Figmaをいろいろ触る前に、有用なプラグインたちをいれておくといいと記事を見つけたのでプラグイン周りの覚書。
目次
プラグインのインストールの仕方

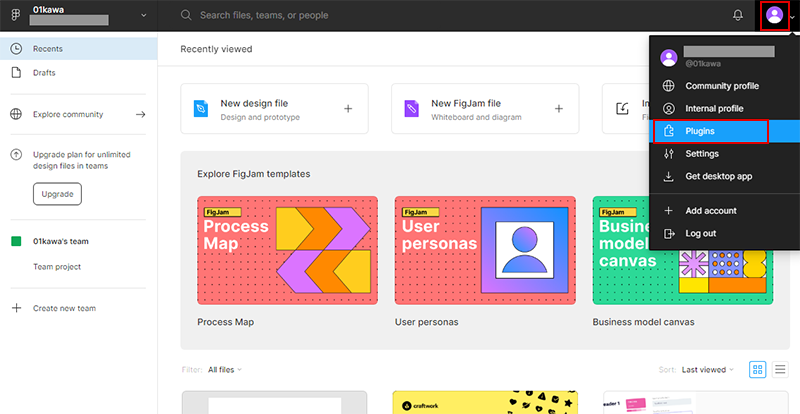
プラグインはFigmaにログインしたあと、WordPressでいうダッシュボードのような画面の右上のプロフィールアイコンをクリックしたあと、「Plugins」をクリックする

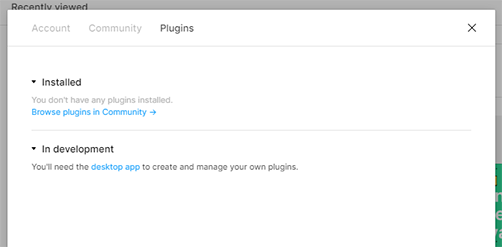
まだなにもインストールしてない状態。
「Browse plugins in Community」をクリックする。
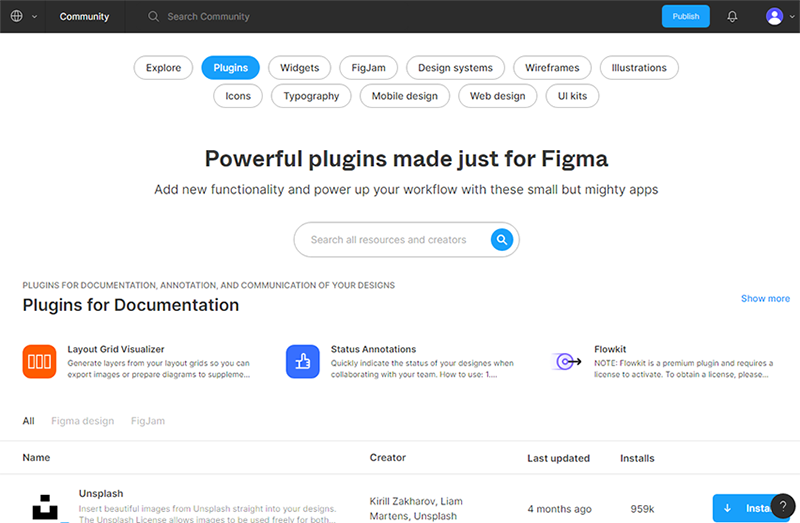
Figmaのプラグインページ

https://www.figma.com/community/plugins
Figmaのプラグイン一覧が表示される。
プラグインのインストール

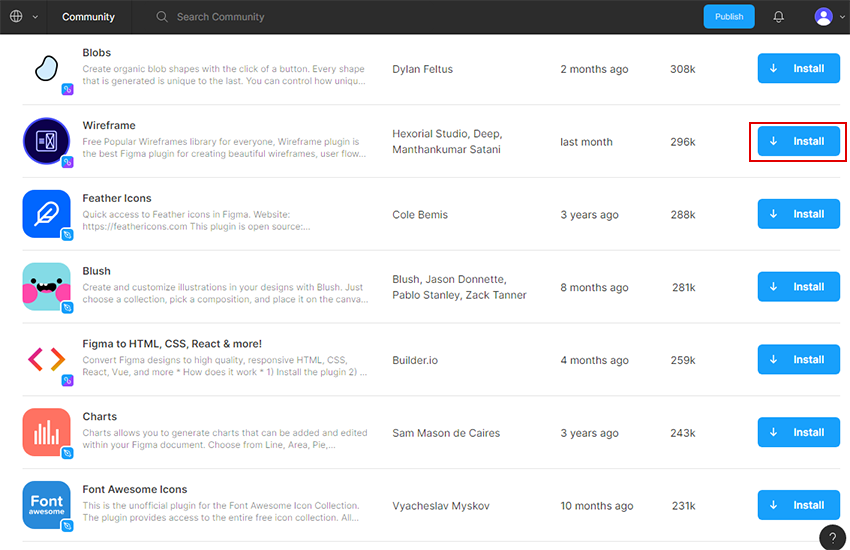
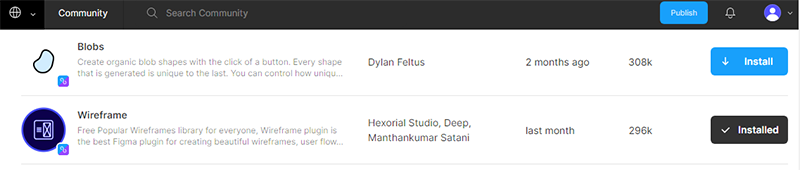
インストールしたいプラグインの「Install」ボタンをクリックします。
今回は「Wireframe」にしてみた。

「Install plugin」ボタンをクリック。
インストール完了

インストール後はボタンが黒くなります。
実際につかってみる

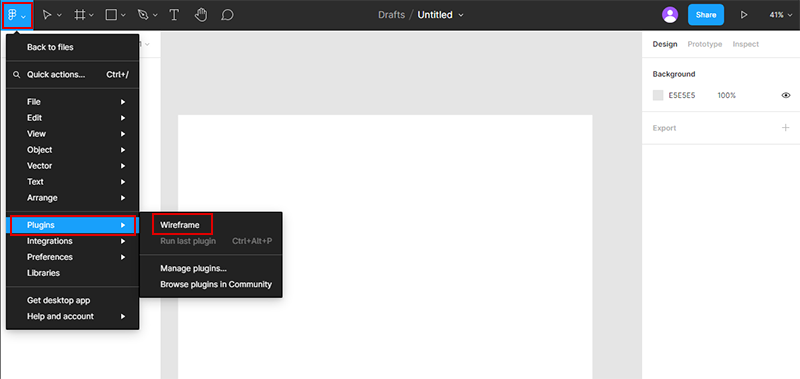
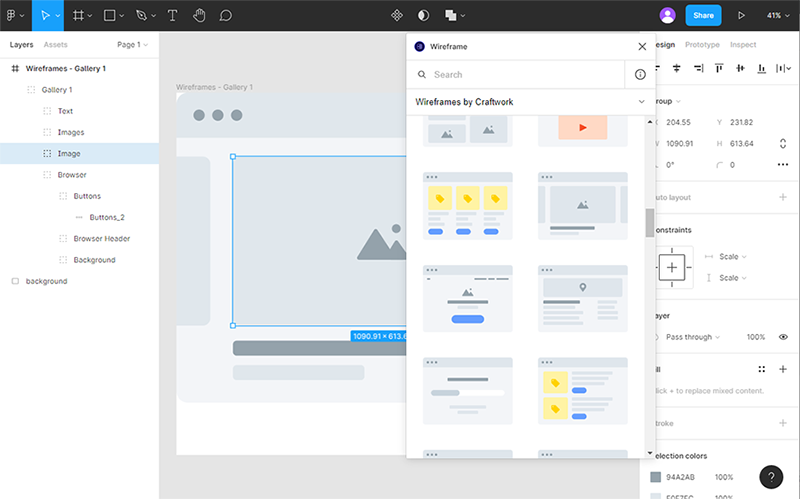
ツールバーの「Figmaアイコン」-「Plugins」-「Wireframe」をクリック。

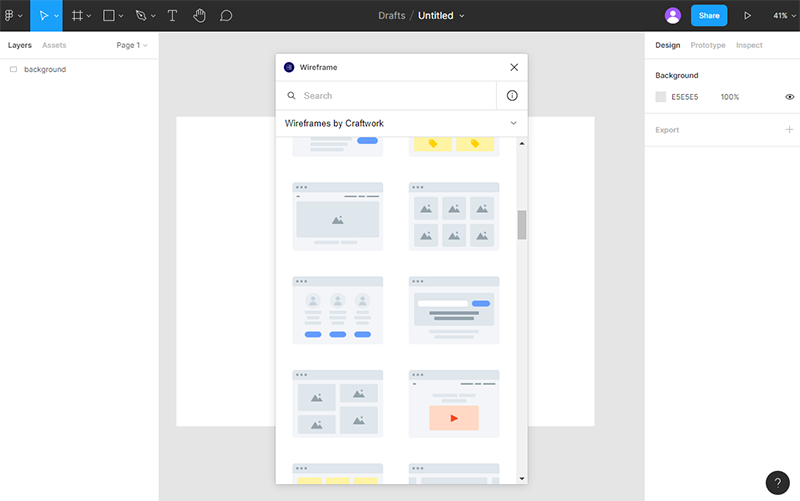
使いたいワイヤーフレームをデザイン画面にドラッグ

デザイン画面に選択したワイヤーフレームが追加され、レイヤーにはワイヤーフレームの情報が表示されました。
Figmaのプラグインブックマーク
ワイヤーフレームのほかにもいろんなプラグインがあるので覚書も兼ねたブックマーク。
アクセシビリティ
配色カラーパレットの作成
Geenes … カラーパレット、配色まわり。色のアクセシビリティチェックなどに。
Stark … コントラスト比のチェックとか作成した色を実際のウェブデザインに適用できる。
デザインまわり
Redlines … デザインの寸法、使用などを測定できる。
Figma to HTML, CSS, React & more! … 参考サイトのデザインをトレースすることができる。
Basic Patterns for backgrounds … シンプルでベーシックなパターンのコレクション
写真・イラスト素材
Unsplash … 無料で利用できる高解像度写真
Image Tracer … 画像をベクター化する
アイコンまわり
Iconify … 複数のアイコンを集めたプラグイン。
フォントまわり
A selection of Google Fonts … Googleフォントを選択できるようにするプラグイン。
Japanese Font Picker … 日本語対応のフォントを探せる