concrete5のページ属性とタイプを利用してprettyPhotoを動かしてみます。
通常のprettyPhotoの使い方はすでに説明してあるのでこれをconcrete5のページタイプに反映してあげればいいかと。
カスタム属性作成
ページとタイプの「属性」からカスタム属性つくります。
ページタイプの属性はWordpressでいうカスタムフィールドという考えでいいと思います。
あとから引っ張ってきたい情報をセットしておくとなにかと便利。
今回の説明ではprettyPhotoを利用する画像をカスタム属性で登録するという役割で利用します。

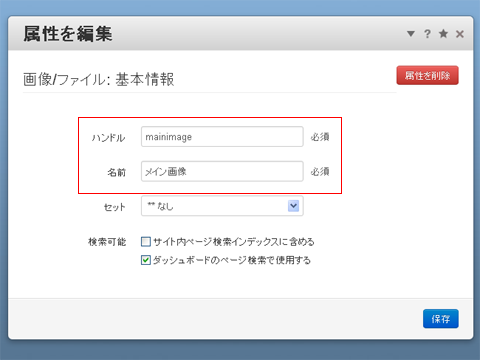
属性を追加の項目より「画像/ファイル」を選択して「新規」をクリック
ハンドルと名前はお好きなもので構いません。とりあえず
ハンドル→mainimage
名前→メイン画像
として保存。
ページタイプ作り
今回はdefaultテーマを使用しています。
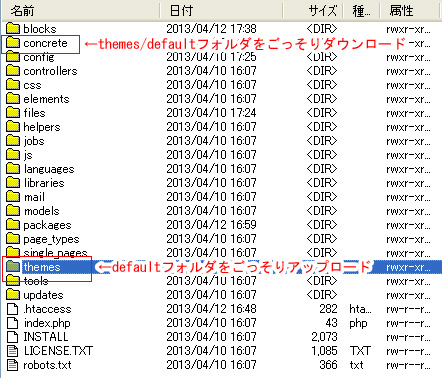
defaultテーマはconcrete/themes内にあるのでフォルダごとごっそりダウンロード。
default.phpをコピーしてページタイプを作ります。ページ名もわかりやすいものをつけておくといいです。
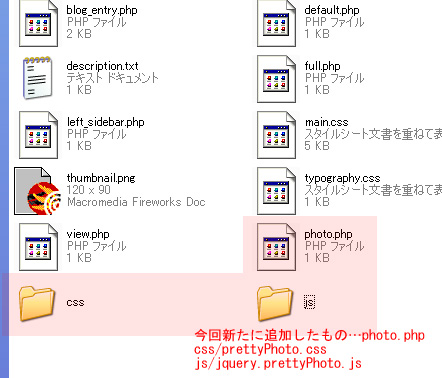
今回はphoto.phpで、下記を適切な箇所にペースト
<?php if ( $c->getAttribute(‘mainimage’) ) : ?> <div id="mainimage" class="gallery clearfix"> <a href="<?php echo ($c->getAttribute(‘mainimage’)->getVersion()->getRelativePath());?>" rel="prettyPhoto" title="<?php echo $c->getCollectionName(); ?>"><img width="350" src="<?php echo ($c->getAttribute(‘mainimage’)->getVersion()->getRelativePath());?>" alt="<?php echo $c->getCollectionName(); ?>│<?php echo $c->getCollectionDescription(); ?>"></a> </div><!– /mainimage –> <?php endif; ?>
class="gallery clearfix"はprettyPhotoを動かすために必要です。その他はalt文にタイトルや説明を表示したりという内容。
あとは同ページ下部に
$this->inc('elements/footer.php');
の直前あたりに
<script type="text/javascript">
$("a[rel=prettyPhoto]").prettyPhoto();
</script>
をいれておきます。

それからprettyPhotoを動かすためのcssとjavascript、画像もテーマ内にいれておきます。

で、defaultテーマを今度はルート直下のthemesフォルダ内にアップロード。(先ほどのダウンロードした場所とは別にしておきます…今回アップロードした内容が優先的に適用されます)

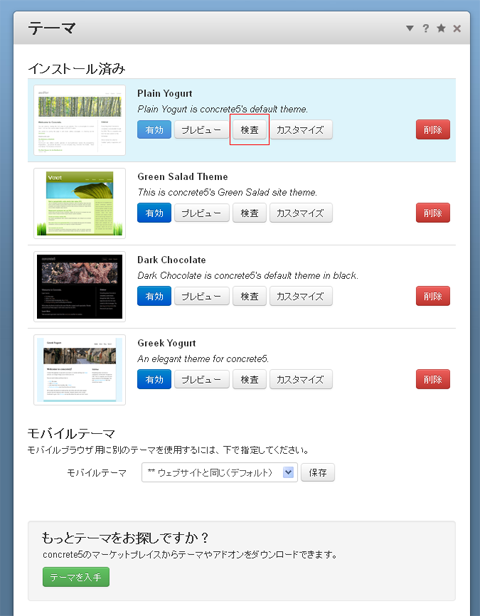
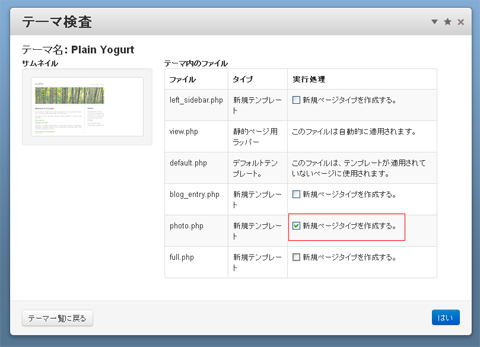
[ページとテーマ]内の[テーマ]→[検査]をクリック

追加されたphoto.phpがあるのでこちらにチェックを入れ[はい]をクリック。これでphotoのページタイプが作成されます。
あとはphotoページタイプの設定をします。
ページタイプの設定
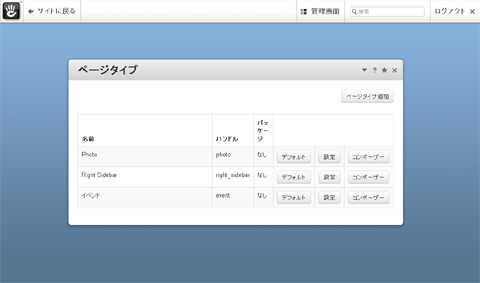
[ページとテーマ]の[ページタイプ]をクリック

デフォルト、設定、コンポーザーの項目があるのでそれぞれ設定します。

[設定]ではページタイプの名前やハンドルを設定することができます。
初期属性値でメイン画像を選択しておきます。

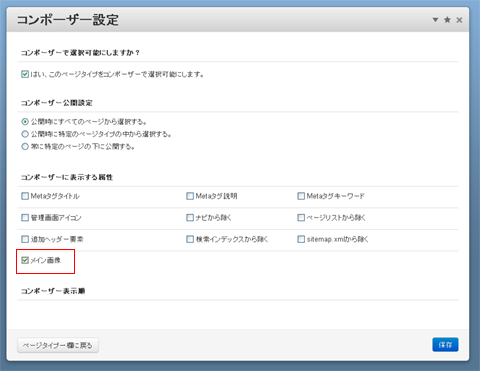
[コンポーザー]も設定しておきます。
ページタイプでコンポーザーに選択可能にしておき、属性にあるメイン画像をこちらもチェック
デフォルトでページタイプのメイン画像を選択しておきます。


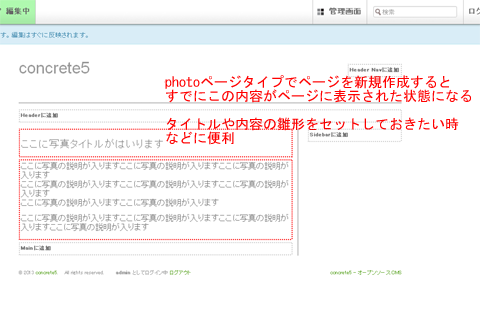
[デフォルト]ではページタイプに特定のブロックを最初から設置しておきたい場合に使います。
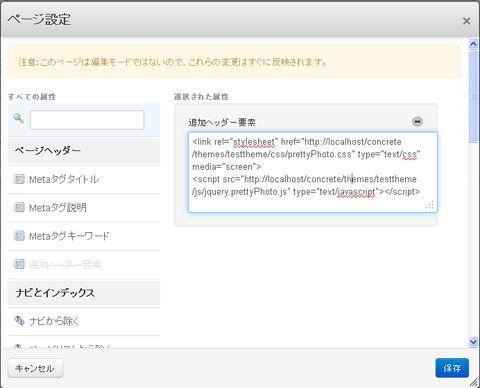
[デフォルト]の[設定]内の[追加ヘッダー要素]を追加し、
<link rel="stylesheet" href="テーマへのフルパス/css/prettyPhoto.css" type="text/css"> <script src="テーマへのフルパス/js/jquery.prettyPhoto.js" type="text/javascript"></script>
をセットしておきます。そうするとphotoページタイプで制作したページには毎回ヘッダーでprettyPhotoのcssとjavascriptが呼び込まれるようになります。
cssとjavascriptはheader.php内に入力してもいいんだけど、案件次第ではいろんなjavascriptを使うだろうし、適所にいれておくのが無難かと。
新規ページ作成

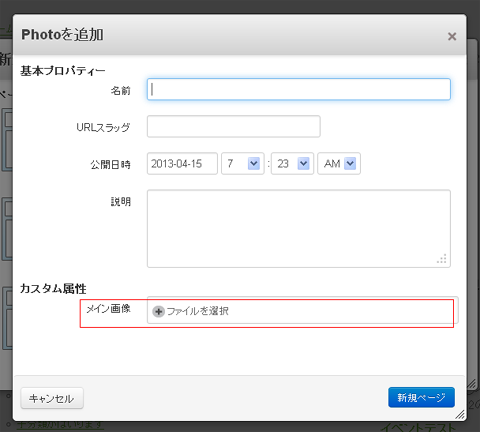
ページタイプでphotoを選択するとメイン画像の項目が追加されているので(されていない場合はコンポーザーと設定項目を確認!)
ここで画像を選択します。

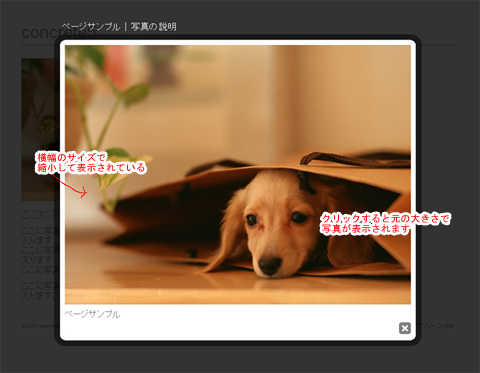
ページに画像が追加されました。クリックしてヌルッとprettyPhotoが動作したら出来上がり。
動作しない場合はcss・javascriptのパスが間違っていないか
class="gallery clearfix"やフッター直前にいれるスクリプトを入れ忘れてないかを要チェック。
最後に
ページタイプと属性もひっくるめて説明してしまったので寄り道の多いエントリとなってしまいました…反省。
が、今回はprettyPhotoですが他のjavascriptを利用するときにも参考になると思います。
あらかじめページタイプに最初に動かすタグをセットしておいて、ページタイプのヘッダーでcssとjavascriptを読み込んで利用する。という流れ
他にもまた使ったjQueryやアドオンなどがありましたらご紹介します~。

