WordPressのショップサイト構築にWelcartを使ってみようと思ったので今後の参考に覚書を残しておく。
メモは増えたり減ったり。
各種マニュアル
https://www.welcart.com/documents/manual-welcart
プラグイン
Welcart e-Commerceプラグインは必須。
ダッシュボード


ダッシュボード内左メニューに「Welcart Shop」というショップサイトを管理するための項目と「Welcart Management」という受注管理や会員管理の項目が増える。
テーマ
- テーマ一覧 1種の無料テーマと複数の有料テーマがある
- 子テーマで制作が推奨されている
- 子テーマのstyle.cssには無料テーマ(welcart_basic)を使う場合は Template: welcart_basic をあてる
- 詳細はドキュメントがあるので読む
メニュー

固定ページを新規作成すると自動的にヘッダー/フッターのナビの位置に追加してくれるが、
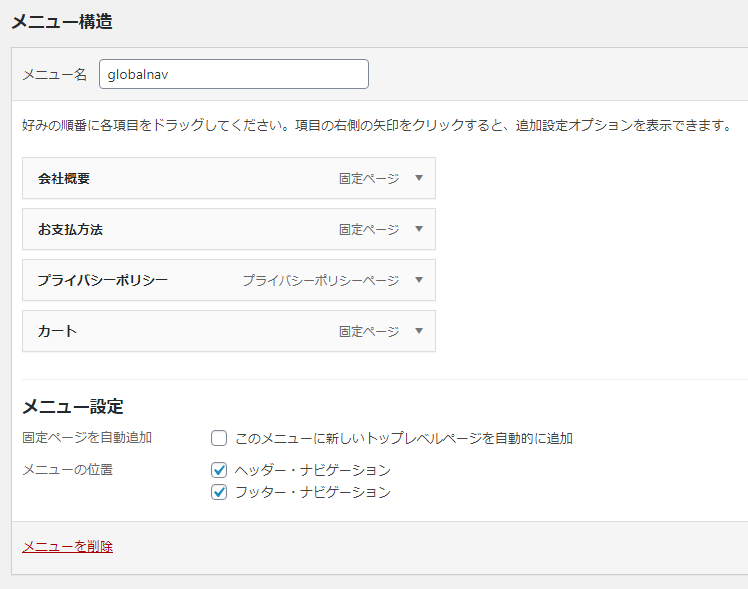
自分で設定したい場合は「外観」-「メニュー」で設定をする。
メニューの位置としてヘッダー・ナビゲーションとフッター・ナビゲーションが用意されている。
ウィジェット

ウィジェットが空の場合はデフォルトの項目が入っている。「外観」-「ウィジェット」より設定をすると設定したウィジェットに更新される。
フロントページ


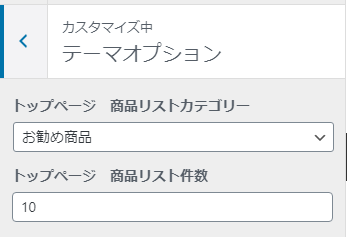
フロントページは初期では「お勧め商品」カテゴリーに分類されているアイテムが10件表示される。
変更は「外観」-「カスタマイズ」で「テーマオプション」より行う。
フロントページを固定ページのものにすると、固定ページの内容が表示される。
フロントページをカスタマイズしたい場合は子テーマのfront-page.phpをカスタマイズする。
Welcart Basicフロントページの商品表示について
カテゴリー

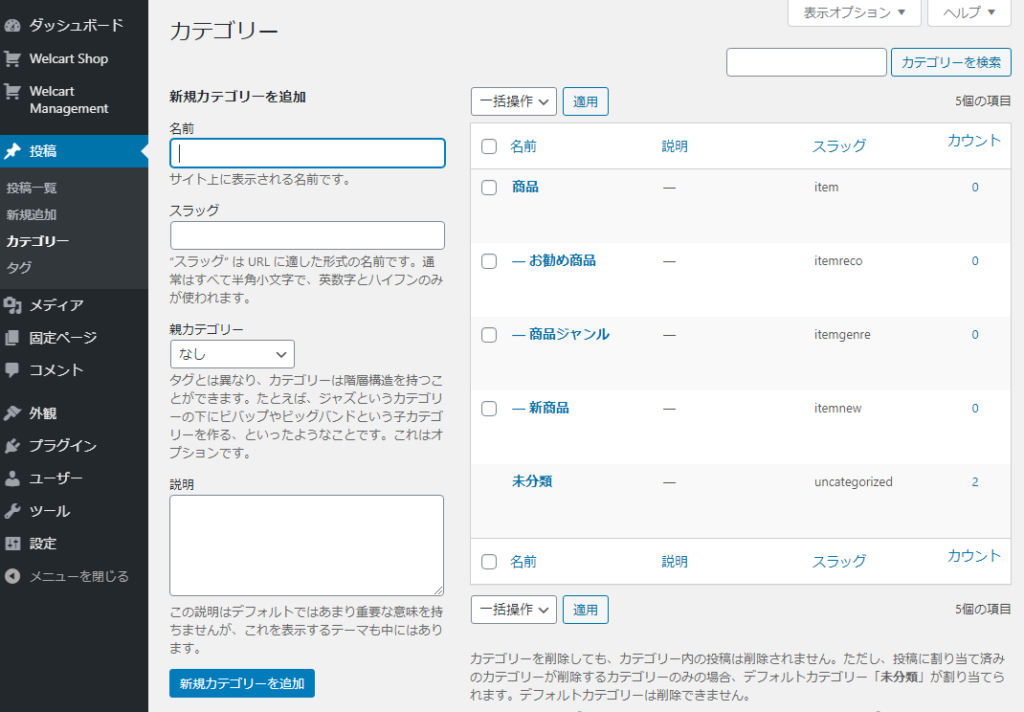
カテゴリーにはショップに必要そうなカテゴリが自動的に作成される。別途商品分類カテゴリを作る。

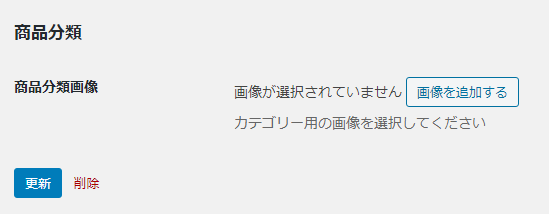
商品カテゴリー毎の画像掲載もしたかったので、Advanced Custom Fieldsプラグインを使用した。
ブックマーク:カテゴリに画像のカスタムフィールドを追加する方法[WordPress]
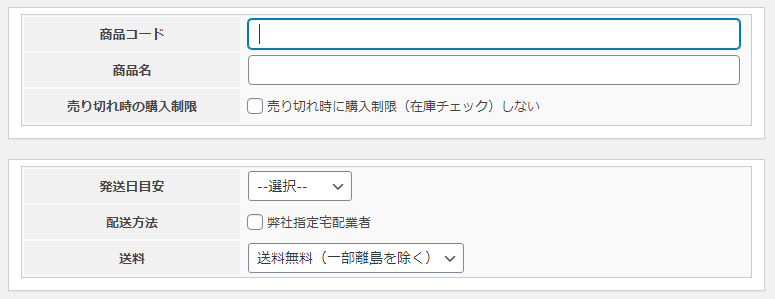
商品の登録
商品画像
商品画像の付け方には、商品コードをファイル名とするというルールがあるのでマニュアルを読む。
商品画像
カスタムフィールド
商品のメーカーとか、サイズとか、カスタムフィールドを利用して商品詳細ページにスペック表示ができる。
「wccs_」とプレフィックスをつける。(例:wccs_maker、wccs_size)
マニュアル:カスタムフィールド
検索
商品名やカテゴリー、カスタムフィールドからなる複合検索を自作してみたかったけど、welcartのことを調べる時間が足りずWP Custom Fields Searchを利用。ショートコードに対応しているのでページ内にはりつけるのも簡単で良い。
投稿画面の編集

機能が豊富なので、お客様が商品投稿しやすいようcssで不要な項目を非表示(display:none;)したり、必須項目を赤くしたりした。
//管理画面用css
function my_admin_style(){
wp_enqueue_style( 'my_admin_style', get_stylesheet_directory_uri().'/admin/admin.css' );
}
add_action( 'admin_enqueue_scripts', 'my_admin_style' );
参考:[WordPress] 管理画面に独自の CSS・JavaScript を適用させる方法まとめ
ブクマ:擬似要素・擬似クラスの覚書
ショップカート
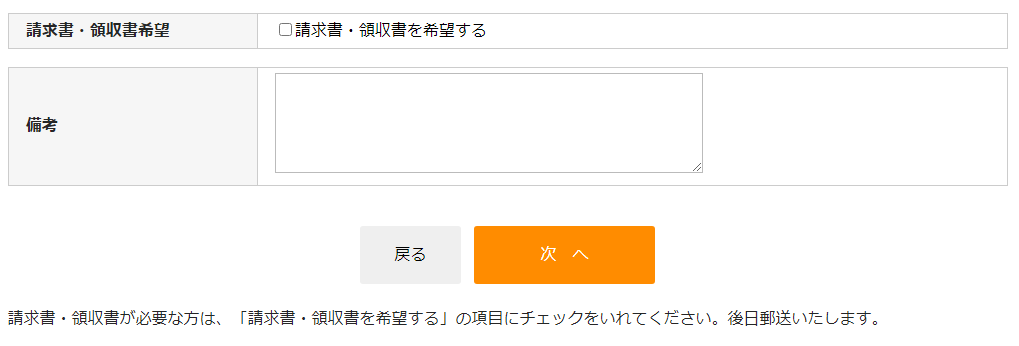
カスタム・オーダーフィールド

カートに入れ注文確定までのフロー内に任意のフォームパーツを設置することができる。
また、各ページのヘッダーとフッターに説明をいれることができる。
ログインページの変更
ログインページのアドレスを変更するのと、WordPressのユーザーアカウントのアーカイブを非表示にするのにLogin rebuilderを使用。
ウィジェットのWelcartベストセラーウィジェットをトップページに掲載したい

ウェルカートにはいろんなウィジェットがあるので、これらを労せずして使いたい。
Widget Shortcodeを使ってページ内にショートコードでウィジェットを表示させた。
