AboutとContactは同じような作りになっているのでさらっと進めます。
目次
Aboutページを作成する

新しいページから「ページ」をクリックします。

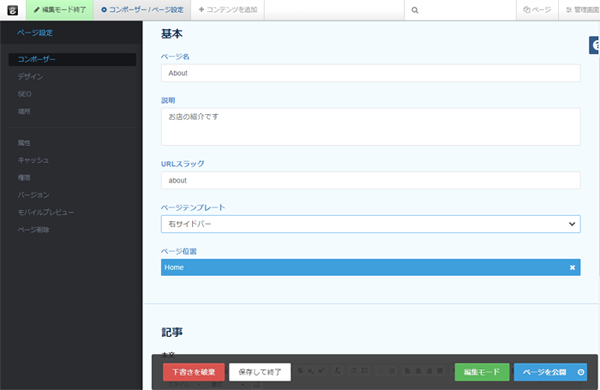
編集モードの状態でツールバーの「コンポーザー/ページ設定」をクリックして、ページ名、説明、URLスラッグ、ページテンプレート、ページ位置を設定し、「ページを公開」ボタンをクリックします。

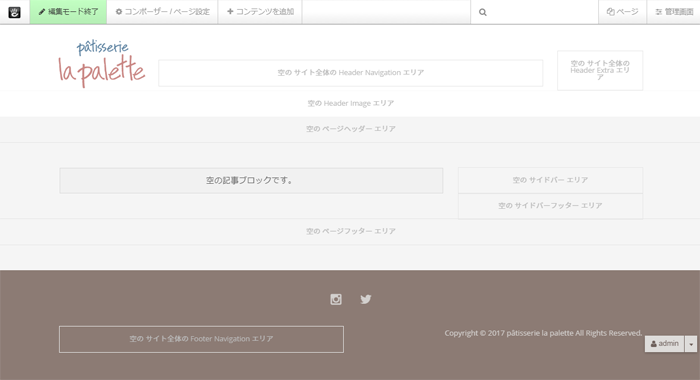
空の状態のAboutページができました。いろいろブロックを追加してみます。
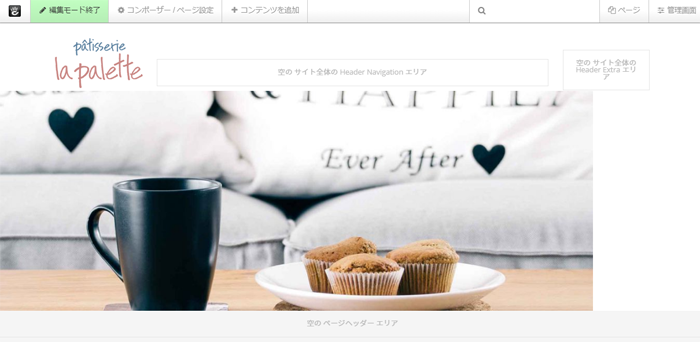
Header Image

Header Imageエリアには、ページのイメージ画像を入れたいので、画像ブロックを追加します。
パンくず

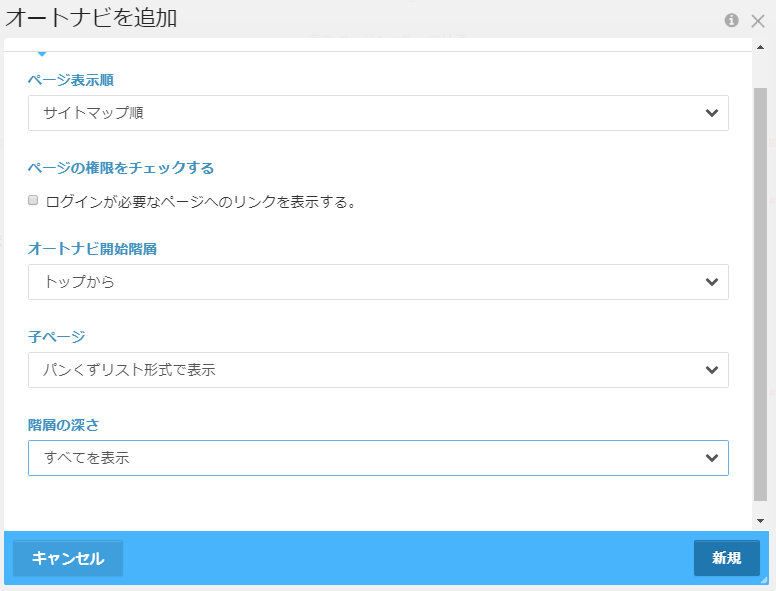
ページヘッダーエリアにオートナビブロックを追加し、パンくず用にブロックを設定します。

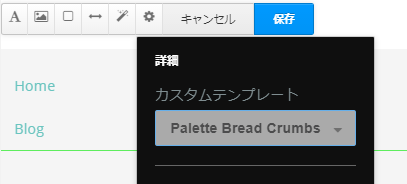
さらにオートナビブロックにカスタムテンプレートPalette Bread Crumbsを適用します。(スクショがBlogになってますね^^;実際はAboutになります)
ページタイトル

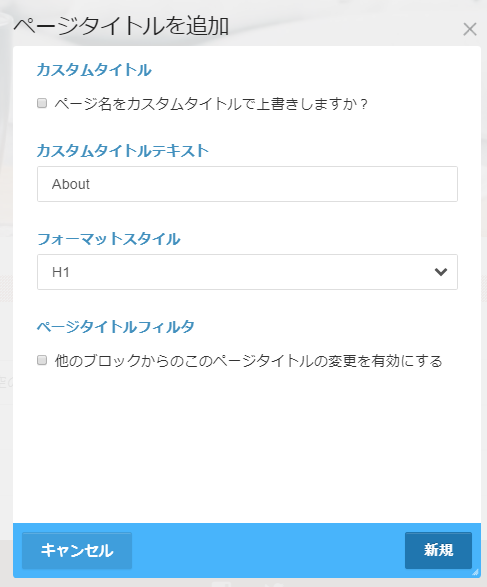
記事ブロックの上に、ページタイトルブロックを挿入します。

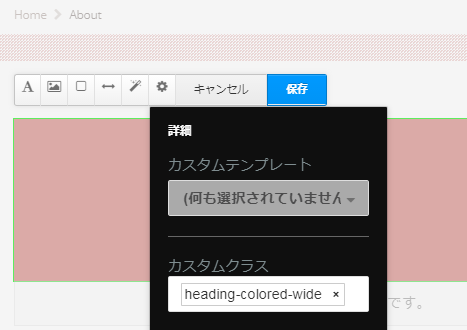
ページタイトルブロックに、「heading-colored-wide」というカスタムクラスを追加します。
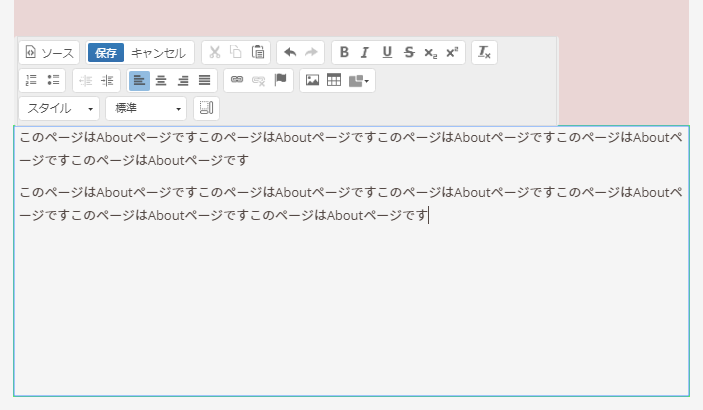
記事ブロックの修正

サイドエリア

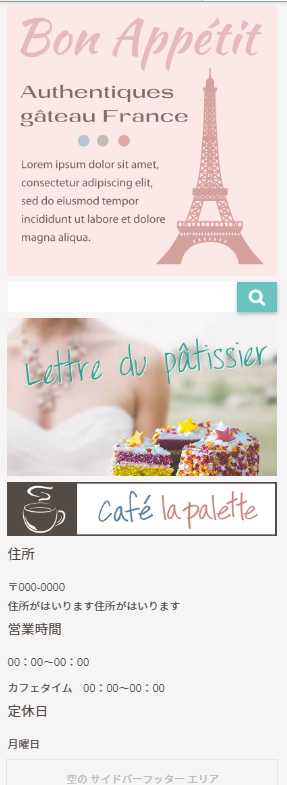
スタックなどもいれつつサイドにいろいろ追加していきます。
Googleマップブロックについて
GoogleマップはAPIが必須になったので、今回の説明では省略しています。
Googleマップブロックの使い方は別記事で紹介しているのでよければこちらもどうぞ。
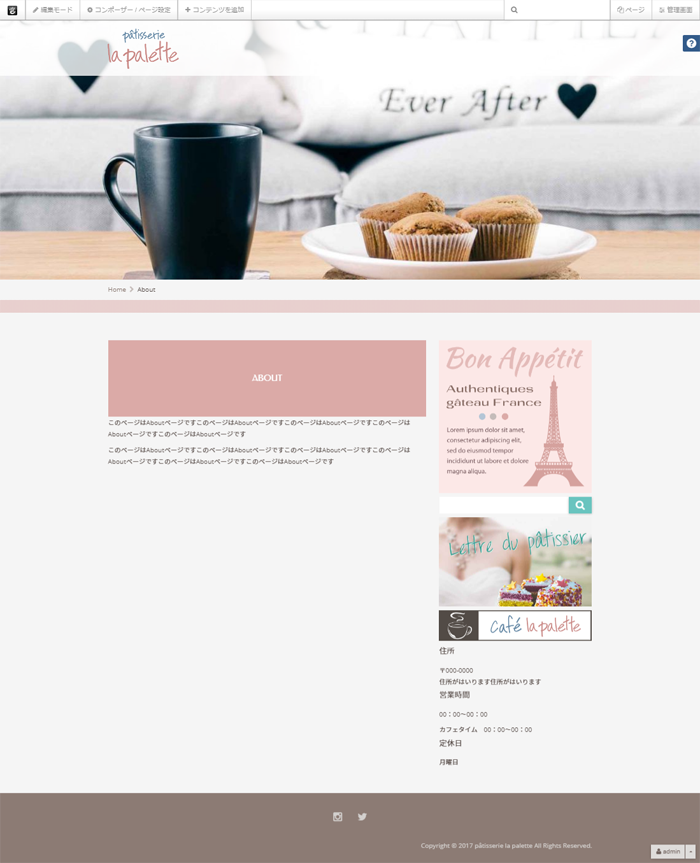
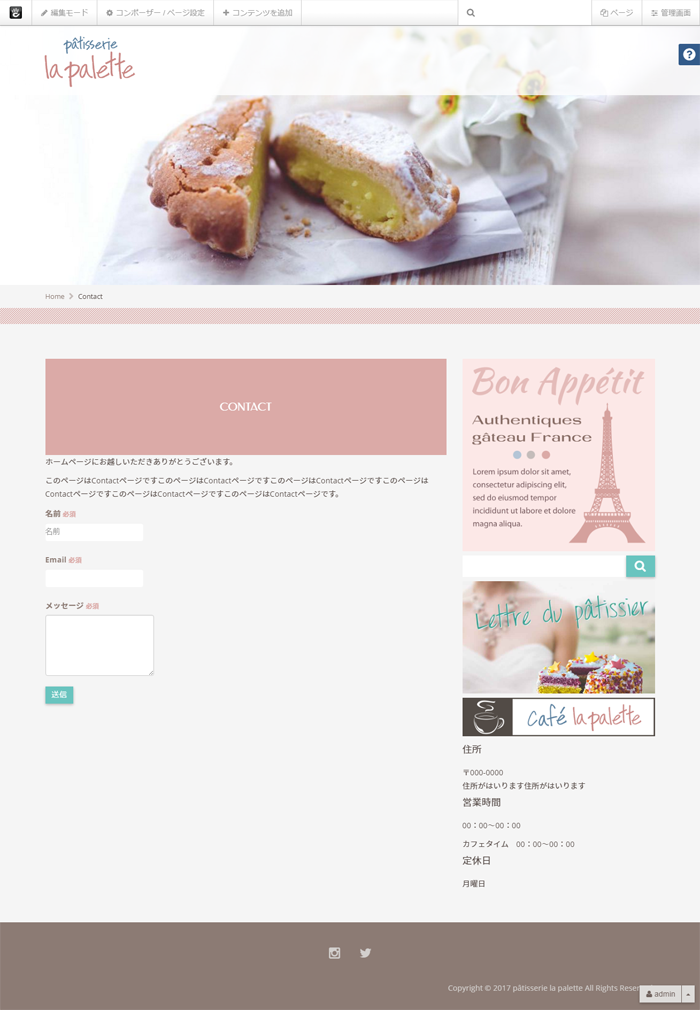
公開してみる

Aboutページがざっくりできました。
ページのコピー

こんな感じでContactページもざっくり作ります。
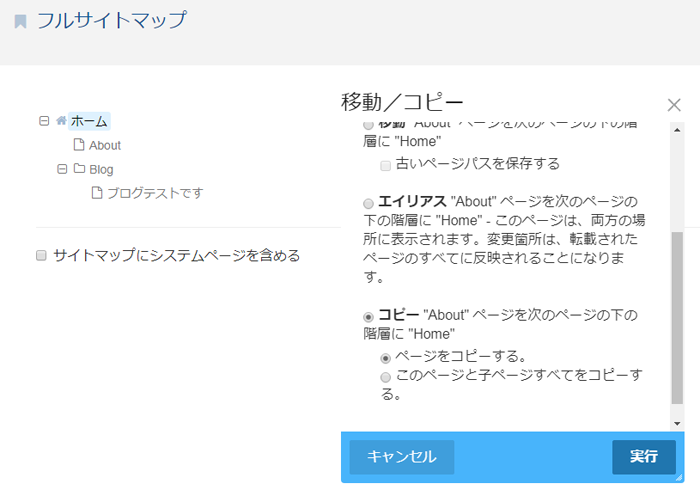
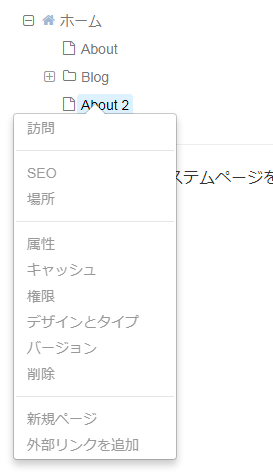
また空のページから作るのも手間なので、フルサイトマップからAboutページをコピーして横着しようと思います。

Aboutページをコピーすると「About2」ページができます。

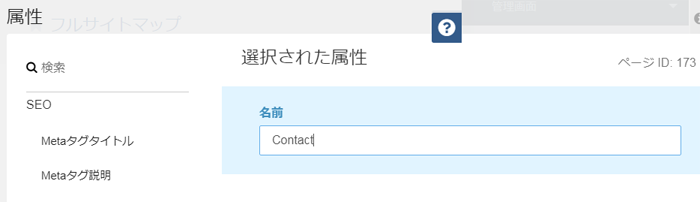
属性からページの名前を変更すると、
サイトマップ上の名前も変更されます。

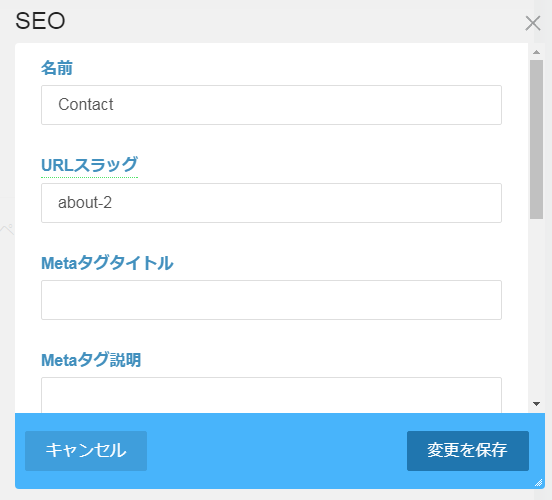
Contactをクリックして「SEO」をクリックすると、URLスラッグの修正もできます。こちらもcontactに修正して保存。
この状態でhttp://localhost/c5demo/contact ページにアクセスして、ヘッダー画像をAboutのものからContactへと修正したりします。
お問合せフォームを作る
フォームブロックでお問合せフォームが作成できます。

フォームブロックもいろいろてこずってたみたいで、
フォームブロックについて過去記事にしてたのでよかったらあわせてどうぞ。
(EmailのReplyまわりはちょっと変わっているようですね。オプションの方で設定されるようになりました)

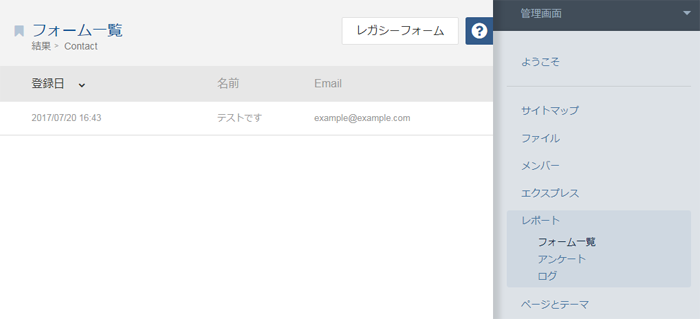
お問合せフォームの内容を見る

ちなみに今回設置したフォームから送られたメールのログも管理画面で見る事ができます。
「管理画面」-「レポート」の「フォーム一覧」で今回作成したフォーム名をクリックすると、お問合せフォームから送信されたメールが確認できます。
