実際に採用するかわからないけどblock-labプラグインを使ってみたので覚書。
目次
Block Lab
Block Lab…Gutenbergにカスタマイズしたオリジナルのブロックを作成、追加できるプラグイン。
プラグインをインストールして有効化しておく。
設定
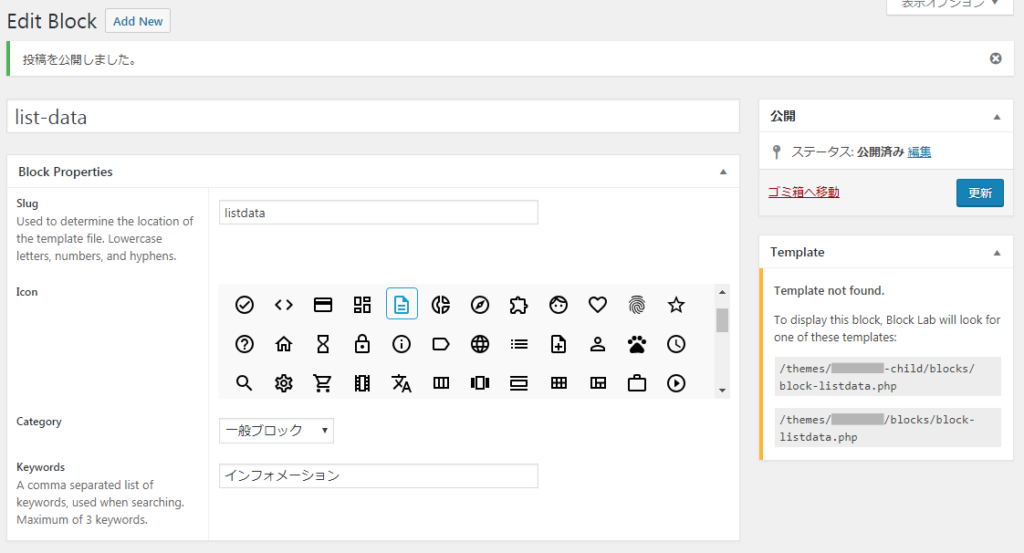
プラグインを有効化すると管理画面の左側に「Block Lab」というメニューが追加されるのでクリック→「Add New」ボタンをクリックして新規作成画面に移動する。

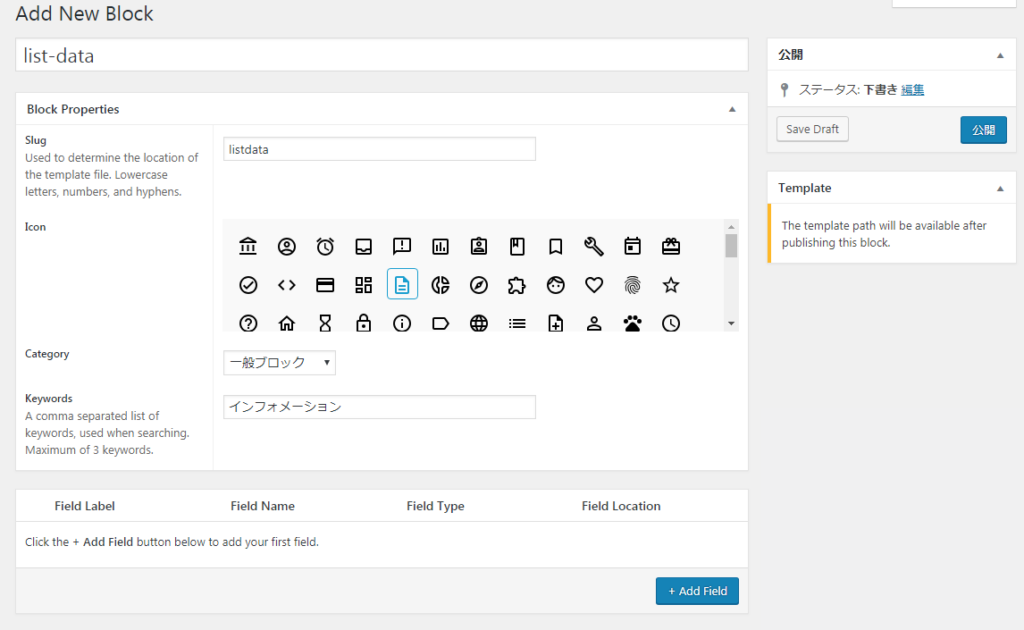
ざっくりとした説明
ブロックの名前
ブロックのスラッグ(以降スラッグを利用する際は[Slug]とする)
アイコン…ブロックのアイコンを選択、
Category…ブロックを追加する場所(フォーマットの中、レイアウトの中、など)
Keywords…ブロックを検索する際にひっかけたい言葉を3つまで設定できる(日本語対応してるかは未調査)

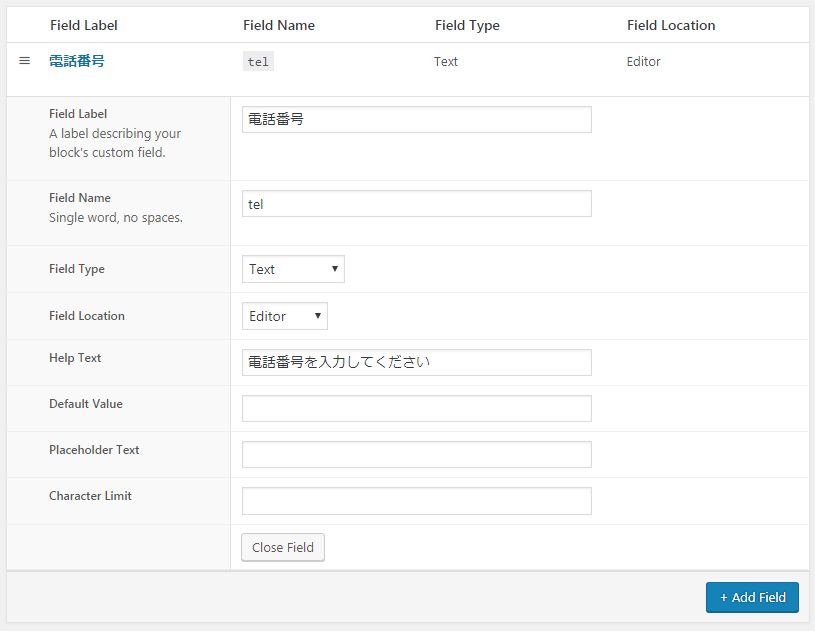
「AddField」ボタンから作っていく。フィールドのラベル、名前、どんなタイプなのか、など。カスタムフィールドを作るときと同じ要領で。
Field Locationはエディタ内に追加する際は「Editor」、記事(またはページ)の備考?としてエディタの右側に表示したい場合はInspectorを選ぶ。(Inspectorは未調査)

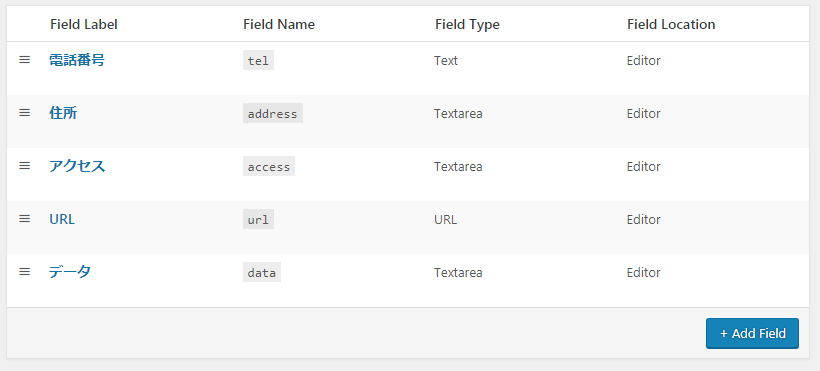
フィールドをがしがし登録する。入力できたら「公開」ボタンをクリック。

「公開」ボタンをクリックすると、現在アクティブなテーマの中に今回作成したブロックを表示するためのテンプレートを置かなければならない。
アクティブテーマの中にblocksフォルダを作成し、指示されたファイル名でPHPファイルを準備する。
コード
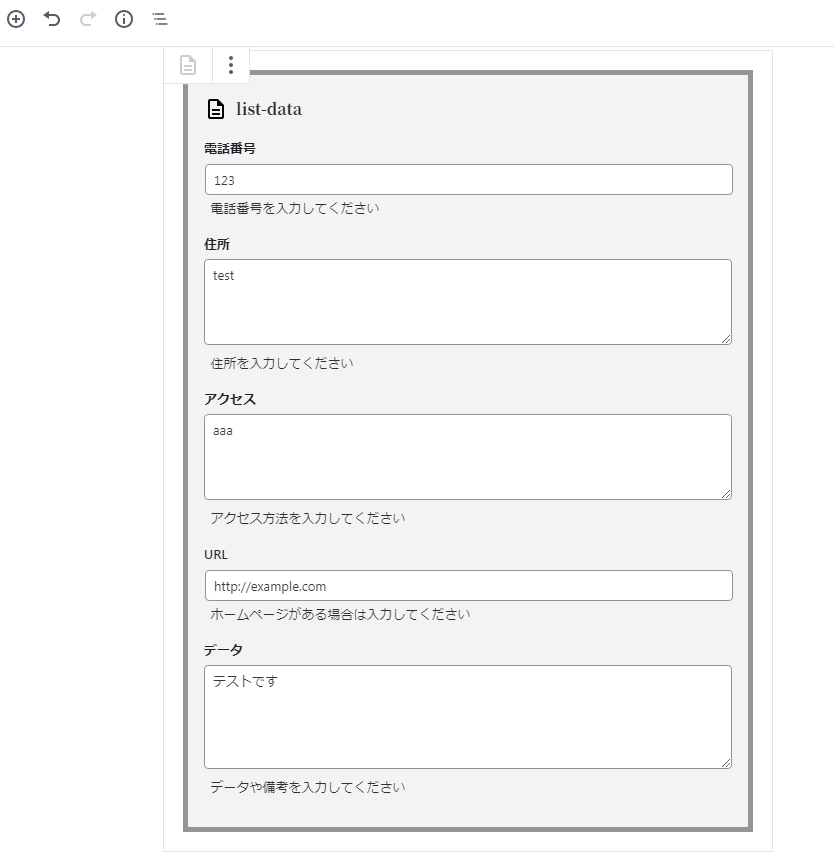
登録

登録画面。
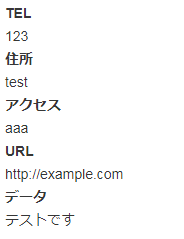
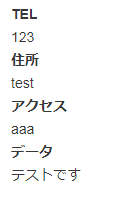
表示

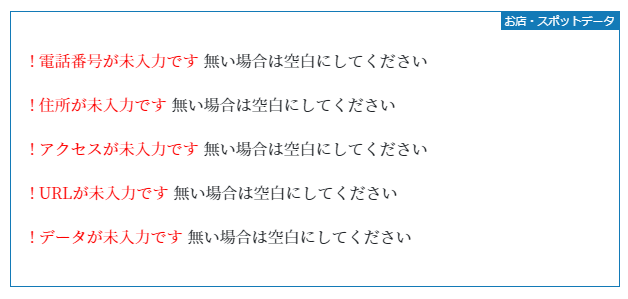
記述したとおりに表示されていればOK。

入力されていない場合は非表示、なども可能(先述した参考サイトで確認できます)
追記
Gutenbergのテンプレート機能に今回block-labで作成したブロックをセットする
function myplugin_register_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/cover', array(
'align' => 'center',
) ),
array( 'core/gallery', array(
'align' => 'center',
) ),
array( 'core/paragraph', array(
) ),
array( 'block-lab/[Slug]', array(
) ),
array( 'core/html', array(
) ),
);
$post_type_object->template_lock = 'all'; //ブロックの追加・削除を制限する
}
add_action( 'init', 'myplugin_register_template' );
テンプレートにはプラグイン名/ブロック名で自作ブロックも設置することができる。
今回はプラグイン名のところにblock-labを、ブロック名のところに[Slug]をいれることで適用された。
placeholderとかで注釈がいれられたらよかったんだけど、未対応なのでプレビュー用ファイルを準備することで対応する。
プレビュー用ファイルの準備
表示用ファイルはblock-[Slug].phpなんだけど、preview-[Slug].phpのファイルを作ると編集画面での表示も管理できる。