
久しぶりにMy Calendar使おうと思いまして。
その際にイベントの入力項目を増やしたいんだけどといろいろググったので覚書。
プラグイン
My Calendar
最近はすっかり「My Calendar 文字化け」でうちのブログに来る方もいなくなってよかったです。笑
参考にしたページ
Custom FieldというMy Calendarのフォーラムで追加する例をプラグイン製作者さんが案内していたのでこちらを参考にしました。
githubのページを参考に、my-calendar-custom-fields.phpという、「My Calendarに入力項目を増やすためのプラグインを作る」という方法らしい。

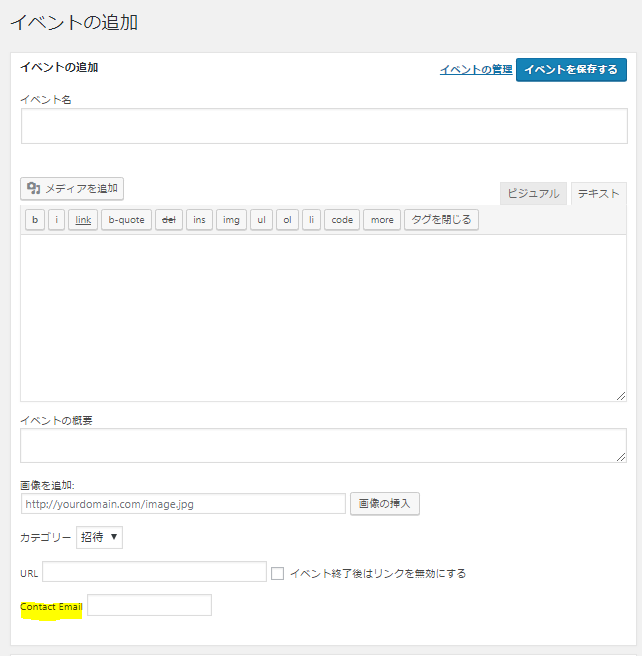
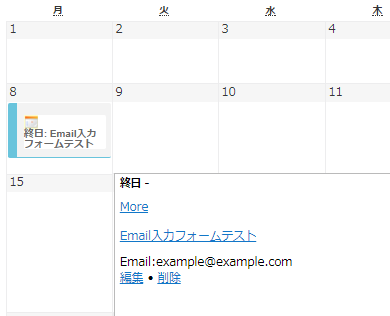
作成したファイルをプラグインフォルダ内に入れるとプラグイン一覧に表示されるので有効化し、イベントの追加ページに戻ると、githubで紹介されているEmail入力フォームが追加されている。
新規作成、修正

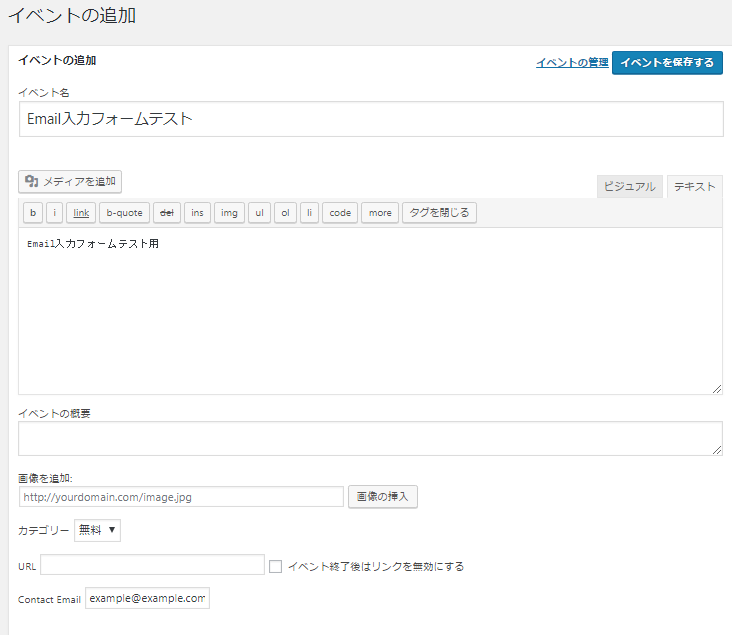
とりあえずサンプルでガシガシイベントを登録してみる。
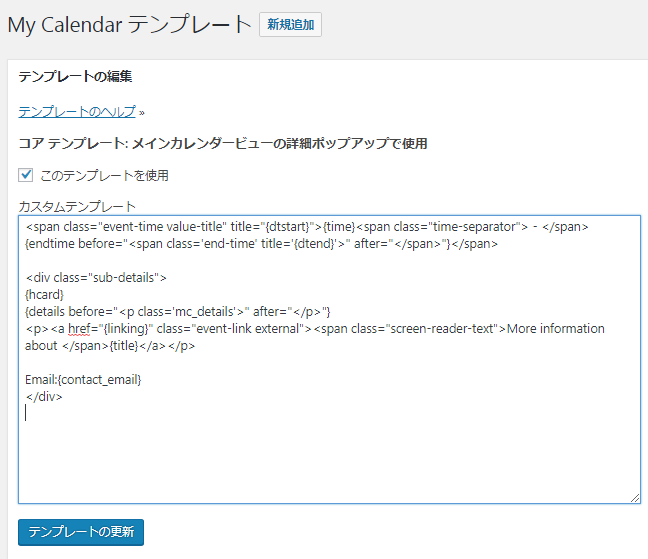
テンプレート側の修正・タグ追加

/* This content will be accessible as {contact_email} in templates. */
とあるので、テンプレートに{contact_email}タグを追加する。
結果

追加した内容が表示されていればOK。
サンプルファイルのフィールドの追加とテンプレートタグの設定のところを確認しながらあとは応用していく。
テンプレートタグもカスタマイズする
{link_title}と{link_image}っていうMycalendarのテンプレートタグがあって、「ウェブサイトを入力した場合はリンクをつける」というテンプレートタグなんだけどそこにtarget属性をつけたいと相談をうけた。
プラグイン元のmy-calendar-templates.phpは触りたくなかったので、githubのページのショートコードの箇所を参考にオーバーライドした。
//setting shortcode filter target_blank
add_filter( 'mc_filter_shortcodes', 'my_event_target_tag', 10, 2 );
function my_event_target_tag( $e, $event ) {
if ( $e['link'] ) {
$e['link_image'] = str_replace( "alt=''", "alt='" . esc_attr( $e['title'] ) . "'", "<a target='_blank' href='" . $e['link'] . "'>" . $e['thumbnail'] . "</a>" );
$e['link_title'] = "<a target='_blank' href='" . $event->event_link . "'>" . $e['title'] . "</a>";
} else {
$e['link_image'] = $e['thumbnail'];
$e['link_title'] = $e['title'];
}
return $e;
}
{link_image}の画像はサムネイルを拾ってきてるのでここ適宜修正してください。
