WordPress内でセミナーを投稿・予約をフォームから受け付けしたいというご相談があったのでどう実現しようかいろいろ探したというメモ。
ググると今回の案件に近いものとしては「MTS Simple Booking C」がよく使われているような気がしますが、カレンダーは特に求めてないのでプラグインいろいろ合わせて作ってみようかなと。
目次
セミナーの投稿タイプを作る
セミナー投稿用のカスタム投稿を設定するのにCustom Post Type UIを使いました。
Custom Post Type UIを使ってみたブログはこちら

セミナー用投稿タイプとあとセミナーの種類用にタクソノミー(階層のあるもの:カテゴリ)を準備した。
投稿タイプが作れたら「ダッシュボード」-「設定」-「パーマリンクの設定」で更新。
セミナー用のカスタムフィールドを準備する
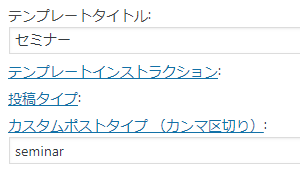
セミナーの詳細を入力するには入力フォームがある程度あったほうが楽なので、Custom Field Templateを使用します。
Advanced Custom Fieldsにしようかと思ったけど、ホームを固定ページで作成していて、セミナー情報はショートコード表示したいので今回はこちらを採用。

カスタムポスト設定をして、必要な入力事項をごりごりと追加していく。
さらにTinyMCEカスタマイズ用プラグインも導入した
テキストエリアでTinyMCE=trueにした場合、エディタにリンクボタンがないのが不満だったので
TinyMCE AdvancedプラグインでTinyMCEをいろいろカスタマイズしました。
出来たら「公開」ボタンを押す。
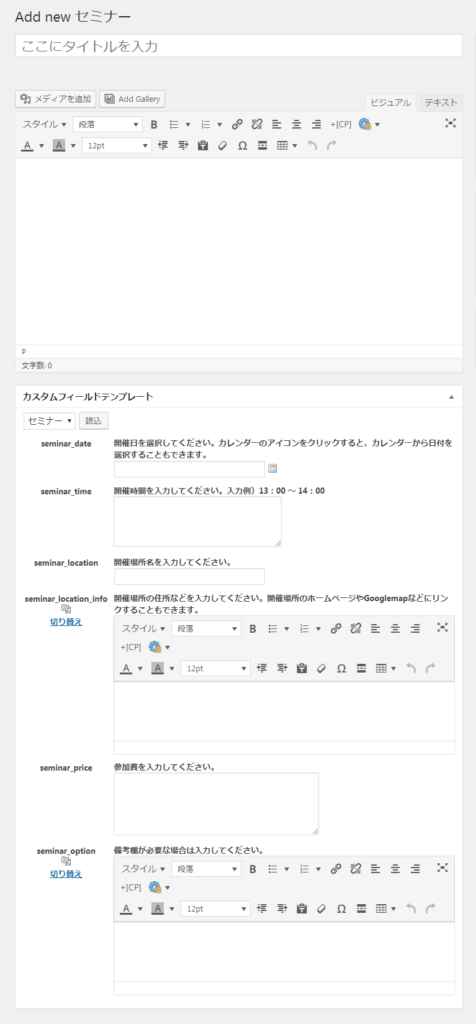
セミナーを新規追加

後から項目調整するかもしれないけどとりあえずこんな感じで入力画面を作成。
表示をカスタマイズする(single-seminar.php)

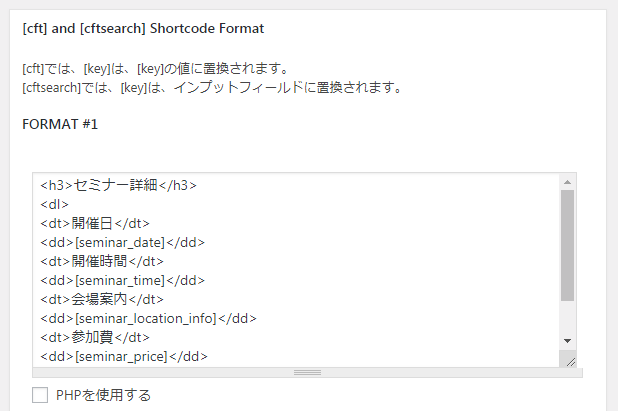
カスタムフィールドの詳細表示のコードを作成して、single.phpをコピーしてsingle-seminar.phpを作成し、ショートコードを挿入する。
echo do_shortcode('[cft format="1"]');
※[]ショートコードのカッコは半角に変えてください。
セミナー詳細ページイメージ

CSSとかで装飾したり適宜調整する。あとからここに申し込みフォームへ飛ぶリンクをつける。
表示をカスタマイズする(フロントページ)
トップページにも同様にショートコードで内容を出力したい、最新3件とかが出てほしい。
でもフロントページで作ってるからページ内の好きな箇所に表示したい。
そういうのもカスタムフィールドテンプレート内のショートコード設定から設定します。
PHPが使えるのでWP Query関数とか使ってセミナーの最新○件(アイキャッチ、ページタイトル、リンク、カスタムフィールド、タクソノミーをつけた)を作成する。
format2を使ってごりごり作成し、
固定ページのフロントページの編集画面に下記ショートコードを貼り付けする。
[cft format="2"]
※[]ショートコードのカッコは半角に変えてください。
あとarchive.phpをコピーしてarchive-seminar.phpも作成した。
これでセミナー詳細ページとフロントページとセミナー一覧ページの準備は完了。
お問合せフォームを作る
お問合せフォームを表示する固定ページを作成する。
Contact Form 7を使用する
Contact Form 7プラグインを使って参加者名とかメールアドレスとか必要事項をごりごり作成します。
Contact Form 7に記事のタイトル(セミナー名)とURL(セミナーの詳細ページ)を取得しフォームに自動で入れる
Contact Form 7:投稿IDから記事タイトルやURLを取得しフォームに自動で入れる
こちらのページを参考にしました。
functions.php
function wpcf7_get_post_data( $tag ){
if( !is_array( $tag ) ) return $tag;
//クエリに[post_id]がセットされているか
$post_id = ( isset( $_GET['post_id']) && $_GET['post_id'] ) ? $_GET['post_id'] : false;
//[post_id]がある場合
if( $post_id ) {
if( $tag['name'] == 'title' ) {
$title = get_the_title( $post_id );
$tag['values'] = array( $title );
} else if( $tag['name'] == 'url' ) {
$url = get_permalink( $post_id );
$tag['values'] = array( $url );
}
}
return $tag;
}
add_filter( 'wpcf7_form_tag', 'wpcf7_get_post_data' , 11 );
これで記事タイトル(ここではセミナータイトル)や記事URL(ここではセミナー詳細ページ)をやとしてお問い合わせフォーム内に追加することができます。
[text 1="readonly" language="title"]すると入力できないようにすることができるし
[hidden url]にすれば管理者へのお問い合わせメール内にだけURLを送信することができるので便利。
(カッコは全角にしている)
single-seminar.phpにリンクをつける
<a href="<?php echo esc_url( home_url( '/セミナー申し込み固定ページ/?post_id=' .$post->ID ) ); ?>">申し込み</a>
セミナー詳細ページのIDが1だった場合、
http://example.com/セミナー申し込み固定ページ/?post_id=1
でセミナータイトルとセミナーの詳細ページURLが入っていたらOK。
メールの送信テスト
送信テストを行う。
セミナータイトルとセミナーの詳細ページURLが表示されてたらOK。
覚書
WP_Queryのループでカスタムフィールドで入力した内容を出す(テキスト)(ループの記述はcodexを参考にしている前提)
get_post_meta($the_query->post->ID,'●●●',true)
カスタムフィールドの画像をお問い合わせフォーム画面で表示する
例えば商品お問い合わせの際に「画像はメールで送られる必要はないけど、お問い合わせフォームページにメイン画像も表示したいな」、という時。
独自のフォームタグが便利。
add_action( 'wpcf7_init', 'custom_add_form_tag_img' );
function custom_add_form_tag_img() {
wpcf7_add_form_tag( 'img', 'custom_img_form_tag_handler' ); // "img" is the type of the form-tag
}
function custom_img_form_tag_handler( $tag ) {
$post_id = ( isset( $_GET['post_id']) && $_GET['post_id'] ) ? $_GET['post_id'] : false;
$title = get_the_title( $post_id );
$img = wp_get_attachment_image_src( get_post_meta( $post_id , '●●●' ,true ),'middle' );
if( $post_id ) {
$html = sprintf('<figure class="aligncenter wp-block-image"><img src="'. $img[0] .'" alt="' . $title . '"></figure>');
}
return $html;
}
参考:独自のフォームタグを追加する
[img]というタグで画像を表示させることができる。
追記
カスタムフィールドでプルダウン作ったメモ。
Contact Form 7で動的なお問い合わせフォームを作るメモ
