
お客様からのご要望
・お問い合わせフォームがほしい
・ファイルを添付できるようにしてほしい(3ファイルまで)
・ファイルの容量を超えてしまった際に、ファイルの削除ボタンがほしい
・ファイル選択の欄に選択したファイルを削除(送信取り消し)ボタンがほしい
といったご要望をいただいたので各種実装。
ファイル添付ができるお問い合わせフォームとしてContact Form 7を利用
Contact Form 7のページ
ファイルのアップロードとメール添付ページで実装方法や利用可能なオプションが確認できる。
これにより「JPGファイルのみ添付ができるようにする」や「ファイルサイズは1MBまでとする」といった添付ファイルのファイルタイプや最大サイズを制限することができる。
添付ファイルの取り消し(削除)ボタンの実装
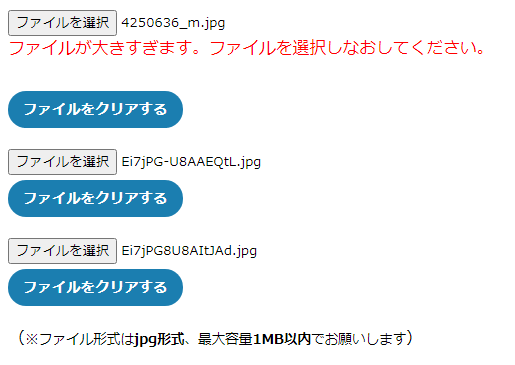
また、ファイルの容量を超えてしまった際に、ファイルの削除ボタンがほしいというのは、選択したファイルを削除(送信取り消し)ボタンと同じ役割になるので、ファイルの容量を超えてしまった場合に表示されるメッセージにファイルを選択しなおしてもらう内容のメッセージを追加した。(赤字部分)
ファイルクリアボタン設置の際に参考にした記事
アップロード時に選択したファイルをクリア
上記記事のソースコードを参考に作成できます。
jQuery
jQuery(function() {
//▼▼添付ファイル(name=example)に対し、クリアボタン(id=clear)を設置するここから
// アップロードするファイルを選択
jQuery('input[name=example]').change(function() {
jQuery('#clear').show();
});
// ファイル参照をクリア
jQuery('#clear').click(function() {
jQuery('input[name=example]').val('');
jQuery(this).hide();
});
//▲▲添付ファイル(name=example)に対し、クリアボタン(id=clear)を設置するここまで
});
アップロードするファイルを選択際に、参考ソースのようにinput[type=file]にすると、今回のケースの場合は3つの添付ファイルをまとめてのクリアボタンになってしまうのでnameを使用した。nameはCF7のソースコードから確認できる。
・クリアボタンははじめは非表示になっている
・ファイルを選択するとクリアボタンが表示される
・クリアボタンをクリックすると、選択したファイルが削除される(input[name=example]の値を消している)
・選択したファイルを削除したあとは、クリアボタンを隠す
といった動き。
(▼▼▲▲まででひとつの添付ファイルに対しひとつのクリアボタンをつくる、なので、実質あと2つ分必要。)
html
<input type="button" id="clear" value="ファイルをクリアする"> <input type="button" id="clear2" value="ファイルをクリアする"> <input type="button" id="clear3" value="ファイルをクリアする">
上記同様、それぞれの添付ファイルに対してクリアボタンを設置したいので、クリアボタンも3つ準備します。
css
#clear1,#clear2,#clear3 { display: none; }
クリアボタンを非表示にする用。




