料金表をお客さんにも触ってもらえるように探してたらTablePressが良さそうなので使ってみるメモ。
TablePress
プラグインからTablePressをインストール、有効化する。

有効化されると左メニュー内にTablePressの項目が増える。
新しくテーブルを作成する
設定がいかんのか英語になってる…。日本語でもあるっぽいので日本語での解説を探している方は他ページを参考にしてください:)

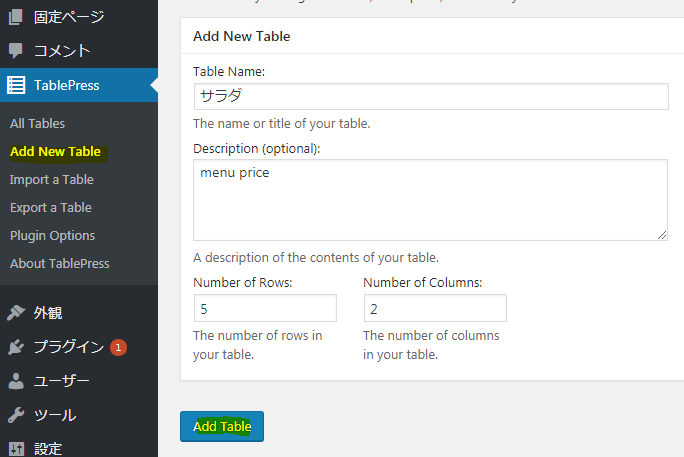
「Add New Table」をクリックしてテーブルの名前、説明、行、列の数を指定して「Add Table」をクリック。

※メニューはサンプルです
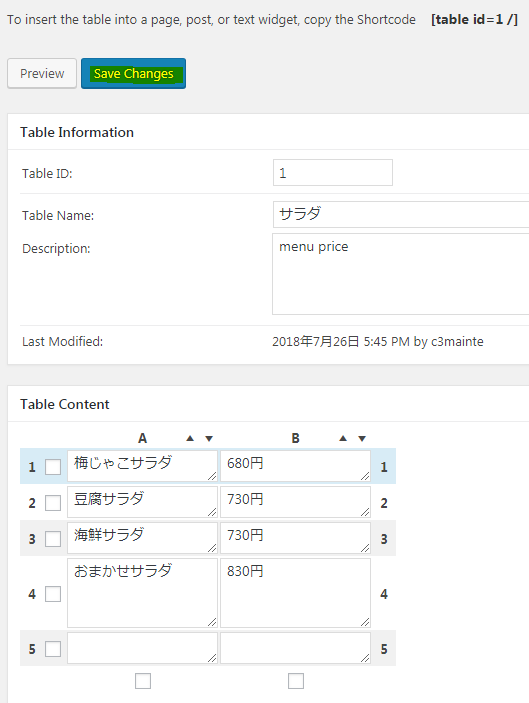
メニューと料金をガシガシ入力して「Save Changes」をクリックします。

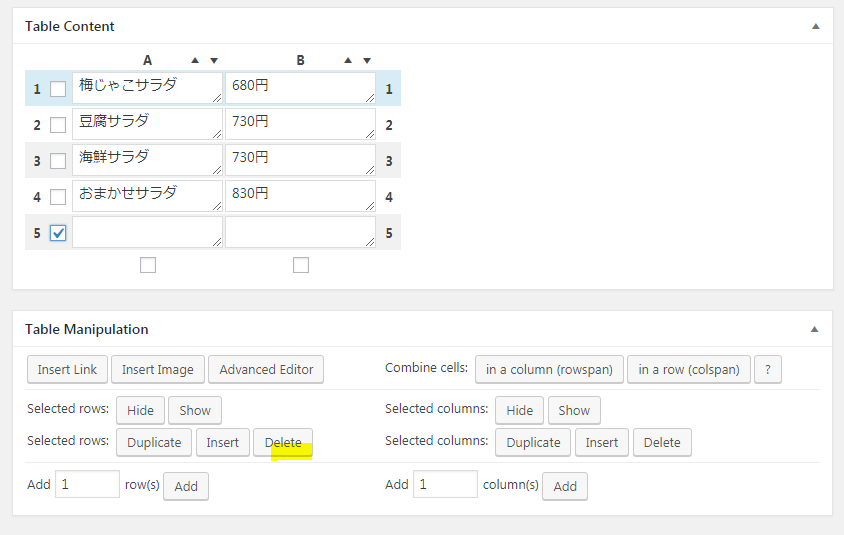
5行挿入したけどあとから行や列の増減したいなってときもテーブル作成画面からさくさくっと修正できます。
作成したテーブルをページに挿入する

[table id=1 /]
作成したテーブルにショートコードが振られているので(今回はid=1)、それをコピペしてテーブルを表示したいページに編集します。
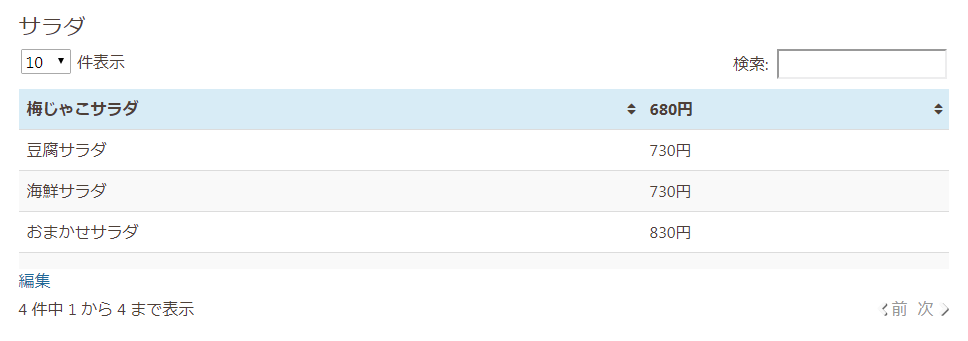
作成したページを確認する

※メニューはサンプルです
ページ送りやソート機能がデフォルトであって意外と高機能!!
作成したテーブルの修正・削除
All Tablesをクリックすると作成したテーブルが一覧で表示されます。テーブル名または「Edit(修正)」をクリックするとテーブルの修正ページにすすみます。
テーブルを削除したいときは「Delete(削除)」をクリック。
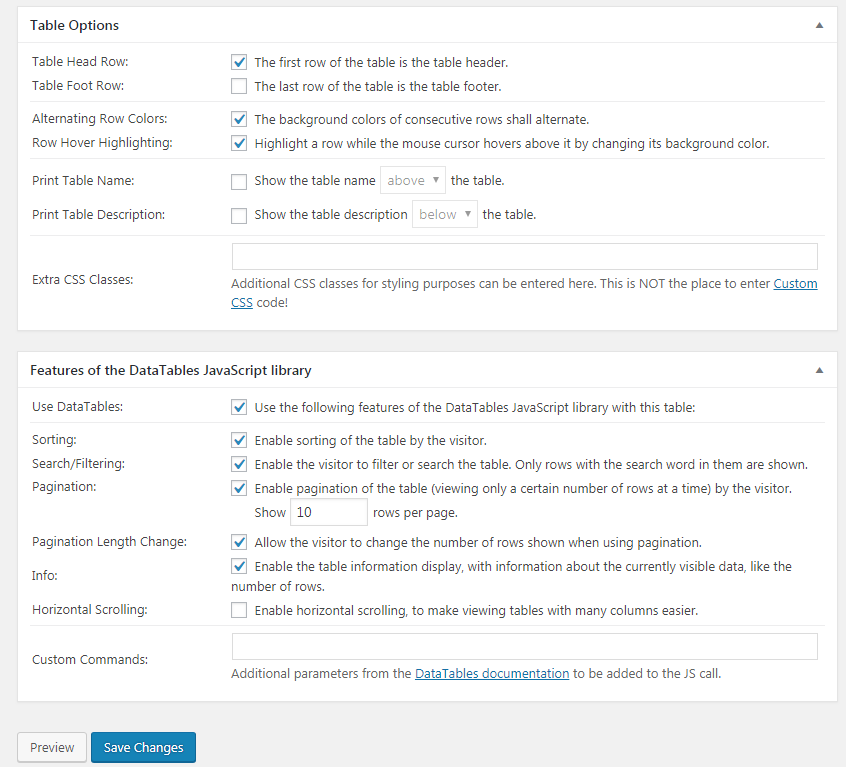
作成したテーブルのオプションを変更する

テーブルの修正ページの下部にはオプションがいろいろ選択できるようになっているので、ページ送り機能はいらないなとかソートはいらないなとかテーブルを用途にあわせてカスタマイズすることができます。便利!
