サイトにアクセスしたときに、PC、スマホそれぞれのデザインをレスポンシブではなく、テーマで切り替えることができるプラグインMulti Device Switcherが便利だったのでメモ。
Multi Device Switcherをインストールし、有効化しておく。

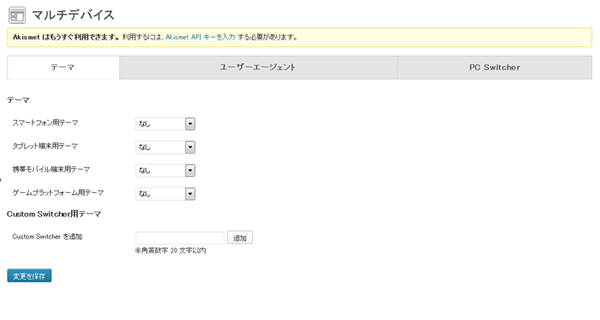
有効化すると外観内にマルチデバイスを設定する項目が追加される。
(※スクショはウィジェットやメニューを使っていないテーマなので項目が表示されてません)

スマートフォン用テーマやタブレット端末用テーマを選択することができる。
選択するテーマはあらかじめ制作し、themesフォルダの中にいれておく必要がある。
標準設定ではMulti Device SwitcherはAndroid端末をすべて「スマホ」として読み取るらしいので、ユーザーエージェント設定内でスマートフォンの覧のAndroidの部分を「Android.*Mobile」に変更しておくことで回避する。
PC Switcherはページ下部にパソコン用のテーマとスマホ用テーマの切り替えボタンを表示するかどうかを選択することができる。
訪問者に選ばせることができる仕組みになっているのもいいですね!
