前回てがろぐにいいねボタン・改を設置したんですけど、いいねを押したらコメント送れるようになったらいいなと思ってWEB拍手ぐれーと(試用版)を試行錯誤してみるメモ。

「創作・同人サイトの製作を支援するサイトdo」のウェブサイトのいいねを押したあとにメッセージが送れるのいいなと思って…。定型文付きなのもいいですよね。なんの感想を送ったらいいかわからない方向けに。
(参考先の拍手はおそらくまろやかWEB拍手 for WordPressだと思うんですが。)
目次
まいるどWEB拍手ぐれーとの懸念点
ただ、まいるどWEB拍手ぐれーとがPHP7に対応する予定がないらしく(コメント欄見ました)、今の環境で動くか、動いたとしても今後動き続けていくのか……。
という懸念点もあるため、とりあえず今回は「まいるどWEB拍手ぐれーと 試用版」の設置チャレンジをしてみようと思います。
まいるどWEB拍手ぐれーとを設置
前回と同じく、まいるどWEB拍手ぐれーとをてがろぐのフォルダ内に設置するイメージで進めます。
てがろぐが設置されているフォルダ名をtegalogとすることにしましょう。
下記のような感じです。
https://example.com/tegalog/tegalog.cgi
その場合、まいるどWEB拍手ぐれーと 試用版は下記のようになります。
https://example.com/tegalog/mwhg_trial/
また、あとから出てくるconfig.phpのパスは下記となります。
https://example.com/tegalog/mwhg_trial/config.php
jquery.mwhg.jsのパスは下記となります。
https://example.com/tegalog/mwhg_trial/js/jquery.mwhg.js
ダウンロード、解凍、アップロード
まいるどWEB拍手ぐれーと 試用版をダウンロードし、解凍します。
mwhg_trialフォルダをtegalogフォルダ内にアップロードします。
設定
管理者パスワードの設定
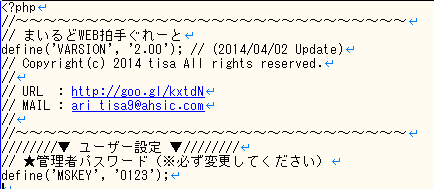
config.php内の管理者パスワードを設定します。
サクラエディタなどのUTF-8で編集できるエディタでconfig.phpを開き、管理者パスワードを変更します。

初期のパスワードは「0123」となっているようですので、ここをご自身のパスワードに変更します。
define('MSKEY', 'パスワード');
jquery.mwhg.jsの修正

PHP設置先ディレクトリURLを変更します。
今回の例ではディレクトリURLは下記になります。
https://example.com/tegalog/mwhg_trial/
修正したconfig.phpとjquery.mwhg.jsをアップロードしたファイルに上書きします。
管理画面にアクセスする

https://example.com/tegalog/mwhg_trial/admin.php
上記にアクセスして正常に表示されていれば設置成功です。
変更したパスワードでログインできるか確認します。

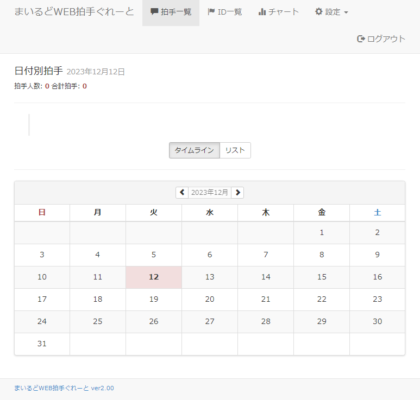
管理画面にログインでき、表示されました。
拍手ボタンを設置
現在使用しているスキンを修正します。必ず事前にバックアップを取ってください。
skin-cover.html
headタグ内に下記を追加します。前回のいいねボタンのように、閉じタグの直前が良いでしょう。
<script type="text/javascript" src="https://example.com/tegalog/mwhg_trial/js/jquery-1.9.1.min.js" charset="utf-8"></script> <script type="text/javascript" src="https://example.com/tegalog/mwhg_trial/js/jquery.mwhg.js" charset="utf-8"></script>
skin-onelog.html
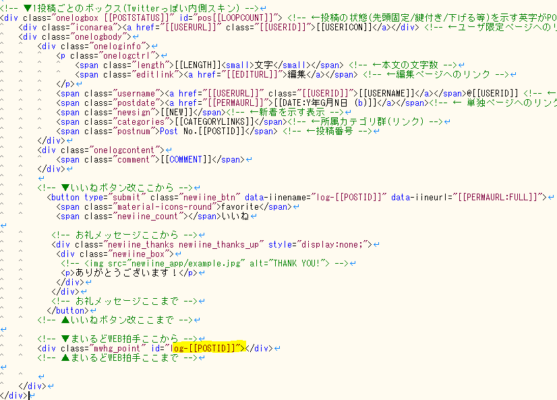
skin-onelog.html内の拍手を設置したい箇所に下記を記述します。
<div class="mwhg_point" id="[[POSTID]]"></div>
★に任意のIDを指定します。半角英数字と_(アンダーバー)-(ハイフン)が使用可能です。複数設置する場合はID名が被らないように注意してください。
参考:マニュアル内より
いいねボタンの時と同じように記述された名前によって区別されるようなので、今回も投稿番号を利用します。

skin-cover.htmlとskin-onelog.htmlをアップロードします。
表示

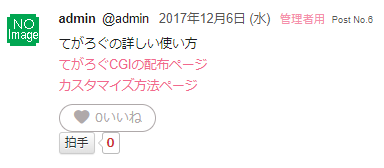
いいねボタン・改の下にWEB拍手ボタンが設置されました。押してみるとアニメーションで数字が追加されます。
管理画面の解析画面を見ても、押してみた拍手が追加されているのがわかります。
メッセージ画面サンプルとかも見たかったけど、試用版では一言メッセージはお試しできないのかな。(試用版でできないこと書いておいてもらえると助かる)
でもボタン名の変更などは管理画面から簡単にできるし、いいねボタンじゃなくて「コメント」とか「メッセージを送る」とか「お問い合わせ」ボタンにしておけばいいねボタン・改と区別化できるかもしれないな、というのが今回のまとめでした。どこから送られてきたかがわかるからそれに対しての返信ができるし。
私のサーバーではいきなり動かない!ということはありませんでしたが、序盤でも話した通り今後PHP7以降のバージョンアップに対応されていかない可能性がありますので、フルバージョンを購入するかは一度設置してみて、その上で要検討いただくのがよいかなと思いました。
でもてがろぐ+WEB拍手+一言メッセージの相性、良すぎよね……。終