
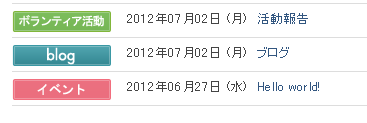
トップページの新着情報で、投稿記事のカテゴリ別にマーク(アイコン?)つけたいなと思ったので調べてみた。
コード
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<div class="section entry" id="entry<?php the_ID(); ?>">
<ul class="info">
<li class="category
<?php
$post = $wp_query->post;
if ( in_category('3') ) {
echo(volunteer);
} else if ( in_category('4') ) {
echo(event);
} else if ( in_category('5') ) {
echo(blog);
} else {
echo(others);
}
?>
"></li>
<li class="date"><?php the_time(__('Y年m月d日 (D)', 'vicuna')); ?></li>
<li class="post"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
</ul>
</div>
<?php
endwhile;
endif;
?>
解説的ななにか
●ひとつひとつの記事はdivで囲って、マーク、日付、記事タイトルはulリストで吐き出した。
●PHPはカテゴリIDが3なら「volunteer」、4なら「event」、5なら「blog」、それ以外は「others」と表示させるようにした。
●volunteer、event、blog、othersをリストのクラスとして利用したかったのでclass="ここに分岐のPHPいれた"
●.volunteer{background:url(volunteer用画像パス) no-repeat 0 0;}的なcssを準備
上記をそのまま参考にすると、マークのところのリストが何も入っていないので、空白リストがいやだなーって方はちょっと修正必要です。
