
ワードプレスのログイン画面カスタマイズのメモ。
今回やるのはワードプレスのロゴを非表示にすること。
またプラグインを使用せず、functions.phpとスタイルシートを利用します。
参考にしたサイトはプラグインを使わずにWordPressログイン画面を変更(カスタマイズ)する方法です。
functions.phpに記述
//admin.cssを作って管理画面をカスタマイズする
function admin_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/admin.css">';
}
add_action('login_head', 'admin_css');
.get_bloginfo("template_directory").'/admin.css
現在のテーマが入っているフォルダ(テンプレートディレクトリ)内にadmin.cssを作成し、
で、アクションフックのlogin_headを利用して<head>要素の読込みが完了する直前に admin.css の読込みを実行させている。
アクションフックについてはプラグイン API/アクションフック一覧を確認、さらによくわからん!って方はWordPressをカスタマイズするなら覚えておきたいアクションフックとフィルターフックが参考になります。

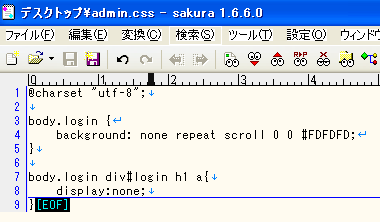
admin.cssの中身はとりあえずログイン画面の背景色をちょこっと明るく、さらにロゴを非表示にしてみた。
functions.phpとadmin.cssをアップロード

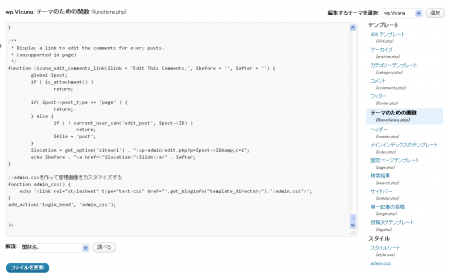
アップロード後、[外観]→[テーマの編集]→[functions.php]をみるとこんな感じ。さらにadmin.cssが右端最下部に追加された。
確認

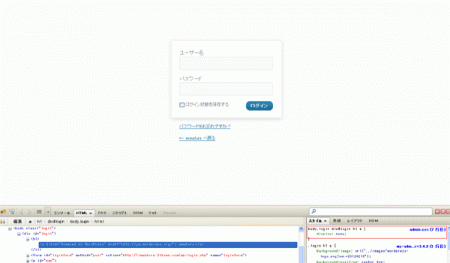
ログアウトしてみると反映しているため、ワードプレスのロゴーマークが非表示になった。CSSを確認すると、admin.cssが優先的に反映されていることがわかる。
自分のオリジナルの画像にする
既存のロゴマークの代わりにオリジナルのロゴマークなんかにしてもいいとおもう。
その際は
1.display:none;を削除、
2.background:url(画像のパス) no-repeat 0 0;とかでオリジナルの画像を読み出して、
3.background-size:auto auto;を利用すると
wordpressの画像サイズに関係なくオリジナル画像が表示されるようになります。

