前提
自分用ブックマークサイトとして使用しているてがろぐに、いいねボタンをつけようという狙いです。なので、てがろぐのセットアップは終了し稼働しているものとします。
配布ページのマニュアルを参考に進めますので、基本的にはHTMLが理解できる、CGIやPHPの設置ができる方向けの説明となります。
最低限要るもの
・てがろぐやいいねボタン・改が動くサーバー
・FTPソフト
・UTF-8で編集できるエディタ
例)サクラエディタなど
てがろぐ
備忘録・メモ帳・日記・チャットツール・掲示板・更新案内などとしてのほか、「自分専用Twitter」のようにも活用可能な、お手軽マイクロブログツール感覚のフリーCGIです。
参考:てがろぐ公式サイトより
てがろぐのセットアップについて
今回てがろぐのセットアップの説明は省略しますが、セットアップ自体はめちゃくちゃ簡単なので、公式サイトでご自身のレンタルサーバーに合わせてセットアップするだけで簡単に設置することができます。
いいねボタン・改
創作・同人サイトの製作を支援するサイトdoにて配布されているプログラムです。
HTMLベタ打ちの個人サイトでもカンタン設置。
連打できて、1ページにいくつでも設置可。簡易アンケート代わりにも!
参考:いいねボタン・改配布ページより
どちらも有料レンタルサーバーを使っていれば仕様としては問題なく動くと思われます。※必ず事前に確認してください。
いいねボタン・改のダウンロード

いいねボタン・改配布ページの「Download(zip)」をクリックし、ダウンロードします。
ダウンロードした「newiine_app.zip」を解凍します。
いいねボタン・改 設置手順を参考に設置していきます。
newiine_appフォルダのアップロード
解凍して作成された「newiine_app」フォルダをFTPソフトでごっそりアップロードします。
今回試しにてがろぐのフォルダ内にいれてみました。
これから説明する上で、てがろぐが設置されているフォルダ名をtegalogとすることにしましょう。
下記のような感じです。
https://example.com/tegalog/tegalog.cgi
またその場合、newiine_appフォルダのURLは下記のようになります。
https://example.com/tegalog/newiine_app/

いいねボタン・改を設置する
skin-cover.htmlとskin-onelog.htmlは必ずバックアップを取っておくこと
現在使用しているてがろぐスキンのskin-cover.htmlとskin-onelog.htmlを修正します。戻せなくなった、ということがないように必ず修正前にバックアップを取っておいてください。
<head>~</head>の間
現在使用しているスキンのskin-cover.htmlの<head>~</head>の間に下記を加えます。
わかりやすく</head>の直前くらいがいいかも。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons|Material+Icons+Round" rel="stylesheet"> <link rel="stylesheet" href="../newiine_app/newiine.css">
../newiine_app/newiine.cssの箇所は相対パスになっています。今回はてがろぐのフォルダ内に入れたので、1階層上を参照するだけでいいですね。絶対パスにする場合は
href="../newiine_app/newiine.css" のところを
href="https://example.com/tegalog/newiine_app/newiine.css" とします。
相対パスと絶対パスの違いがわからない方はググってください。

</body>(閉じタグ)の直前
現在使用しているスキンのskin-cover.htmlの</body>の直前に下記を加えます。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F3.6.0%2Fjquery.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22..%2Fnewiine_app%2Fnewiine.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
こちらも相対パスにしてありますので、絶対パスにしたい方は先ほどと同じ方法で修正します。

いいねボタンを設置したい場所
data-iinename="いいねボタンの名前"の部分の「いいねボタンの名前」を適宜書き換えてください。いいねボタンは、ここに記述された名前によって区別されます。同じ名前をつけたいいねボタンは、同じいいねボタンと判断され、異なるページに複数設置したとしても、カウント数を共有します。名前は後から変更することもできますが、少しだけ手順がかかります。
ということなので、てがろぐでは何で区別させるかを考える必要があります。無難なのは投稿番号でしょうか。
なお、data-iinenameの箇所は半角英数字にしておくのがオススメです。
(サーバー上のnewiine_app>datas内に、いいねボタンのdata-iinename属性に対応した名前のCSVファイルが生成される仕様のため。)
追記
※配布サイトのよくある質問に「てがろぐ」の投稿ごとにいいねボタン改を設置する方法での変数の例がありましたので追記します。
「てがろぐ」の投稿ごとにいいねボタン改を設置したい。
「てがろぐ」のスキンを編集し、通常の設置手順通りにいいねボタンを設置します。ボタンのdata-iinenameと、data-iineurlは、以下のようにてがろぐ専用の変数を含めて設定するのがおススメです。
data-iinename="tegalog-[[POSTID]]"
data-iineurl="[[PERMAURL:FULL]]"
参考:いいねボタン・改 Q&A
今回の説明ではdata-iinename="投稿番号"となるように修正します。
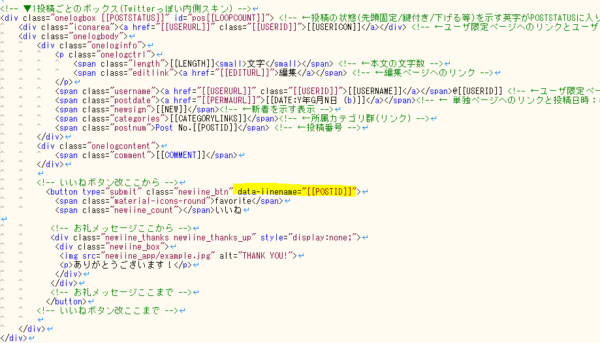
現在使用しているスキンのskin-onelog.htmlに下記を加えます。
てがろぐ用の投稿番号を入れたもの
<!-- いいねボタン改ここから -->
<button type="submit" class="newiine_btn" data-iinename="[[POSTID]]">
<span class="material-icons-round">favorite</span>
<span class="newiine_count"></span>いいね
<!-- お礼メッセージここから -->
<div class="newiine_thanks newiine_thanks_up" style="display:none;">
<div class="newiine_box">
<img src="newiine_app/example.jpg" alt="THANK YOU!">
<p>ありがとうございます!</p>
</div>
</div>
<!-- お礼メッセージここまで -->
</button>
<!-- いいねボタン改ここまで -->
お使いのスキンによってskin-onelog.htmlのコードが異なるため、下記の画像はあくまで一例とし、ボタンのコードの挿入位置は各自調整してください。

data-iinename="[[POSTID]]になっていることが確認できればOKです。
修正したskin-cover.htmlとskin-onelog.htmlをアップロードし、上書きします。
実際に見てみる
実際にてがろぐにアクセスしてみます。

こんな感じでいいねボタンが設置されているかと思います。
いいねボタンのデザインが崩れている場合はコードのパスが間違っているか、コードの挿入位置が間違っているかです。正しいパスでhead内に入っているかを確認してください。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons|Material+Icons+Round" rel="stylesheet"> <link rel="stylesheet" href="../newiine_app/newiine.css">
実際に押してみる
いいねボタンを押してみましょう。

ボタンが押されてアニメーションやお礼メッセージが表示されました。
ここがうまくいかない方は、body(閉じタグ)の直前に正しいパスで入っているかを確認してください。
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F3.6.0%2Fjquery.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22..%2Fnewiine_app%2Fnewiine.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
いいねボタンの管理画面を見る
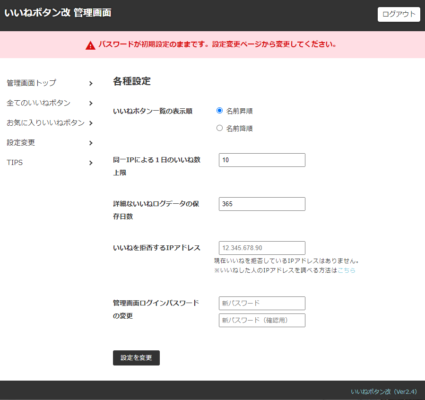
管理画面の確認をします。
今回の説明では、てがろぐフォルダ内にいいねボタン用のフォルダをアップしていますので、管理画面のパスは下記のようになります。
https://example.com/tegalog/newiine_app/admin/
もしくは
https://example.com/tegalog/newiine_app/admin/index.php
【注意】
てがろぐの「※推奨する .htaccess ファイル」を行っている場合、フォルダでのアクセスだと403エラーが出ます。
ログイン画面が表示されたら
ログインを要求されるので、初回ログインの場合は「pass」と入力してログインします。

設定からパスワードの変更などを行いましょう。
以上で基本設定は終了です
他にも配布ページのマニュアルではいいねボタンのカスタマイズができますので、マニュアルを参考にチャレンジしてみましょう!
いいねボタンのカスタマイズ・より詳細な設定
バックアップはこまめにとることを大事にしてください。
お疲れ様でした!!
(当ブログはWordPressで運営しているため、いいねボタンはWPのプラグインなのですが、この記事が役に立ったと思いましたら宜しければ押していただけると励みになります)
てがろぐにWEB拍手ぐれーと(試用版)をつけてみるメモ、書きました。

