WordPressのサイトのナビゲーションはテーマ内にごりごり書いちゃうケースが多いのですが、
カスタムメニューは管理画面から追加できたり修正できたりできると複数でメンテナンスしたり
メニューの位置ひとつ変えるにもHTMLしらないクライアントでも触ることができるので便利だなと思い、あらためて調べなおしているという覚書。

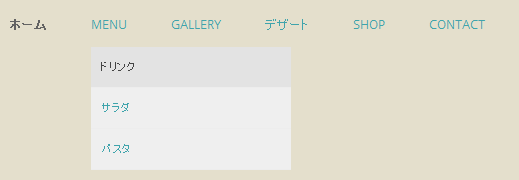
キャプチャはサンプル。デザートも英語で記述しなおせばよかった・・・。サンプル適当すぎごめん寝。
それからサンプルテーマはtwentytwelveを使用しています。
テーマをカスタムメニューの機能を有効化させる
使用しているテーマでカスタムメニューを使用させるためにはfunction.phpに記述が必要。
register_nav_menu( 'primary', __( 'Primary Menu', 'twentytwelve' ) );
register_nav_menuが大事。twentytwelveでは上記のように記述されていた。
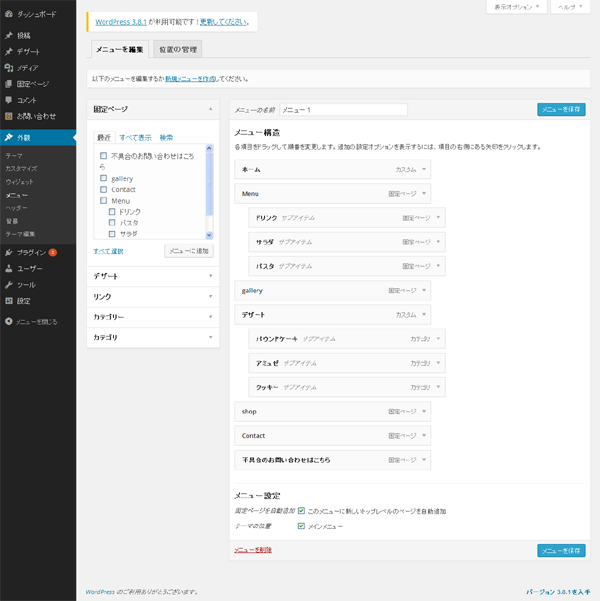
カスタムメニューの設定

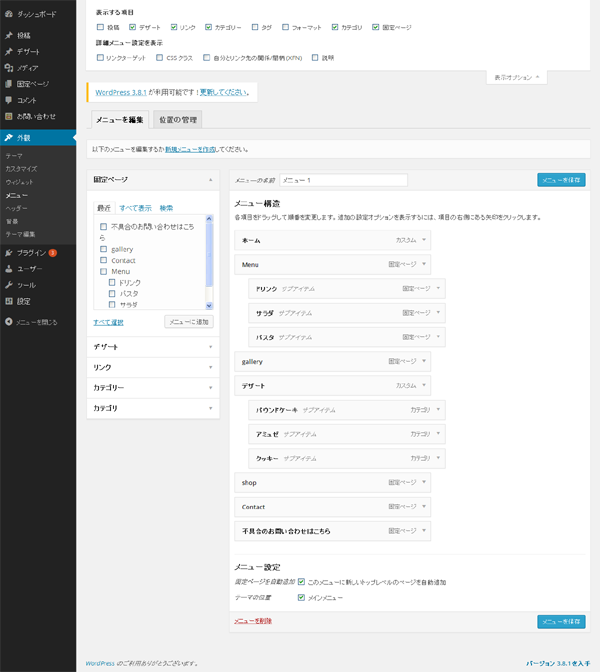
メニューに追加したい項目を選択し、「メニューに追加」をクリックすると、右側のメニュー構造内に追加される。

挿入位置はドラッグで動かすことができる。
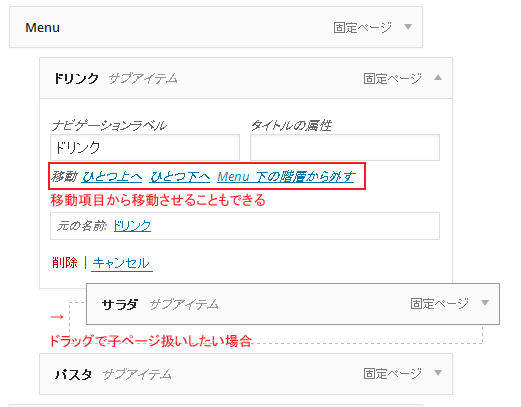
サブアイテム設定

また親子関係を作ることもできる。「親」にあたるメニューの下にドラッグをあわせるとサブアイテム扱いになる。
「移動」からも上下に移動、親子の関係を修正することができる。
メニューに追加したい項目がない場合

カスタム投稿で追加した項目など(サンプル画像の場合デザートがカスタム投稿)左側の一覧に追加する項目がない場合、
実は隠れている…という場合がある。
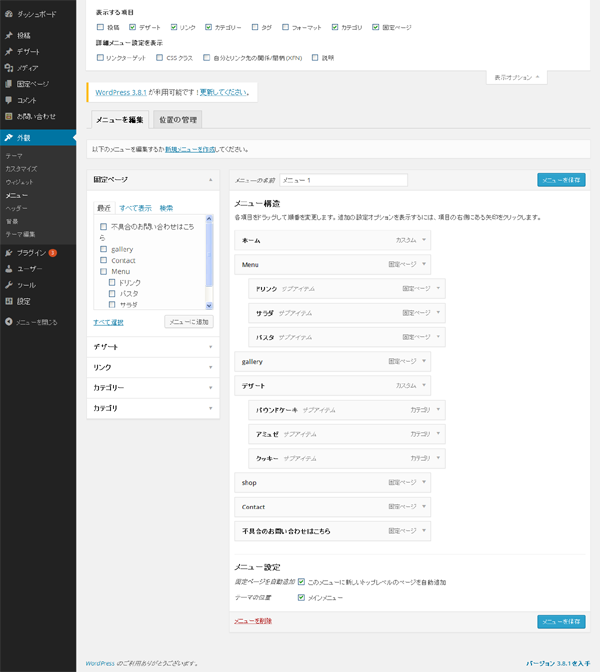
ので、「表示オプション」をクリックすると、左側の一覧に追加できる「表示する項目」が表示される。ここにチェックをいれると左側の一覧に項目が表示される。
表示できない場合

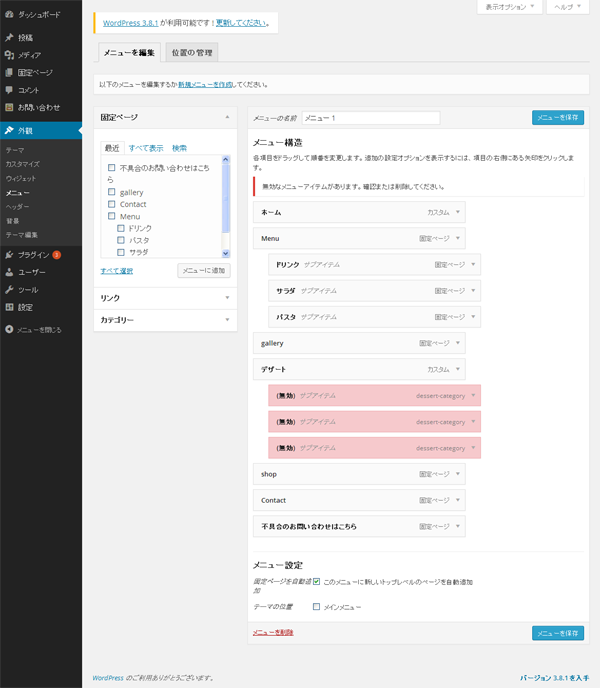
サンプル画像はカスタム投稿「デザート」の設定を記述したtwentytwelveのテーマから、他のテーマに変更してみた場合。
赤い項目は全てカスタム投稿「デザート」のカテゴリのため、テーマを変えるとカスタム投稿が対応していないから(無効)だよと表示される。
今回はtwentytwelveのテーマがすでにカスタムメニューに対応しているため、ここで設定完了すればサイト側のメニューが自動的に反映される。
オリジナルテーマの場合はナビゲーションを設置する側の記述も必要です。
カスタムメニューを設置するサイトが参考になります。
