昔freoを設置してみたときの方法をメモっておいたのですが、どうやら古いらしいです。
久しぶりに入れてみようかなと思ったのでまた覚書。
公式の設置方法はこちらからご覧いただけます。
目次
事前設定
ftpの設定をします。
これとかみなさん見かけたこともあるかも!!?
データベースはあらかじめ作成しておきます。
リンク先はWordPressの手順書ページですが、ロリポップの作成方法、データベースの確認はこちらでできます(『サーバー』、『データベース名』、『ユーザー名』、『パスワード』は、あとから必要なのでメモっておく)
freo本体をインストールする

freoの公式サイトへいきます。
ロゴマークの下あたりにある、「DOWNLOAD」ボタンをクリックします。
現在はバージョンが1.19.3なので、freo_1_19_3.zipというファイルがダウンロードされたと思うので、該当ファイルを解凍します。

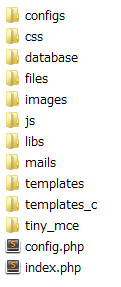
中身はこんな感じ。
上記のファイルをすべてアップロードしていくのですが、
http://example.com/なら階層直下に、
http://examplle.com/aaaなら aaaフォルダを作成して上記のファイルをごっそりアップロードします。
※アップロードする数が多いのでのんびり待つ。
freoの設定
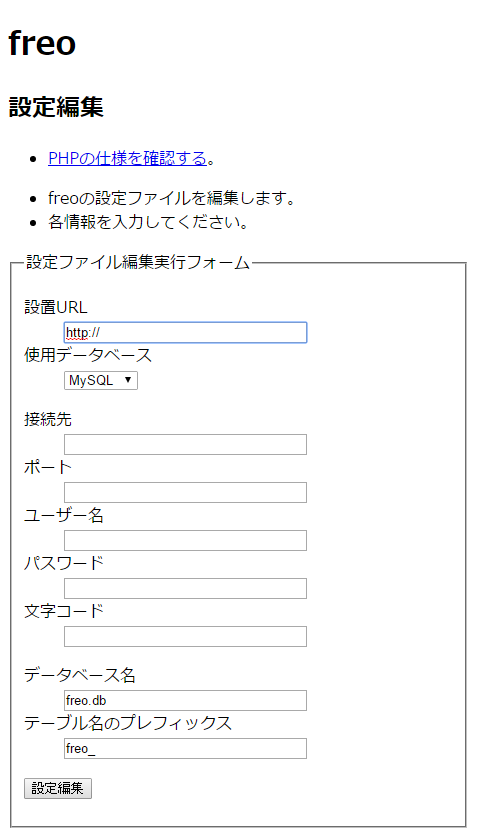
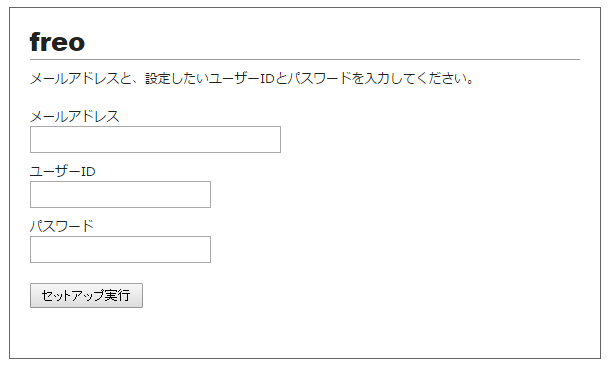
アップロードが終わったら、http://設置したURL/index.phpにアクセスします。

上記のような設定画面がでればOK。(出なかったらURLが違うか、ファイルのアップロードがうまくいってないか、転送がおかしかったのか、その他)
先ほどメモったデータベース情報を入力していきます。
接続先には『サーバー』(後ろがphy.lolipop.jpとかphy.lolipop.lanってやつ)
ポートは空欄
ユーザー名には『ユーザー名』(前にLA)
パスワード『パスワード』
文字コードは空欄
データベース名『データベース名』(前にLA)
を入力します。
テーブル名のプレフィックスは接頭語なのでこのままでもいいし、今後もfreoをいれる予定がある人はfreo1_とかにしてもOK。わかりやすいものがいいです。データベースのテーブル削除するときに困った経験があるの!!笑
入力したら「設定編集」ボタンをクリックします。

設定ファイルの編集が完了しました。以下のリンクからセットアップに進んでください。
config.php と js/common.js がPHPによって書き換えられているので、必要に応じてダウンロードしておいてください。
上記がすんだら次はセットアップ。
config.php と js/common.jsには今設定した情報などが上書きされているので、今後誤って初期のダウンロードした時のファイルと置き換えないように注意してください。
エラーが発生しました
セットアップに進む途中で下記のようなエラーにも出くわした。
エラーが発生しました
Table 'LAxxxxxx-xxxxx.freo_users' doesn't exist
phpmyadminを開いても、確かにそこにテーブルが作成されていなかった。公式にも説明があった。
一瞬テーブル名の大文字/小文字判定が原因でテーブルが原因かなと思ったけど、一回FTP内のファイルを全削除して、もう一度解凍からやり直し、(もちろんconfig.php と js/common.jsは解凍した時の初期ファイルを利用する)上のfreoの設定を行ってみるといいかも。
私もそれで再チャレンジしたところ次はうまくいった!下のセットアップ画面が表示された!
インストール時に失敗する経験は2度や3度ではないので、慌てず騒がず初めから再チャレンジがオススメ。(中途半端なとこから始めて、結局失敗した時のゴミが邪魔で二度手間になったらそれこそたまらない)
freoのセットアップ

いずれも入力して、「セットアップを実行」ボタンをクリック。

セットアップが完了した。


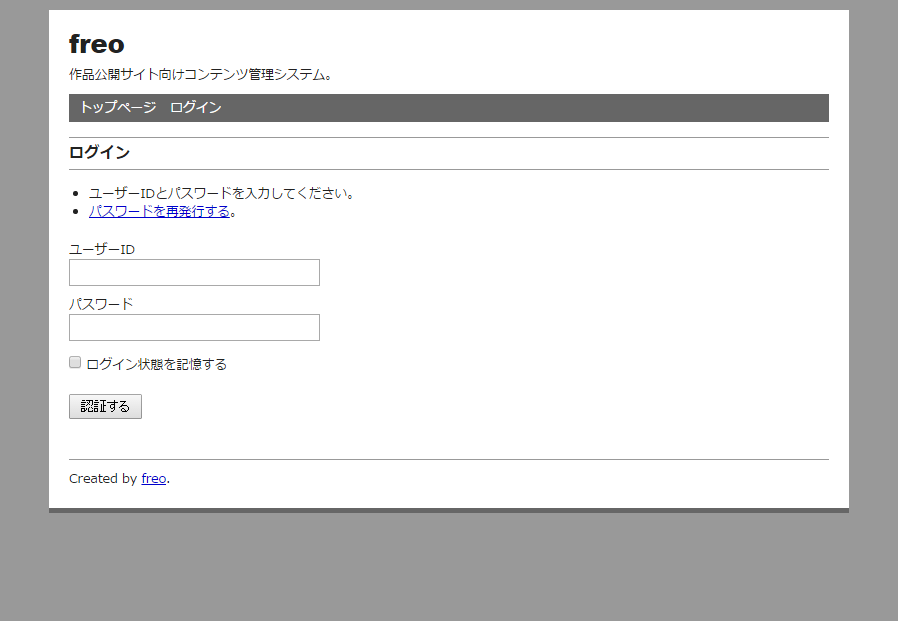
公開先も管理画面もこんな感じに表示されてたらOK
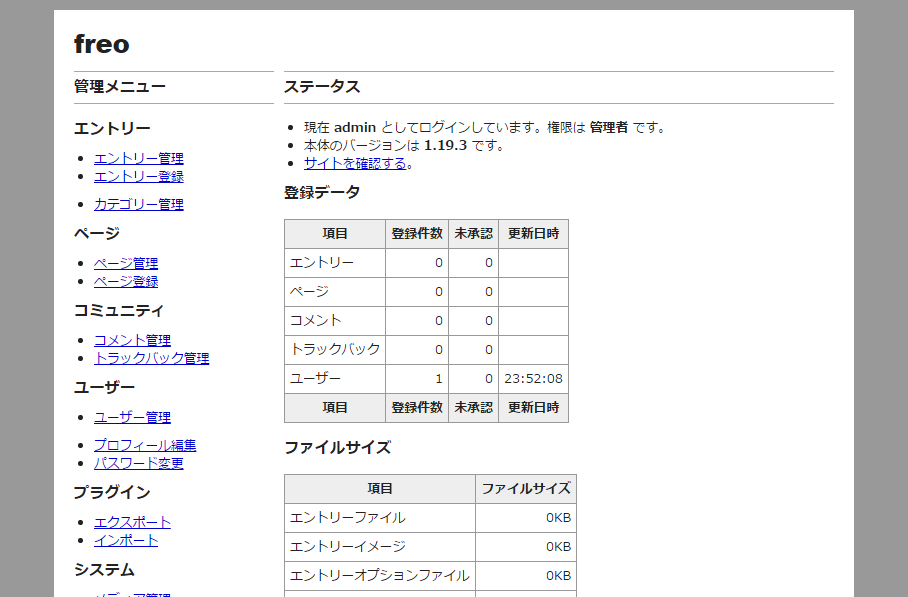
ログイン後

ログイン後はこんな感じ。
初期状態で記事を投稿してみる
外見も管理画面もいろいろいじくりたおしたいところをグッとこらえて、まずは初期状態でテスト投稿をしてみます。
ここで基本的な動作に問題ないかを確認しとくとあとで拡張していくうちにエラーが起きても「初期状態は問題なかった」ということは大事なので。


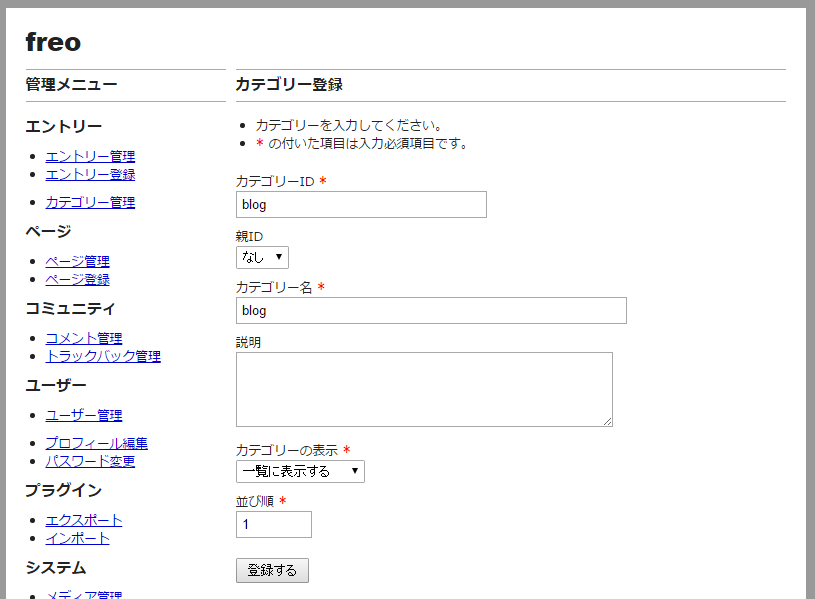
とりあえずカテゴリ登録。ブログカテゴリを登録する。

それからエントリ。ついでに画像もアップロードテスト。(画像も登録の際はカテゴリごとにまとめたりできる。)カテゴリを先に登録しておいたので、ページ下部にカテゴリ選択項目があります。で、「登録する」ボタンをクリック。

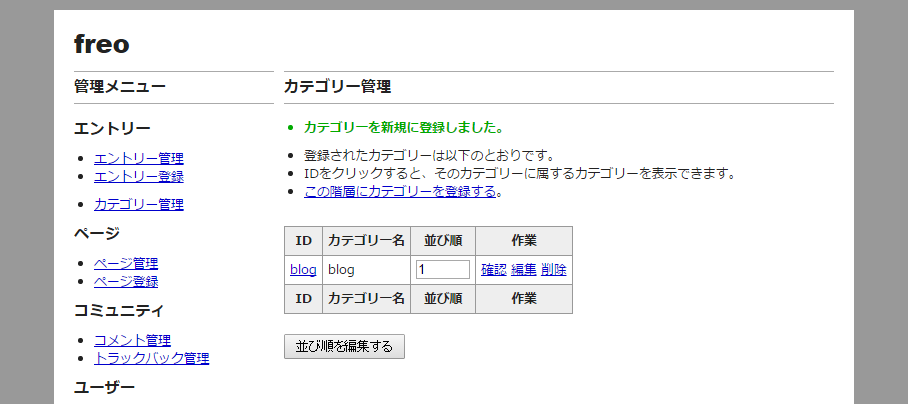
記事が登録された。
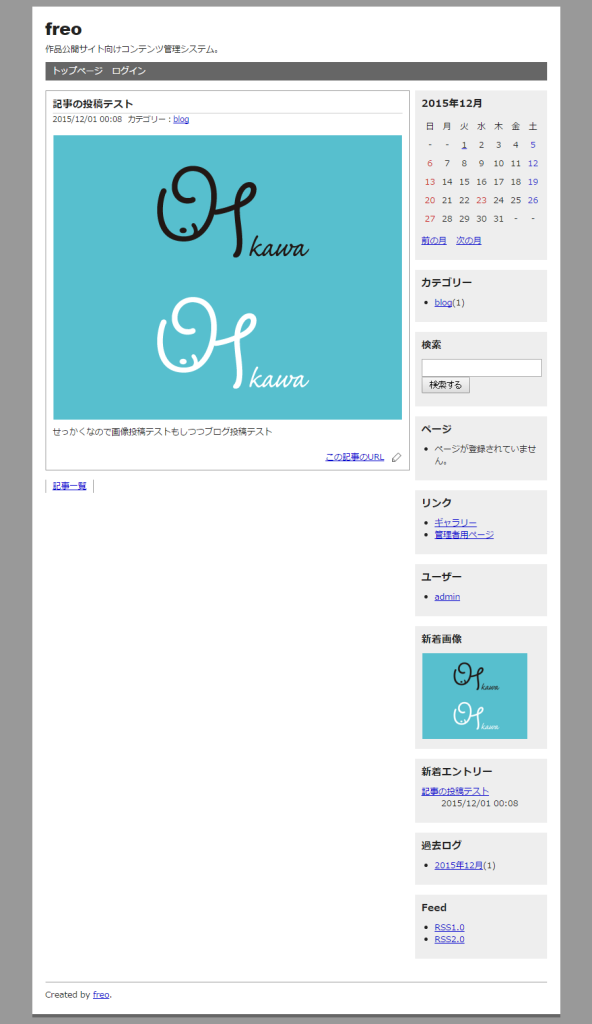
実際のサイトで確認する。

こんな感じに表示されてたらOK。
URLの簡略化(mod_rewrite)の設定を変更する。
http://example.com/index.php/view/1/ のindex.phpがどうしてもいただけない。
ので、mod_rewriteを利用する。
公式ページより、「ファイルをダウンロード」ボタンをクリックします。
.htaccessの入ったzipファイルをダウンロードし、解凍し、.htaccessをindex.phpと同じ階層にアップロードします
最新のconfig.phpをダウンロードし、
//mod_rewriteへの対応(true ... 対応する / false ... 対応しない)
define('FREO_REWRITE_MODE', true);
FREO_REWRITE_MODEをtrueにする。
