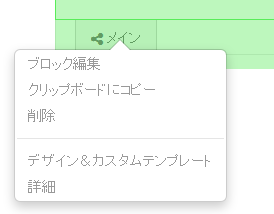
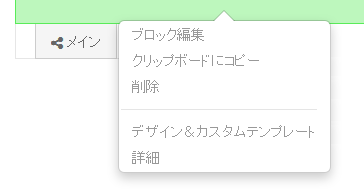
concrete5の5.7のテーマにFoundation5を使用したところ編集モードでブロックを編集する際にクリックできるところがずれた。
多少高さのあるブロックならまだ我慢できるけど、細いところはずれるとなかなか手ごわかったのでCSSで修正する作業を行いました。

#ccm-menu-highlighter,
#ccm-menu-click-proxy {
margin-top: -49px;
}
#ccm-popover-menu-container .ccm-edit-mode-block-menu,
#ccm-popover-menu-container .popover {
margin-top: -30px;
}
#ccm-inline-toolbar-container {
margin-top: -49px !important;
}
#ccm-inline-toolbar-container .redactor_toolbar.ccm-inline-toolbar .ccm-inline-toolbar-button button {
margin: 0;
}
#ccm-inline-toolbar-container.ccm-inline-toolbar-affixed {
margin-top: 2px !important;
}
.ccm-panel-content-inner {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: content-box;
}

スッキリ解決。
参考:concrete5japan/concrete5.7_japanese_book
今後Foundationを使用するだろうから覚書。
★Foundation5つながりでもういっこ別件覚書追記。
<?php
$a = new Area('Main');
$a->enableGridContainer();
$a->display($c);
?>
elementalテーマ使い回しして…ってそこからfoundationのテーマをつくろうと思ったときに、エリアブロックの記述内にenableGridContainerが残っているとNo grid framework found. Grid area methods require a valid grid framework defined in a PageTheme class.っていうエラーがでるから外すの忘れないメモ。(よくやる^^;もうfoundationの際は初めからゴリゴリ自分で作ったほうが早いですね)
