WordPressの「外観」-「メニュー」で管理操作できるナビゲーションをお客様に触ってほしくて、ショートコードで実装したメモ。
また、ショートコードにすることによって、記事の中でも出力できるようになるそうです。
参考サイト
参考サイトさんのままなので先に紹介。
ナビゲーションメニューを記事中にショートコードで表示する方法
【WordPress】メニューをショートコードで表示させる方法
設定
前提

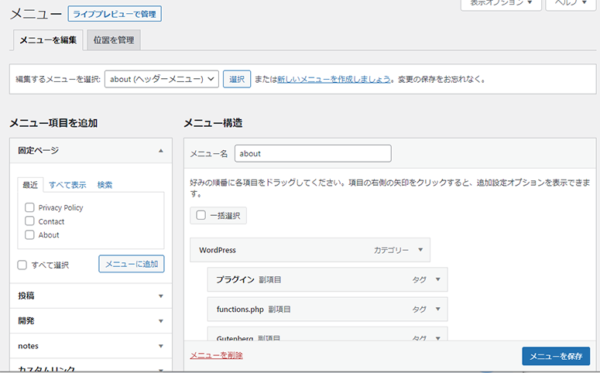
あらかじめ「外観」-「メニュー」からナビゲーションを作成しておく。
ナビゲーション名は英数字推奨(※CSSで使う場合)
functions.php側
//=============================================
// 任意のナビゲーションメニューをショートコードで出力
// [print_navmenu menu='メニュー名']
//=============================================
add_shortcode(
'print_navmenu',
function($atts){
$atts = shortcode_atts(array(
'menu' => '' //メニュー名
),
$atts,
'print_navmenu'
);
extract($atts);
return wp_nav_menu(array('menu' => $menu, 'echo' => false));
}
);
ショートコードの設置
挿入したい箇所に下記ショートコードを設置
[print_navmenu menu='メニュー名']
サンプル画像だとメニュー名のところにはaboutがはいります
