concrete5のバージョン8から使えるExpress機能を使ってみたくて、Ver.8 から使えるExpressオブジェクトとは?のブログを参考にいろいろ触ってみるメモ。
Expressについてはぼんやりとしかわかってない^▽^(いい笑顔)
Expressまわりの勉強会があったらどっかいきたいな。
今回は趣味の野球の遠征や旅行で行った場所とかお店とかを登録していく感じのものを作っていくイメージで。
管理画面から設定する

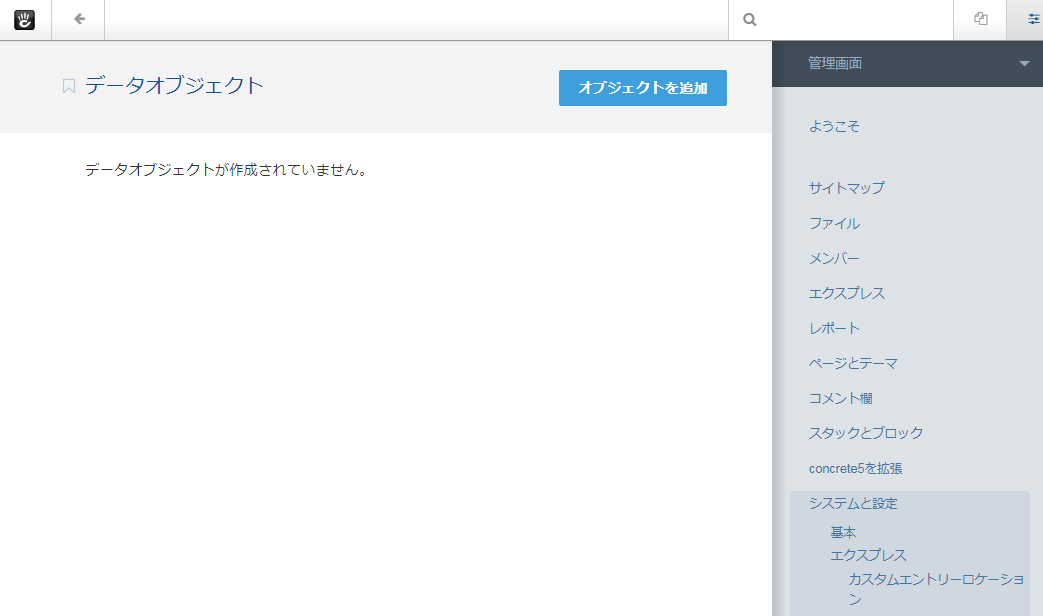
「管理画面」-「システムと設定」-「エクスプレス」をクリックする。
まだ何もない状態なので、「オブジェクトを追加」ボタンをクリックする。

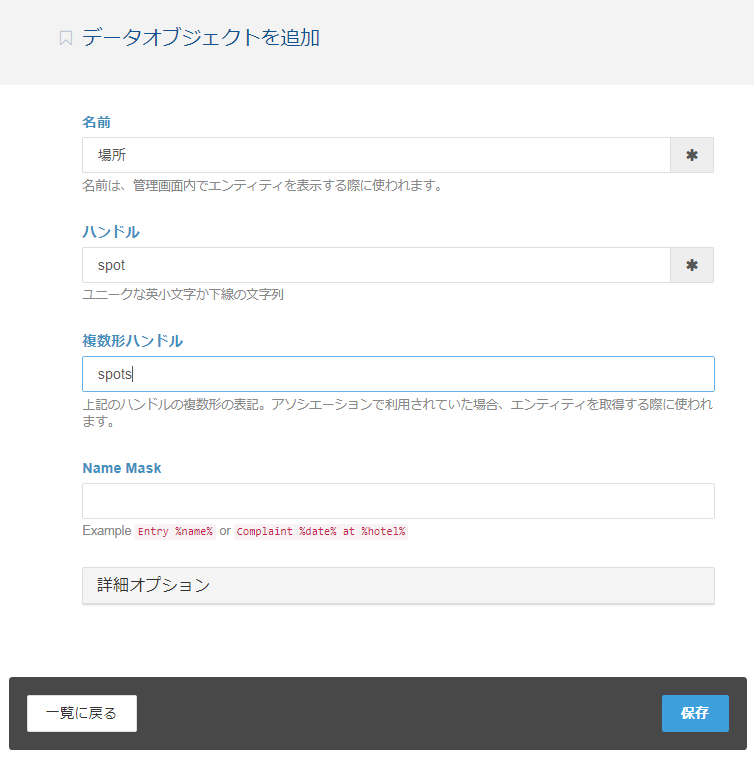
参考サイトを見ながら「名前」、「ハンドル」、「複数形ハンドル」を入力して、「保存」ボタンをクリック。

「オブジェクトが追加されました。」と表示されたら次は属性の設定。
属性を設定する

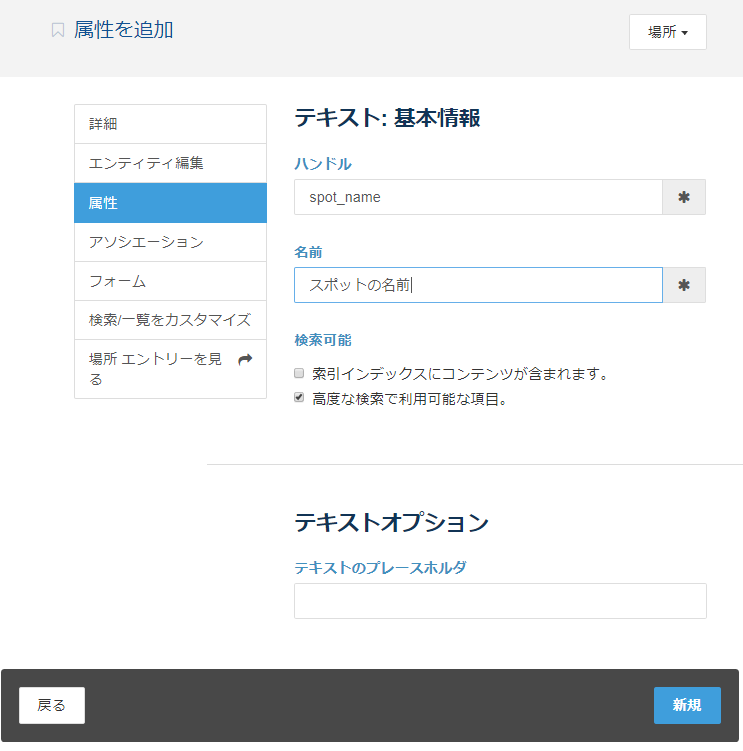
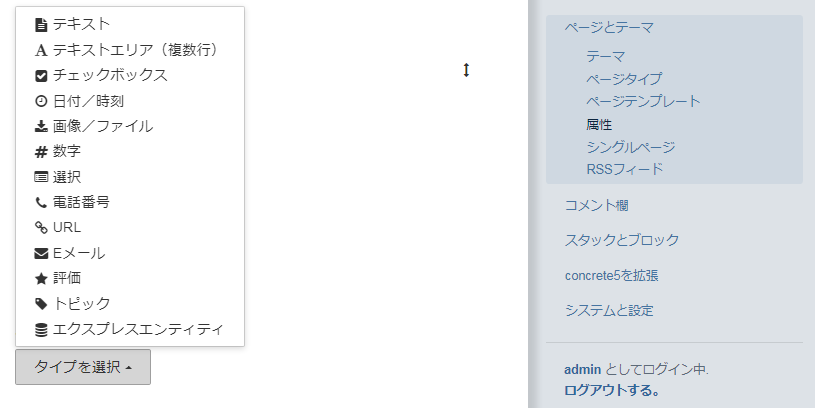
属性を追加でタイプを選んで(スクショはテキスト)

ハンドルと名前を入れて「新規」ボタンをクリック。

こんな感じでガシガシ追加。
フォームを設定する


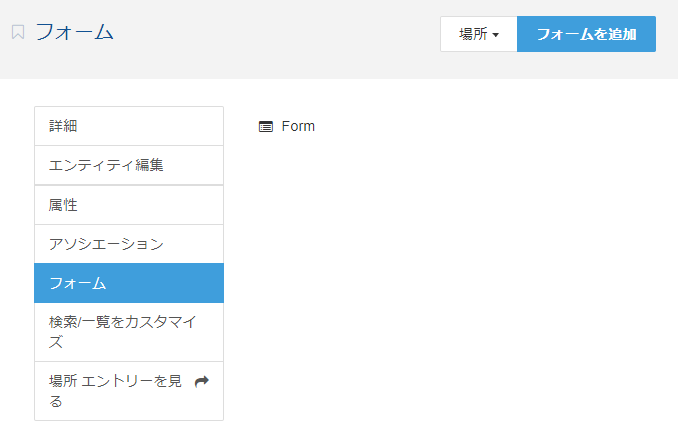
formってやつが既に出来ているので、formをクリックし、「フィールドセットを追加」をクリックします。
あとはページタイプみたいに入力項目をガシガシと追加していった。

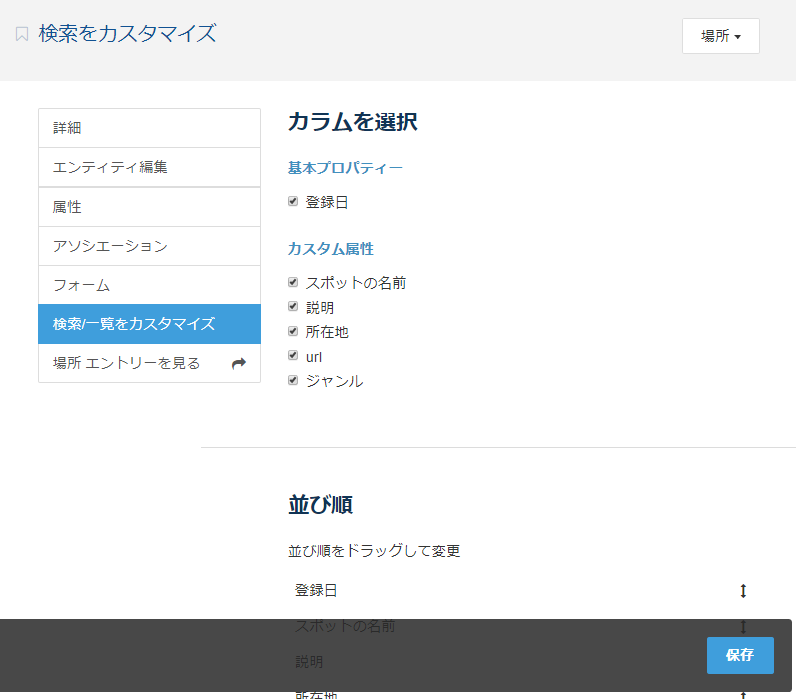
検索/一覧をカスタマイズする

登録したデータを一覧で見せることができるので、その表示したい項目(カスタム属性)と、並び順を設定します。ソートもできるっぽくてワクワクする。
データを登録する
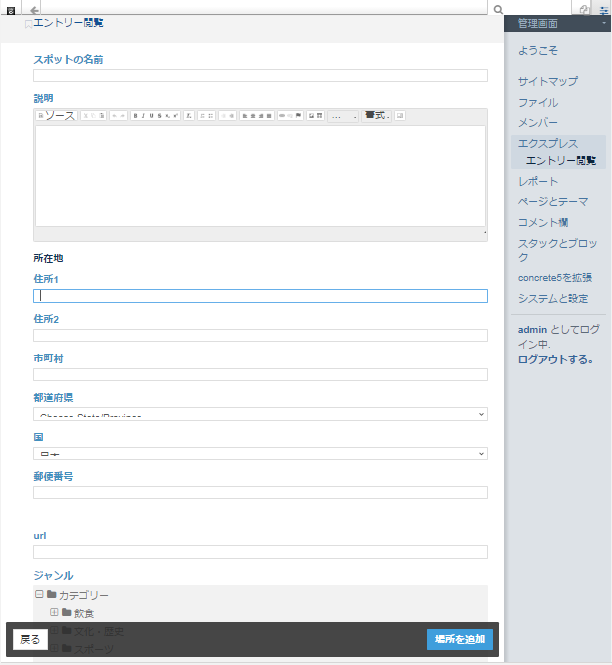
「管理画面」-「エクスプレス」から今回作った「場所」をクリックして「+new」から登録します。


こんな感じでデータをガシガシ入力。
更に。Expressデータをサイト内のページに表示させたいので、ページタイプで量産していく方法にしようと思います。
ページタイプの制作
属性の設定

ページタイプの設定を進める前に、「管理画面」-「ページとテーマ」-「属性」をクリックし、
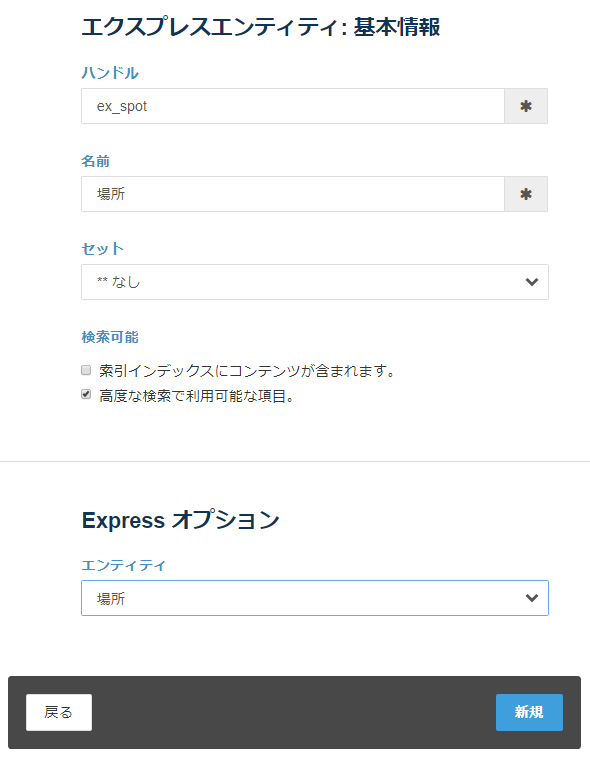
「属性を追加」の項目の中から「エクスプレスエンティティ」を選択。

ハンドルと名前を入力し、エンティティから先ほど作った「場所」を選んで「新規」ボタンをクリックする。
ページタイプの設定

ページタイプの説明はポイントのあたりを中心に。
フォームを編集

↑先ほどページ属性を作成したので、「場所」のカスタム属性が追加できるようになっています。
(※都道府県というトピックは、水野さんのアドオン「Rescuework's Japan Prefecture」です。聖地巡りするオタクとしてはこのアドオンにワクワクしないわけがないんですよね…こちらのアドオンの使い方はまた後日できれば。)
出力

出力の設定をします。「エクスプレス」内の「詳細」ブロックを追加。

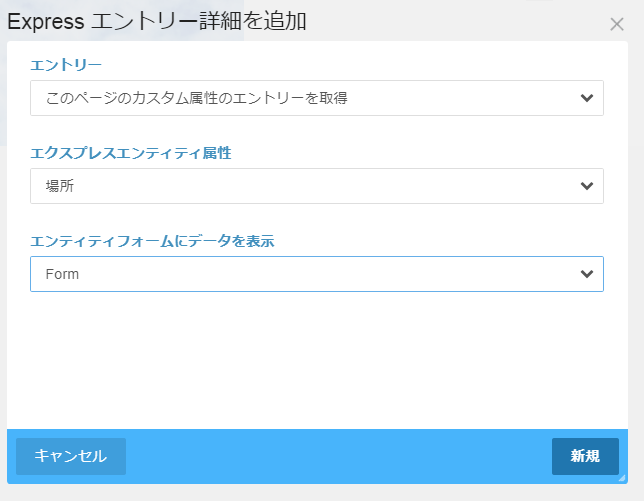
エントリーは「このページのカスタム属性のエントリーを取得」を選択。
エクスプレスエンティティ属性は「場所」
データ表示はさっき作った「Form」を使ってみます。
ページを作成してみる。

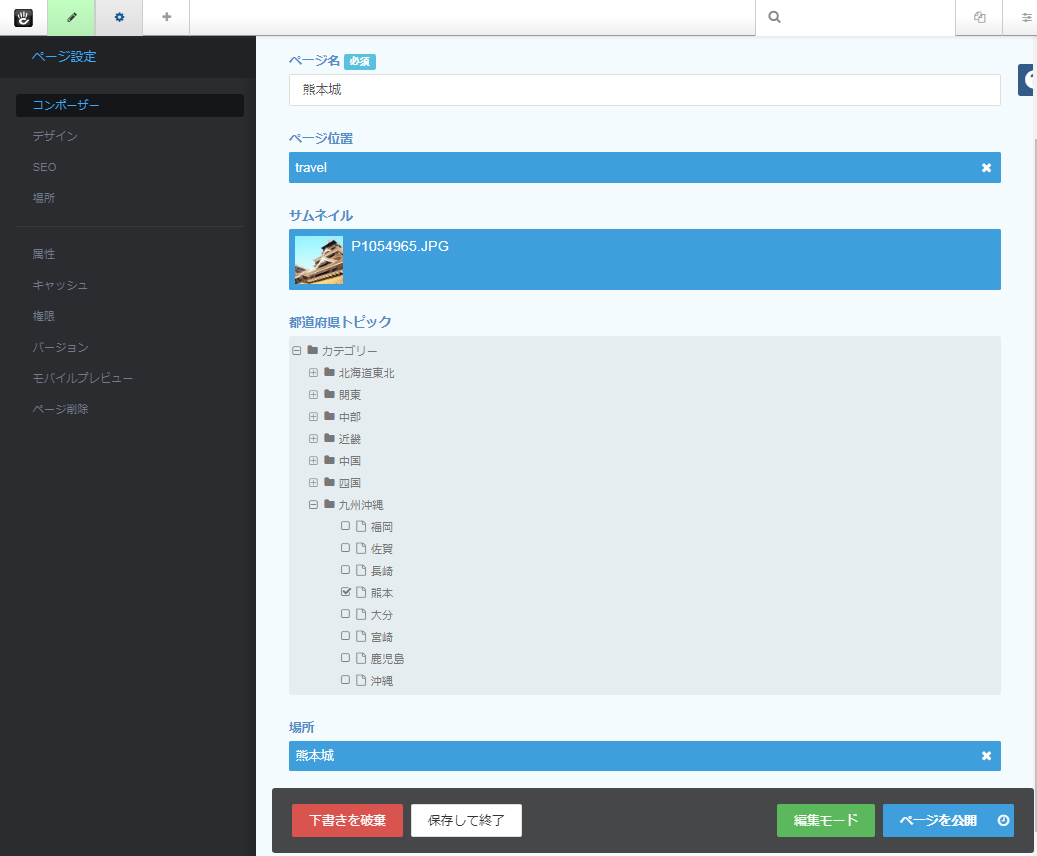
ページ作成します。先ほど作ったページタイプ「スポット」を選びます。

コンポーザー画面。さっき作った熊本城を場所

カスタムテンプレート
application/blocks/express_entry_detail/templates/の中にいれます。
属性を表示させる
テキスト属性
$spot_description = $entry->getAttribute('ハンドル名');
カスタムテンプレートをいろいろ触って形を整えてできあがり。
ブックマーク
express_entry_listのcustom templateのサンプル
express_entry_detailのcustom templateのサンプル
カスタムテンプレートの作り方や属性をどうやって探せばいいのか分からない:)
