
不安定だからまだロリポップ!![]() に入れない☆とか言ってたくせに入れてみました5.7!!!
に入れない☆とか言ってたくせに入れてみました5.7!!!
今回はデザインは5.7のデフォルトテーマである(?)Elementalテーマをベースにしようと思う。
フルサイトでインストールしたのでまだ何もありません。
ブロックをいれます。

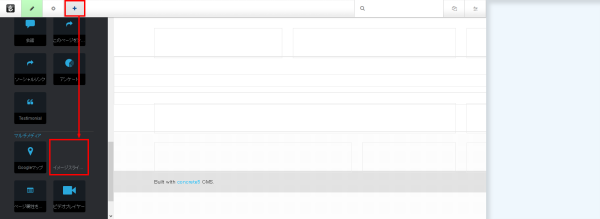
マルチメディアのブロック一覧の中からイメージスライダーをみつけて今回はメインブロックに追加しました。
スクショ画面にどうしてもイメージスライダーブロックのアイコンが表示されなかった・・・本来は赤い枠内にあります。

↑こういうアイコン。
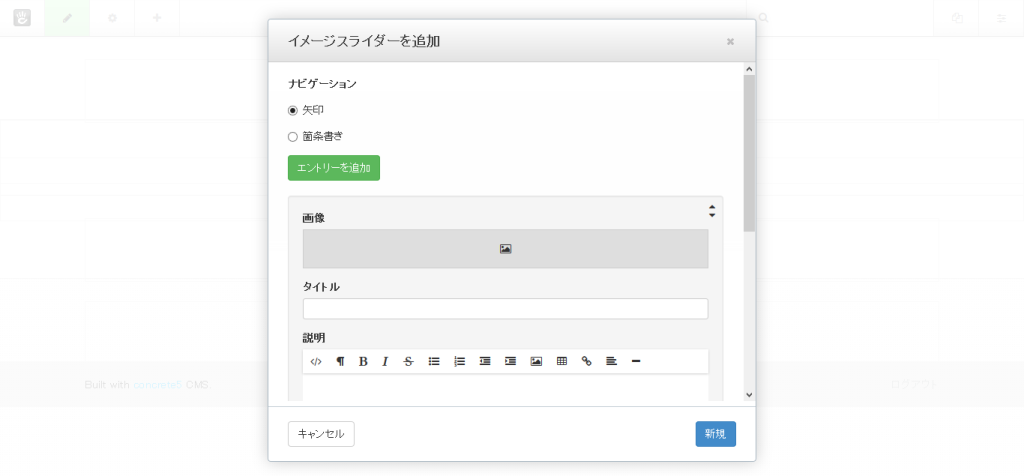
ナビゲーションを選択します。

ナビゲーションの種類は2種類あります。
矢印と、箇条書き。

矢印を選ぶと画像の左右に前へ次への矢印マークが表示されます。

箇条書きを選ぶと画像の下に丸いリスト?が表示されます。
デザイン的にオシャンティなのは左右だし、スライドコンテンツがいくつあるのかとか、今何番目のスライドが展開されているのかが分かりやすいのは箇条書きかなっていう個人的感想。
エントリーを追加します。
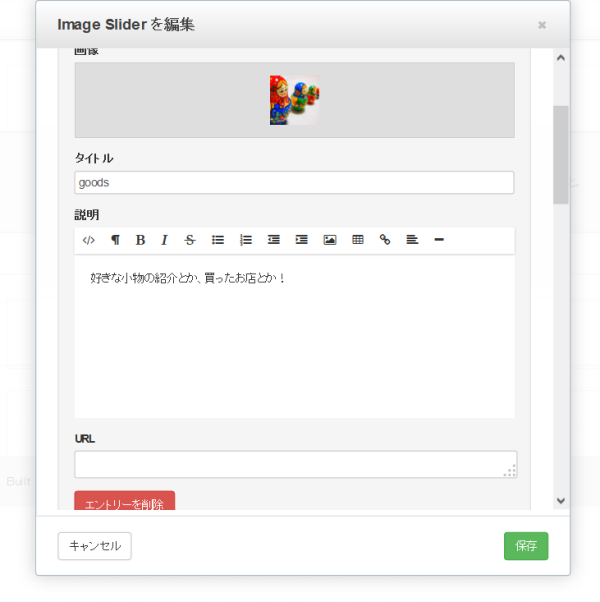
イメージスライダーブロック内での「エントリー」内では、「画像」のほかに「タイトル」、「説明」、「URL」を入力することができます。
サイト内ページのリンクもURL内に書いちゃうのかな?

ブラウザが狭すぎてエントリーの詳細が切れてます^^;
画像のタイトルとその説明、さらにスライド画像をクリックしたときに移動するリンクを指定できるということです。
説明箇所は装飾も基本的なできるようです。
スライド画像を増やす場合は「エントリーを追加」を、逆にスライド画像を削除する場合は「エントリーを削除」をクリックします。
設定が終わったら「新規」ボタンをクリックします。
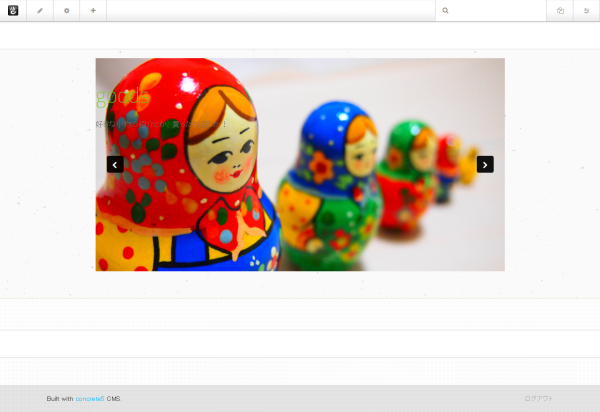
完成
あとは編集した内容を公開します。

ちょっと見づらいですが・・・goodsと書いてある緑の文字が「タイトル」、その下が「説明」内で入力したテキストになります。
