Events Managerを触ってるけれど、
EventsManager ProとWooCommerceを連携することができるようなので随時覚書。
以下EventManager(pro含)とWooCommerceの覚書になりますが、連携時のみのカスタマイズがでてくることもあるのでご了承ください。
連携の概要はこちら
WooCommerceとの統合により、Events Managerのイベントは、WooCommerceストアを介して予約および支払いが可能になる、というものらしい。
必要なものは
- Events Manager pro
- Events Manager WooCommerce(proに申し込むとダウンロードができる)
- WooCommerce
ブックマーク:WOOCOMMERCE USER FIELDS
Events Manager proの購入、ライセンスキーの連携
- Events Manager proを購入する。
- Events Manager proを使用するサイトのURLを正しく入力する。1ライセンスにつきテスト(開発)用ライセンスが2サイト分もらえるので、もし開発用のサイトを構築している場合はテストライセンスURLを入力する。
- ライセンスキーが発行されます。
- サイトの「Download」からEvents Manager proをダウンロードし、プラグインをアップロードする。
- Events Manager proを有効化すると、「イベント」-「設定」のタブに「ライセンス」というタブが追加されるのでライセンスキーを入力して保存。
WooCommerceで会員登録ページを表示する
新規会員登録フォームが欲しかったので、WooCommerceで会員登録ページを表示するの設定を行った。
WooCommerceとWP-Membersの連携
会員登録ページに、カスタム項目を追加したかったので、WP-Membersを入れた。
【会員項目カスタマイズ】WooCommerceでWP-Members連携
WP-Membersとの連携により新規登録時にカスタム項目を追加しやすくなったようです。
WP-Members Membership プラグイン
生年月日(テキストフィールド)をメタキー「billing_birth」で追加した。
新規登録画面のフォームのそれぞれの要素をdivで包む
ラベルと入力フォームをdiv要素で包みたくてjQueryでできないか探してたけど下記参考サイトの方法で一発でできた。
参考:WP-Membersの登録フォームをカスタマイズしたい
add_filter( 'wpmem_register_form_args', 'my_register_form_row_wrapper', 10, 2 );
function my_register_form_row_wrapper( $args, $tag ) {
$args = array(
'row_before' => '<div class="user-field">',
'row_after' => '</div>',
);
return $args;
}
▼wp-membersで新規登録時の管理者通知メールアドレスを任意に変更する
通常は「設定」-「一般」のところにあるサイト管理者メールアドレスに送られるが、変更することができる。
function my_admin_email( $email ) {
//受け取りたいメールアドレスがひとつの場合
$email = 'ここにメールアドレス';
//複数のメールアドレスで受信したい場合
$email = 'ここにメールアドレス1, ここにメールアドレス2';
return $email;
}
add_filter( 'wpmem_notify_addr', 'my_admin_email' );
WooCommerceの会員情報をEventManagerのCSVで出力する
追加した生年月日
EventManagerにはCSV出力機能があるが、その中にWP-Membersで追加した生年月日情報も出力したかったので探したメモ。
現時点ではEventManagerの出力追加項目はWC登録フィールドのみになるが、em_bookings_table_rows_colおよびem_bookings_table_cols_templateフィルターにフックすることで追加できるらしい。
(events-manager-woocommerce/classes/bookings.php)
em_bookings_table_rows_colでググったところ下記のページを見つけたのでブックマーク。
参考:【WordPress】EventManagerで予約項目を増やす方法
function wc_fields_em_csv_display($template, $EM_Bookings_Table){
$template['billing_birth'] = __('生年月日', 'textdomain');
return $template;
}
add_action('em_bookings_table_cols_template', 'wc_fields_em_csv_display',10,2);
function wc_fields_em_csv($val, $col, $EM_Booking, $EM_Bookings_Table, $csv){
if( $col == 'billing_birth' ){
$val = $EM_Booking->get_person()->billing_birth;
}
return $val;
}
add_filter('em_bookings_table_rows_col','wc_fields_em_csv', 10, 5);
これでイベントCSV出力可能な項目の中に生年月日の項目が追加されており、エクスポートしたデータに生年月日が入っていることを確認した。
WooCommerceの都道府県のVALUE値を都道府県名にする
前提:Japanized For WooCommerceを有効化している
EventManagerの予約一覧ページでは、WooCommerceの請求書先都道府県を表示しようとすると「billing_state」のvalue値が東京都の場合はJP13と表記されてしまう。
参考:都道府県のVALUE値について
$wc_countries = new WC_Countries; $wc_states = $wc_countries->get_states(); $jp_states = $wc_states['JP']; echo $jp_states['JP13'];
これで「東京」と表示されるそうなので、これを使う。
上記の予約項目を増やす方法で使用したem_bookings_table_rows_colおよびem_bookings_table_cols_templateフィルターにフックさせる。
if( $col == 'billing_state' ){
$val1 = $EM_Booking->get_person()->billing_state;
$wc_countries = new WC_Countries;
$wc_states = $wc_countries->get_states();
$jp_states = $wc_states['JP'];
$val = $jp_states[$val1];
}
WooCommerceに請求書・納品書・領収書が印刷できるようになる
Print Invoice & Delivery Notes for WooCommerce
日本語にも対応している。ありがたい。
使い方参考:日本語にも対応した請求書・納品書・領収書が印刷できる:WooCommerce Print Invoice & Delivery Note
さらにカスタマイズしたい場合
Image on Invoice – if product and image later deleted – critical error
フィルターフックを使って請求書からEmailや電話番号を取り除いたり装飾したり画像を追加したり。
wcdn_get_order_infoの中身調べる
プラグインテンプレートのオーバーライド
Events ManagerもWooCommerceも自身のテーマ内にプラグインのテンプレートファイルを置くことで、
元のテンプレートファイルを触らなくても修正したい箇所を上書きすることができる。(オーバーライド)
ただし、フォルダの置き場所がそれぞれ少し違う。
Events Manager
wp-content/themes/your-theme/plugins/events-manager/templates/修正するファイルの入っているフォルダ/修正したいファイル
参考:http://wp-events-plugin.com/documentation/using-template-files/
my-bookings.php…予約したイベントの確認ページ

自分の登録したイベントのだいたいの概要がわかるといいなと思っていろいろカスタマイズ。
その中でもWooCommerceでの支払(決済)方法をEventManagerのmy-bookingsページに表示したところがポイントです。
WooCommerce
wp-content/themes/yourtheme/woocommerce/修正するファイルの入っているフォルダ/修正したいファイル
参考:https://docs.woocommerce.com/document/template-structure/
WooCommerceのステータスを注文時に自動的に完了にする
設定でできる!!Autocomplete Options
EventManagerはイベントを承認制にするかどうかを選択できるので、承認が不要な場合は設定の変更で対応が可能。
EventManager内のWooCommerce設定のところにある、「Autocomplete Options」を”Autocomplete orders with at least one booking irrespective of other products.”に変更し設定する。
プラグインを使用し「処理中」となるステータスを「完了」にする場合
Autocomplete WooCommerce Orders
functionsに書く場合の覚書
add_action('woocommerce_thankyou','custom_woocommerce_auto_complete_order');
function custom_woocommerce_auto_complete_order( $order_id ){
if (!$order_id) {
return;
}
$order = wc_get_order( $order_id );
$order->update_status('completed');
}
WooCommerceも設定で変更できるようになるといいよネ…。
決済
特定のイベントを購入する際は現金支払いのみにしてほしい、みたいな相談があったので調査。
Woocommerce 特定カテゴリの支払い方法を変更する
Woocommerce 一定の金額で特定の支払い方法を無効にする
WooCommerce:特定のカテゴリーに属する商品の支払い方法を非表示にする
このあたりの記事が参考になる。
ただWooCommerceのWC()->cart->get_cart_contentsでEventManagerも持ってる値としてひっぱれるものがあまりないので「タイトルに特定のキーワードが入ってる場合は決済方法を制限する」ようにした。スマートに使えそうなのはチケットの値とか良さそう。今回は引っ張り方わからなかったので簡単なタイトルの方使ったけど…。
イベントカテゴリやイベントタグをもし配列に加えることができたらよりスマートだと思う。
マイアカウントページ
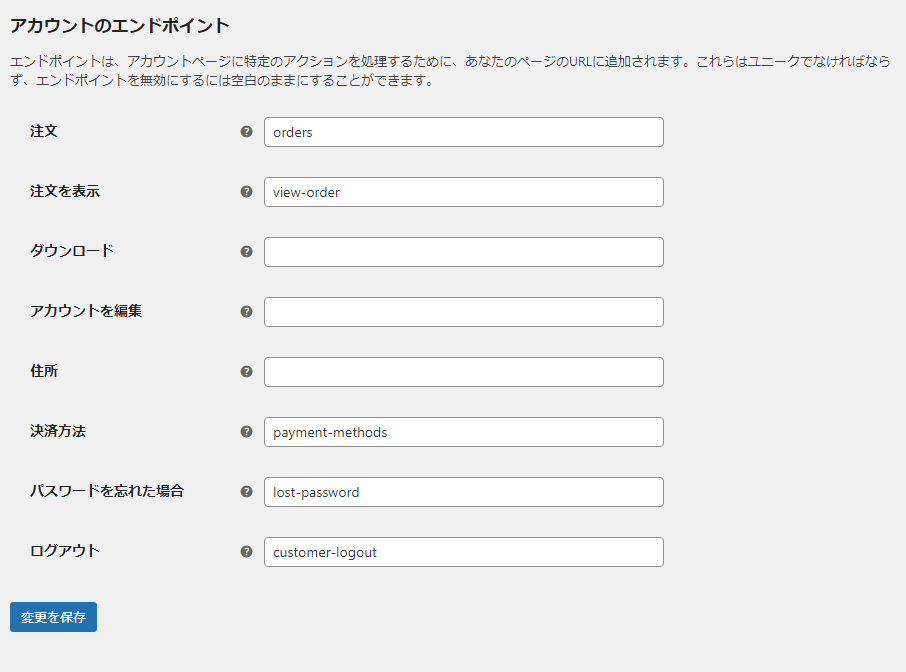
エンドポイント


WooCommerceはMyAccountという会員用ページがあって、マイアカウントページ内の左のメニューにアカウント詳細やダウンロードなどなどのメニューがある。
「WooCommerce」-「設定」-「高度な設定」内にアカウントのエンドポイントがあり、ここにマイアカウントページの左メニューに表示される。
WooCommerceの使用しないものは空欄にしておくとメニューから消える。
EventManagerの「設定」-「固定ページ」-「My予約確認」の箇所でMy予約確認ページを選択しておくと、「My予約」のメニューが自動的に追加される。
WP-Membersのユーザー情報修正ページをWooCommerceのアカウントのエンドポイントに加える
WP-Membersのプラグインで新規登録画面を作成し、新規登録時に生年月日など独自のフィールドを追加しているので、マイアカウントページ内で修正できた方がいい。
WP-Membersを有効化すると、固定ページ内にフィールド修正用ページが作成されるので、そのページをマイアカウントページの子ページとして、あとはそれをマイアカウントのメニュー内に追加するだけ。
function my_custom_my_account_menu_items( $items ) {
$orders_pos = 2;
$items_start = array_splice( $items, $orders_pos);
$items['userprofile'] = __( 'アカウント詳細', 'wp-members' );
return $items + $items_start;
}
add_filter( 'woocommerce_account_menu_items', 'my_custom_my_account_menu_items' );
これでマイアカウントページメニューのアカウント詳細をクリックすると、https://example.com/my-account/修正用ページタイトル(サンプルではuserprofile)へのリンクするようになる。
余談だけどユーザー情報修正ページはログインしてなくても表示されてしまうので、if分岐とかでログインユーザーにのみフォームを見せたほうがいいかも。
ブックマーク
(こちらは試そうとして結局やめたけど、いつかの時のためのブックマークにしておきます。新規登録画面の自作。WooCommerceの会員登録ページに入力欄を追加したい!)
覚書
EventManager Pro…イベント予約まわりに使う
Events Manager WooCommerce…イベント決済まわりに使う
WP-Members…会員登録まわりに使う