目次
※現在公式のマーケットプレイスにacliss19xxさんが作成されたManual Navが配布されているので、画像でナビゲーションメニューを作りたい方はManual Navをご利用いただくことをお勧めいたします。
ということでここはこういうブロックの作り方があるんだぜ、くらいの紹介になります。
-----

イメージスライダーブロック(画像スライダーブロック)というのはとても便利で、
自由にエントリーを追加できたり、
カスタムテンプレートを使えば結構幅広くギャラリー系のオリジナルブロック(風なもの)ができたりととても便利なのですが、
そのイメージスライダーブロックを改変してバナー画像ナビブロックなるものを勉強を兼ねて作ってみようという魂胆。
ブロックのイメージ

うえのサンプルはここのブログのサイドバーにあるただのアフィリエイトバナーなんですけど、
・ファイルマネージャーからバナー画像を選択できる
・タイトル(alt)が入力できる
・リンクがはれる
・そのリンクバナーが「エントリーを追加」をクリックすることでひとつのブロックのなかにいっぱいつくれる
というようなもの。
ダウンロードする
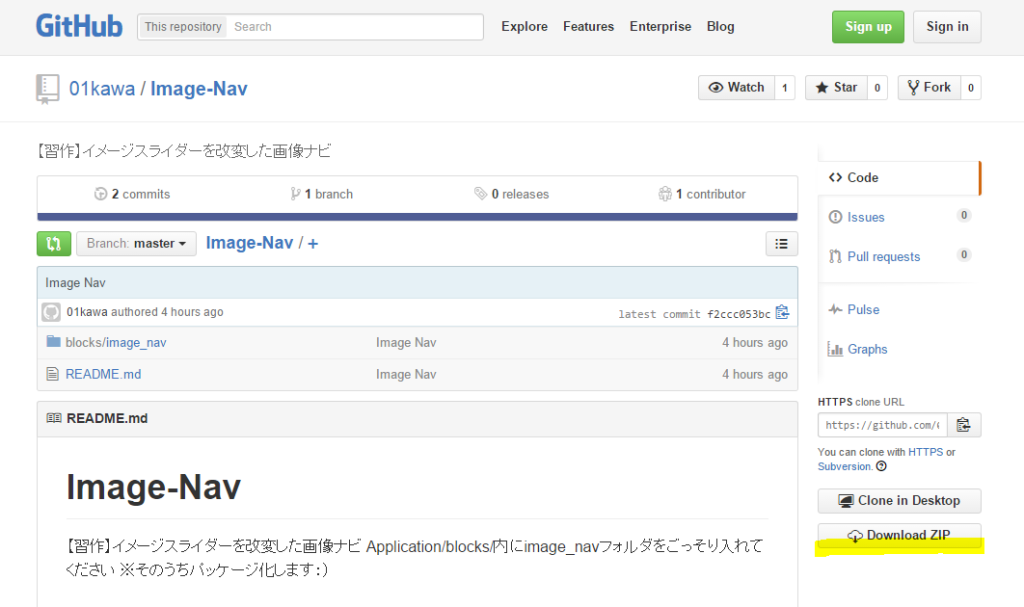
実際のブロックは下記ページに置いてあります。
https://github.com/01kawa/Image-Nav

右のサイドバーの下の方にある、「Download ZIP」をクリックする。
ブロックをアップロードする

展開してでてきたblocksフォルダ内のimage_navフォルダをごっそりコピー。
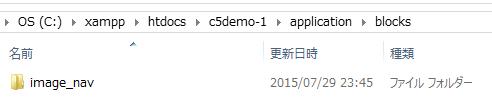
application\blocksフォルダ内にペースト。

上記の場合だと、
http://localhost/c5demo-1/application/blocks/image_nav ということになります。
ブロックをインストールする

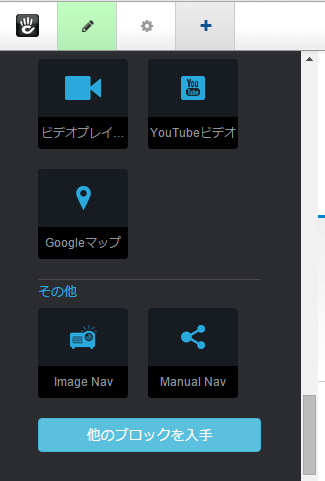
「スタックとブロック」内の「ブロックタイプ」をクリック。
インストール待ちになっているので、「インストール」をクリックする。

インストールされた
ブロックを使用する

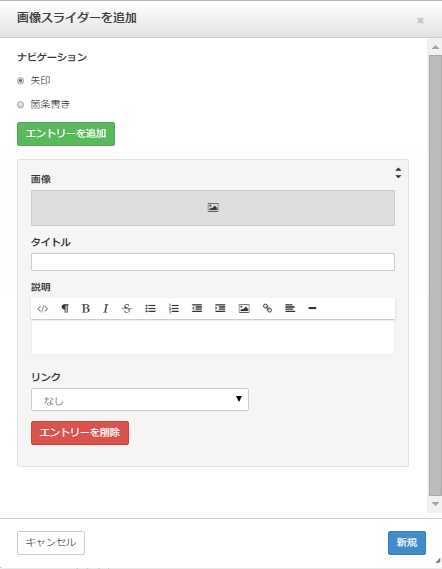
「Image nav」ブロックを追加する

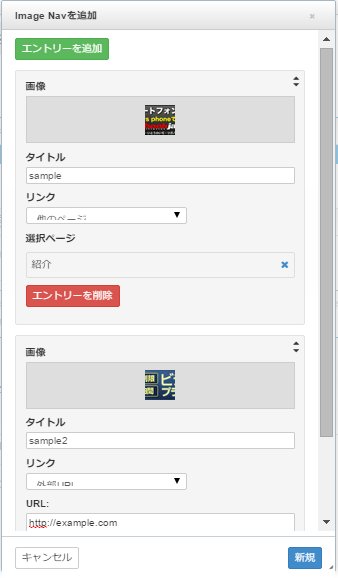
画像・タイトル・リンク先を選択して「新規」をクリック
実際の表示

こんな感じでリスト表示されます。

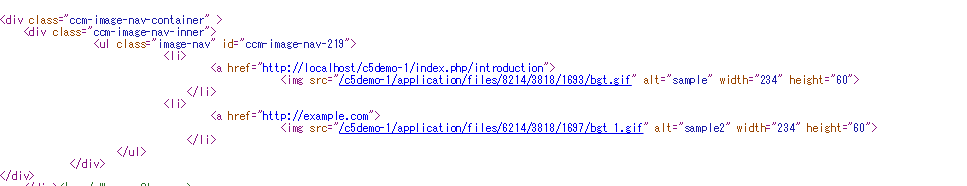
該当部分のソースをみてみるとこんな感じ。
あとはお好きなcssをあてるもよし、カスタムテンプレートを利用するもよし。
もうちょっと手を加えたい
今回はイメージスライダーブロックから必要以外の項目を削除する作業を行ってるんですけど次はもうちょっと手を加えたいな~と。
以下は覚書も兼ねて今後の課題
・パッケージ化
・マウスオーバー時の画像(ホバー画像)も選択できるようにする(うまくいかず一回断念した・・・)
・target要素用のチェック項目を1個追加。チェックが入ったら新規タブで表示、みたいなやつ。
