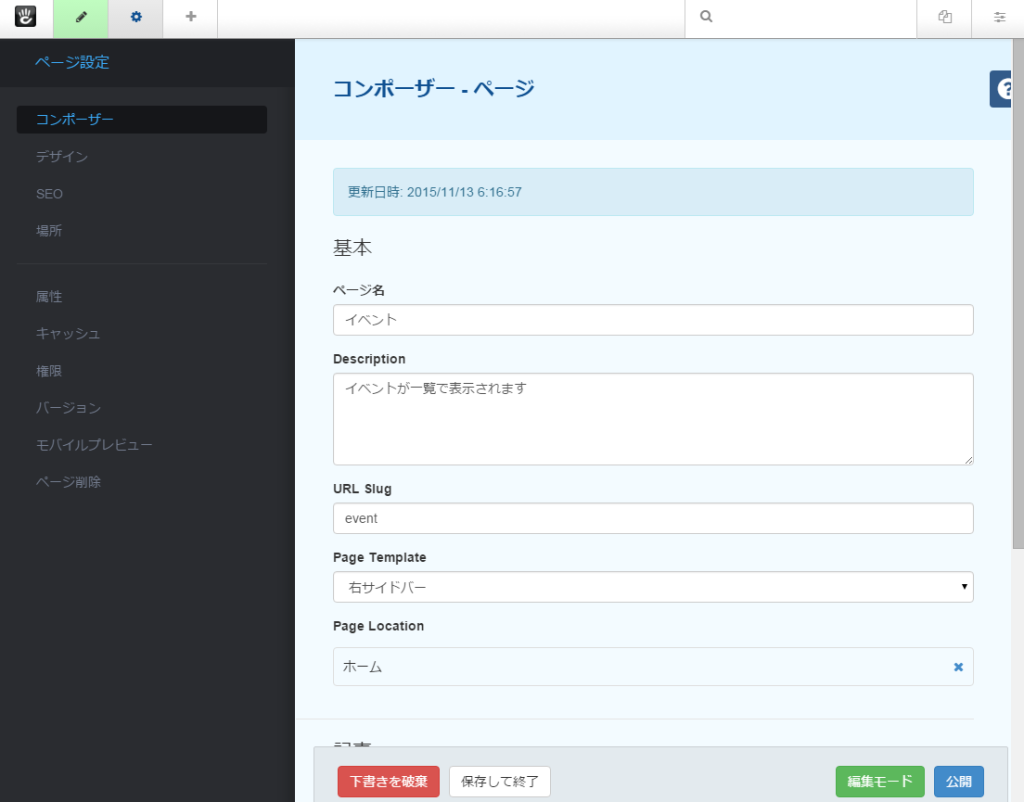
コンポーザーで開きますか?には「はい」を選択(後でコンポーザー設定をします)
このページタイプはよく追加されますか?には「はい」を選択
許可されたページテンプレートはすべて
公開方法は「特定のページの下に公開する」を選択し、先ほど作成したイベントページを選ぶ。
以上設定ができたら「新規」をクリックする。

イベントページタイプが追加された。
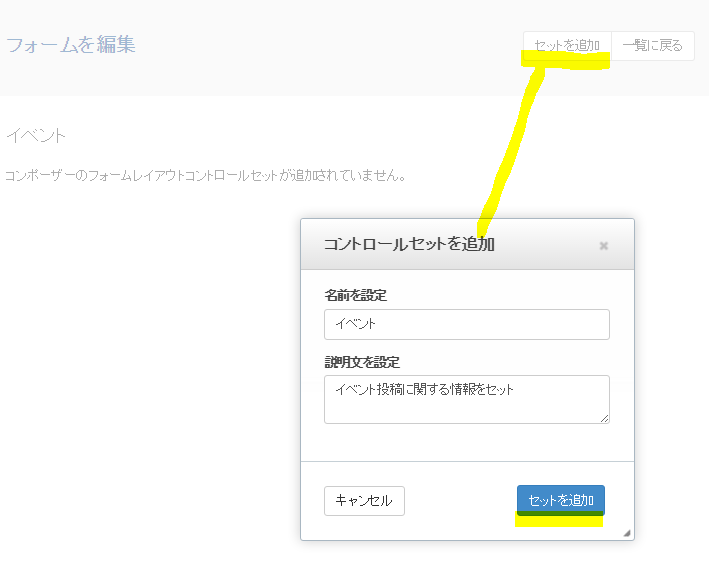
「フォームを編集」をクリックする。

「セットを追加」をクリックし、名前と説明文を入力して「セットを追加」ボタンをクリックする。

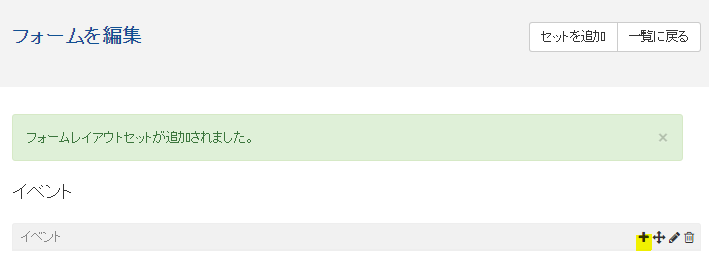
「フォームレイアウトが追加されました」と表示されます。
セットはまめにわけよう


説明文はコンポーザーで表示されるので、簡易説明や備考を書きたい場合はこまめにセットを分けるのもオススメ。

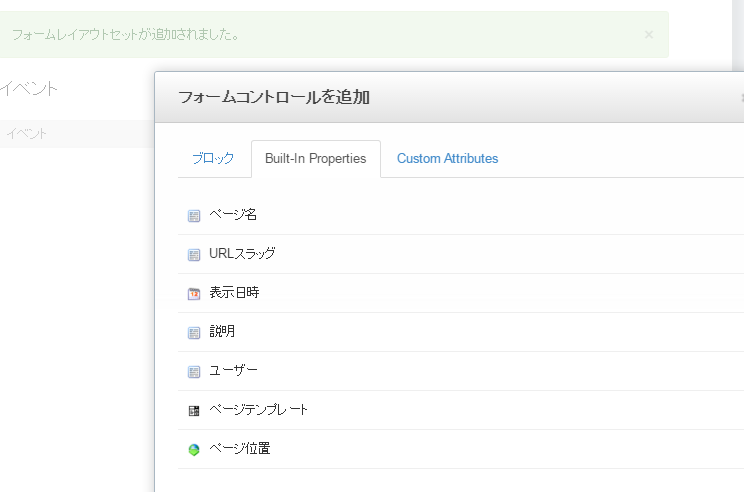
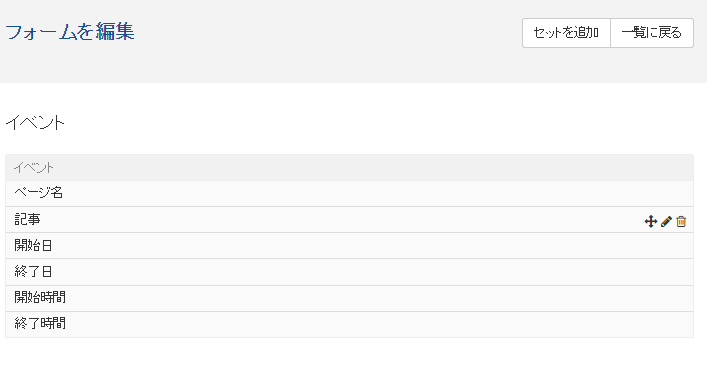
「ページ名」や先ほど作った「開始日」「終了日」などのイベント投稿に必要なものをガシガシ追加していく。

イベント投稿に必要な項目を追加していきます。
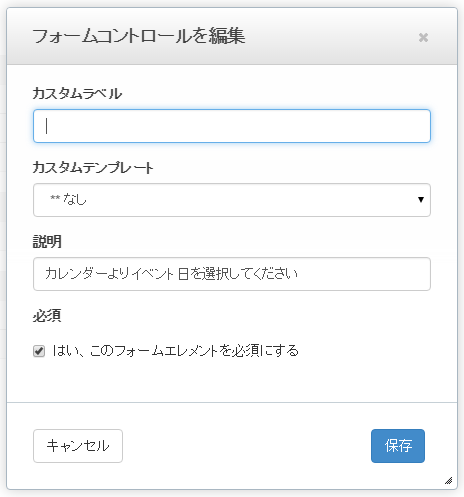
それぞれの項目にマウスを重ねると「+」や鉛筆(イベントセットを編集)、ゴミ箱(削除)などが表示されるので「+」をクリックする。
必須項目、注釈の設定は鉛筆マークで!

イベントカレンダーの選択は必須項目にしたい、とか、ヘルプの文章をつけたい…とか。
そういうお悩みは鉛筆をクリックすると項目ごとに必須かどうかを選択できたり、注釈?備考?項目に対する説明文?もつけられるので、必要なものには編集をクリックしてみるのもオススメ。
あとから追加などもできるのでとりあえずこんな感じでガシガシ登録。

次は実際の出力画面の設定。イベントページタイプの「出力」をクリックします。

※お使いのテーマによって表示は異なります。
ここは見た目のレイアウトを決めるものなので、「右サイドバー」と「左サイドバー」とレイアウトが変わるときに表示方法を変えるといったこともできるようです。
デフォルトを編集ボタンをクリック。
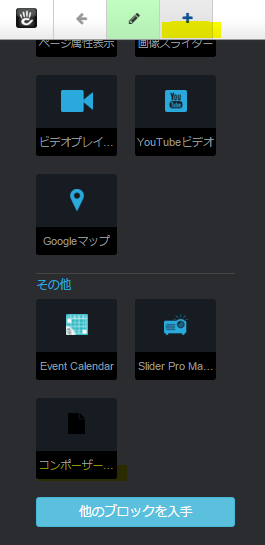
出力に必要なブロックを追加していく
ページのタイトルはページ見出しブロックがあるのでそのまま追加します。


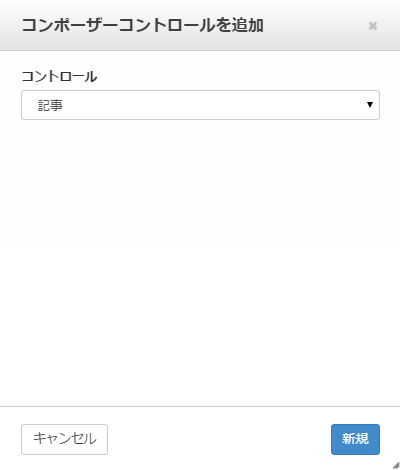
コンポーザーから入力した内容を表示する場合は「コンポーザーコントロール」ブロックを追加する。


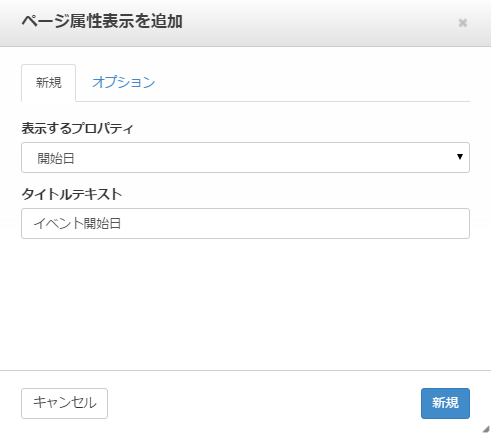
イベント開始日などの属性は「ページ属性表示」表示ブロックから追加する。(表示に関してはこちらも参考に)

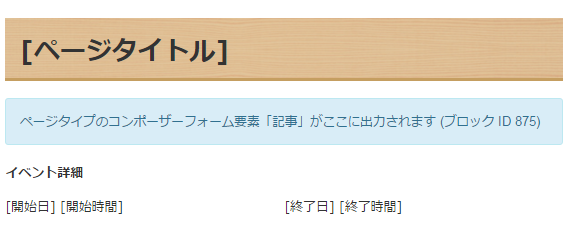
ガシガシブロックを追加していくと出力側の画面が出来上がってきました。
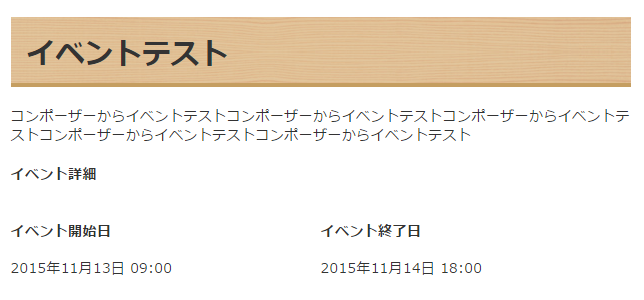
コンポーザーから入力した内容は上記のように出力されます。
あとは必要ならシェアブロックとか次のページへ前のページへみたいなナビブロックを出力側に追加してもいいかも。
それからパンくずとかもうれしいですね。オートナビブロックを使えば一発ですね。
このように「コンポーザー(イベント入力画面)にはいらないけど、実際に表示する際にはほしいブロック」の表示の設定なども行えます。

ページタイプの権限変更が必要であれば設定を行ってページタイプは終了。
実際にイベントを追加してみる

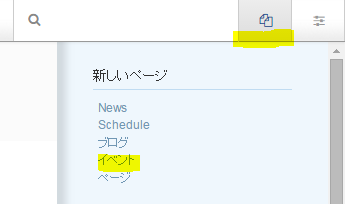
イベント登録テスト。新しいページの中に「イベント」が追加されたのでクリック。

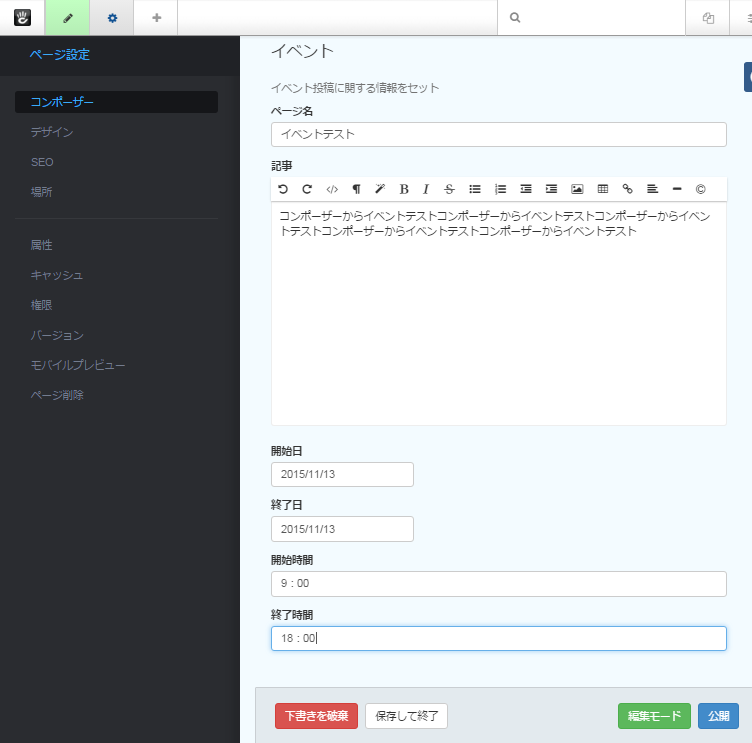
コンポーザーから先ほどセットした入力フォームが表示されるのでガシガシ書き込みます。出来たら「公開」ボタンをクリック。
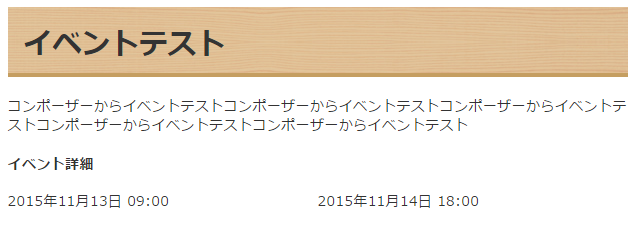
出力設定したとおりに表示されたらOK。

出力を修正したい場合
出力はもちろんお好みで修正可能なわけですが、修正以前のものが自動的に変更になるわけではありませんので、修正後に新しいデザインを適用してあげないといけません。

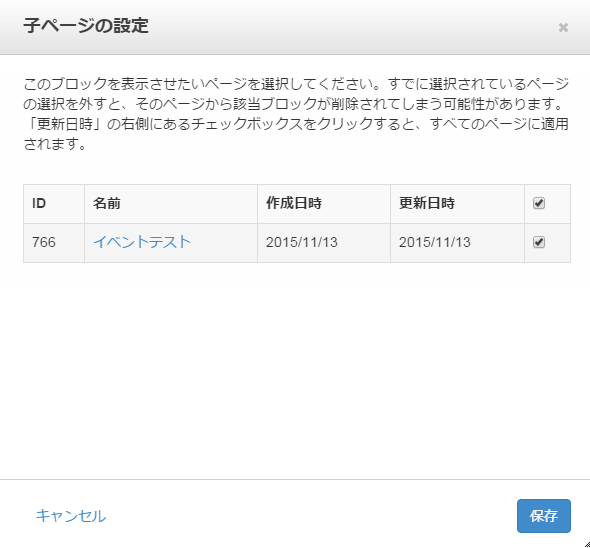
追加したブロックをクリックして「子ページの設定」をクリック。