concrete5 5.7をいろいろ触っているなかでこれを最初にやっておくといいかもしれないという項目を独断と偏見でお送りします。
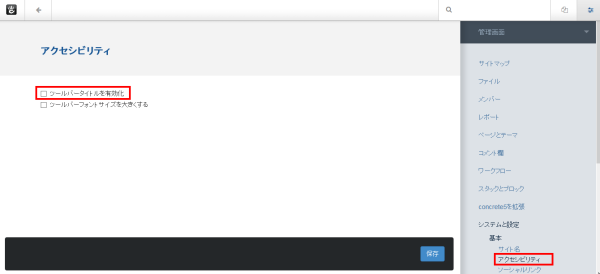
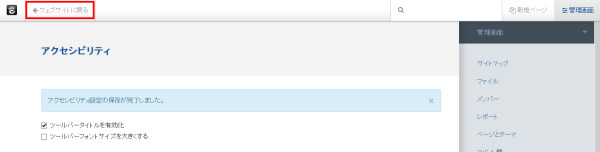
アクセシビリティ


http://example.com/index.php/dashboard/system/basics/accessibility
ツールバータイトルを有効化しておくと、メニューバー(ツールバーというらしいぞ!)にウェブサイトに戻る、とか管理画面、とか項目名が表示されるようになる。
個人的には初期のほうがシンプルで好きだし個人で使うならお好きな方をどうぞだろうけどパソコン操作に不慣れな方は項目名があった方が親切。
「表示させることができるんだ!」とちょっと感激したので記述しておきます。
各種画像・アイコンの設定

http://example.com/index.php/dashboard/system/basics/icons
ファビコン意外にもiPhoneのサムネイル画像やWindows8のサムネイル画像も設定できるようです。
![]()
ファビコンならこう!

iPhoneならこう!角は勝手に丸くしてくれました。
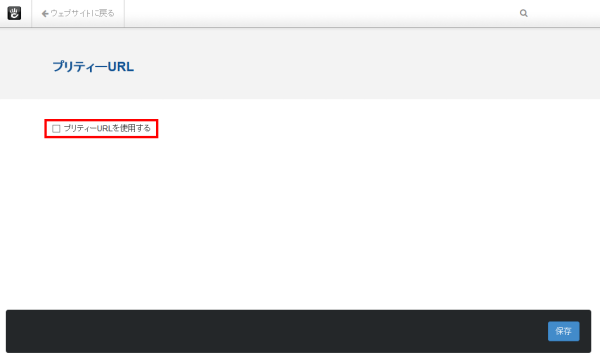
プリティーURLを使用する

http://example.com/index.php/dashboard/system/seo/urls
サイトのアドレスからindex.phpっていうのを消してくれる。(ただし管理画面は表示される。)
キャッシュとスピード設定

http://example.com/index.php/dashboard/system/optimization/cache
5.6系からちょっと増えてます。CSSとかjavascriptとか。
ブロックまわりの作業を行うときにキャッシュを有効にしておくとエラーがでたり更新内容が反映されなかったりするので開発中はキャッシュは切っておくことを推奨します。
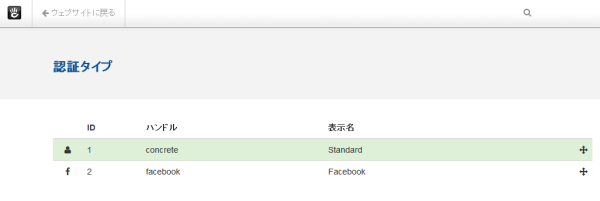
認証タイプ

通常ログインする際はインストール時に設定したユーザーIDとパスワードでログインするんだけどどうやら設定すればFacebookアカウントでもログインできるっぽい。
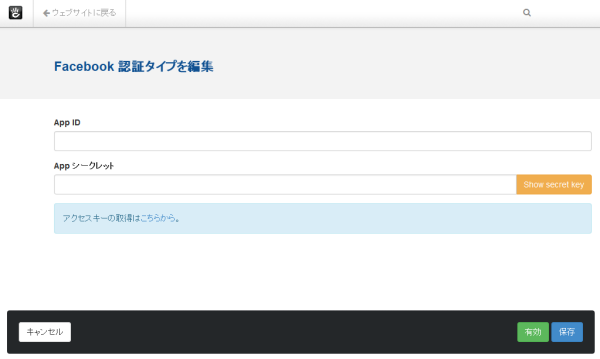
Facebookをクリックすると、設定画面が表示される。

せっかくなのでアクセスキーを取得してみる。

Facebookにログインする。

英語ができないのでここからはざっくり解説します。
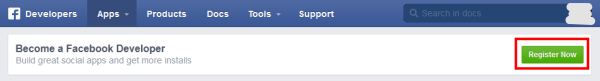
「Register Now」をクリックする。

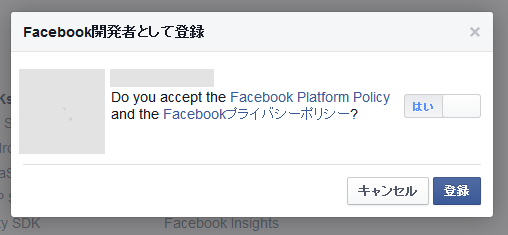
開発者として登録する?とか聞かれるのでプライバシーポリシーのとなりを「はい」にして「登録」をクリックする。
Facebook開発者として登録された!

多分右端のWebsiteでいいと思う。違ったらやりなおす!

app名を入れるっぽい!とりあえずconcrete5にしてみる。

「Create New Facebook App ID」をクリックする。

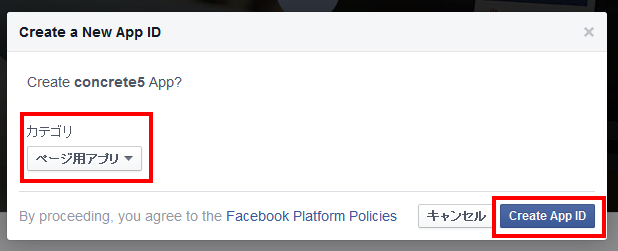
カテゴリは何が適しているのかわからないので適宜変更してください。今回はページ用アプリにしてみました。
「Create App ID」をクリック。

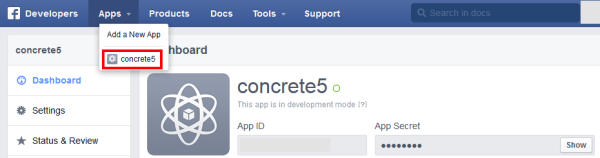
Appsの中にconcrete5が追加されていればOK。クリックすると、AppIDとキーが表示されます。

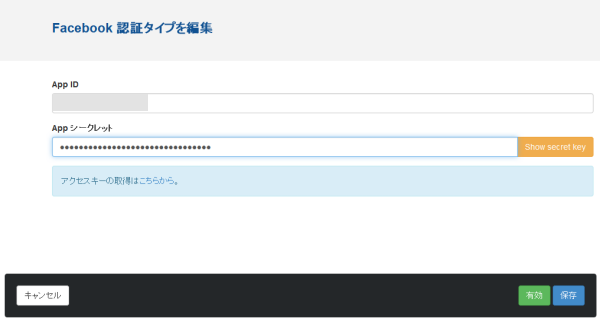
フォームにコピペして保存します。

保存完了しました。

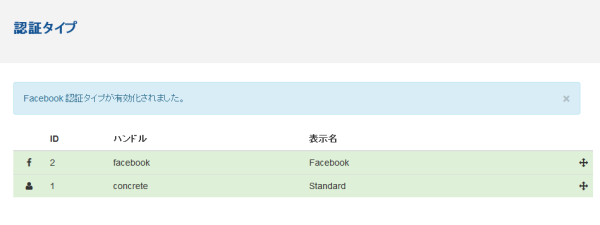
「有効」にもしてあげないといけないみたいです。

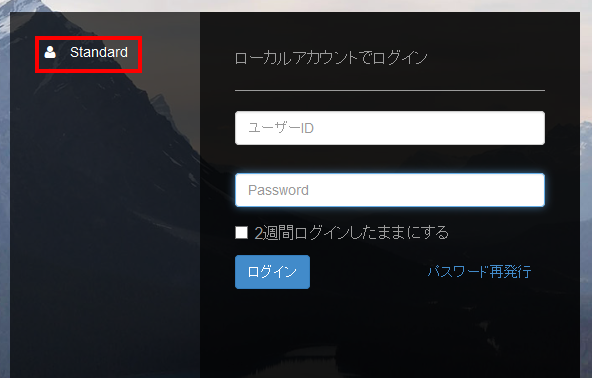
ユーザーIDとパスワードいれるログイン画面に

新しくFacebookが追加されました!
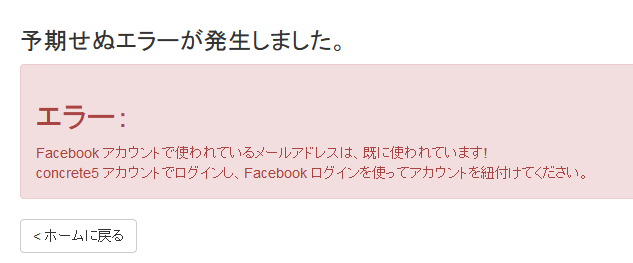
早速ログインしてみようとしたところ

怒られた!!!!
adminのメールアドレスとFacebookアカウントのメールアドレスが一緒だから紐づけしろよ!って怒られました。ごめんなさい!
一度Standard(ユーザーID/パスワード)でログイン。
ログインした状態でもう一度ログイン画面へアクセスします。
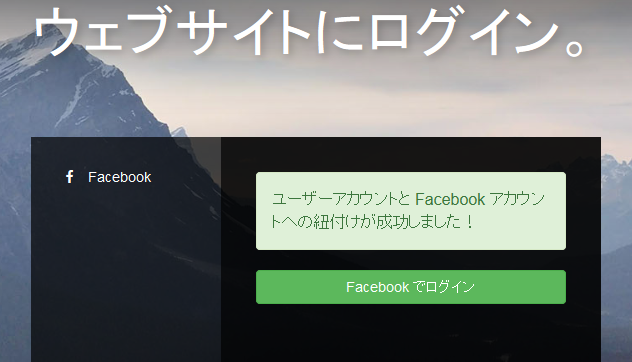
Facebookでログインします。

できた!!!
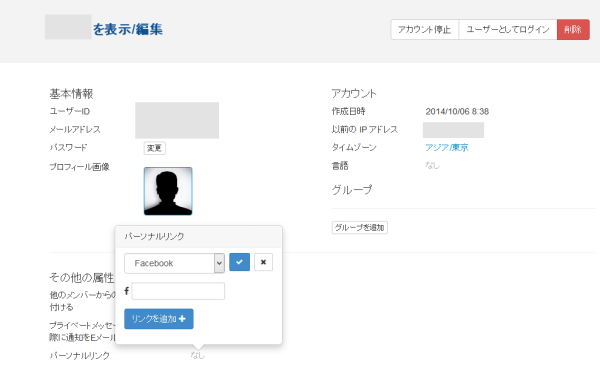
ちなみに余談ですが。

最初紐づけの意味がわからなくててっきりメンバーのパーソナルリンクでつなげられるとばかり思っていたけど違った。
ので間違いも一緒に記しておきます。
すっかりAPPの設定説明記事になってしまった。そろそろまとめたい。
はじめの設定ではしなくてもいいかもしれないがこんな機能もある

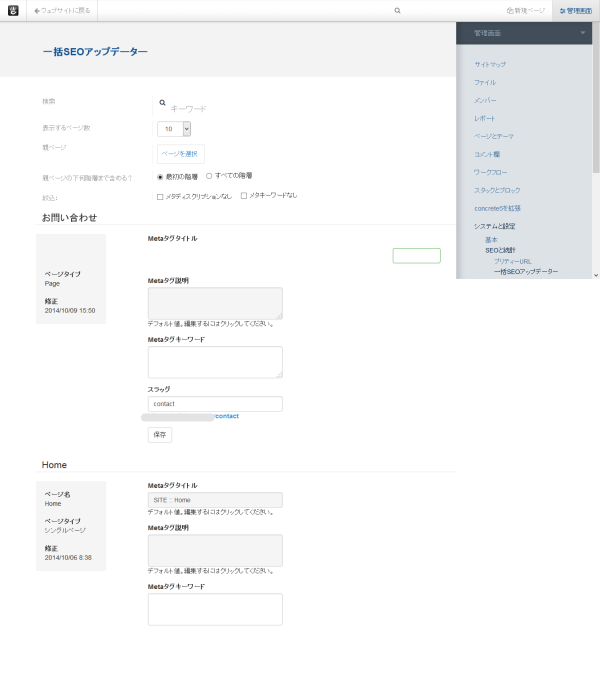
一括SEOアップデーターははじめしなくてもいいかもしれないけれど、タイトルバーの表示やメタタグ関連を一括設定できる。

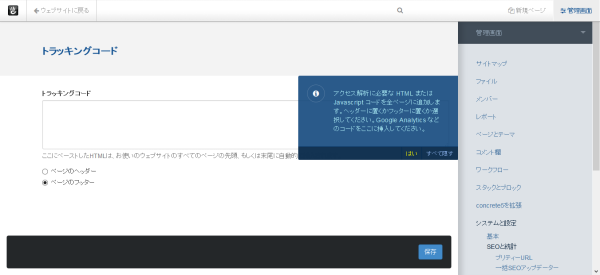
トラッキングコード。Googleanalyticsいれるときはテーマファイルに直接記述してたけどこちらでもいいかもしれない。

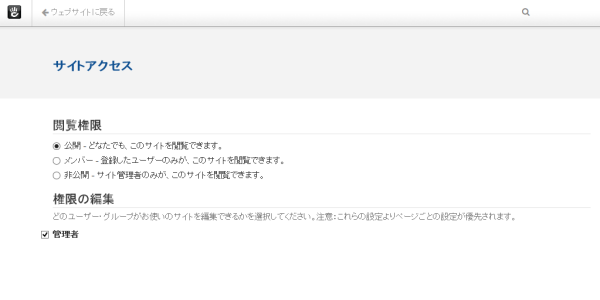
もしメンバー限定サイトを制作するならサイトアクセスの設定は必須ですね。
他何かよさげな設定がありましたらまたメモっていきたいです。

