巷の流れに沿う形でテストも兼ねましてここのお勉強ブログに常時SSL化プラグイン「Really Simple SSL」を入れてみるメモ。
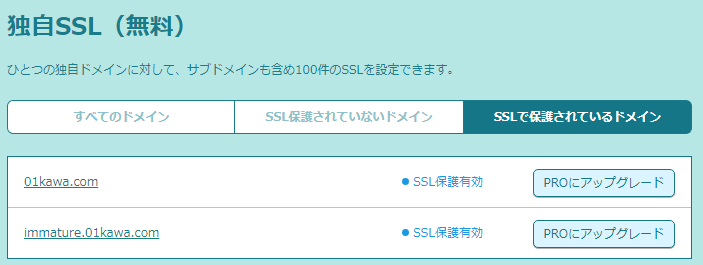
独自SSL(無料)を設定する。

ひとつの独自ドメインに対して、サブドメインも含め100件のSSLを設定できます。
今回はお世話になっているロリポップ!
![]() の独自SSL(無料)を設定した。
の独自SSL(無料)を設定した。
プラグインをインストールする
WordPressの管理画面に「https://」のURLでアクセスする。

Really Simple SSLをインストールする。
Flush rewrite rules on activation (deselect when you encounter errors)
起動時に書き換えルールをフラッシュします(エラーが発生した場合は選択解除します)
mod_rewriteの方を自動的に書き換えてもいいかの確認ぽい。
チェックを入れた状態でSSLを有効化する。
常時SSL化に設定した後
SSL activated! Don't forget to change your settings in Google Analytics and Webmaster tools. More info.
SSLが有効になりました! Googleアナリティクスとウェブマスターツールで設定を変更することを忘れないでください。
とあるので、ついでにアナリティクスとウェブマスターツールの設定を行っておしまい!
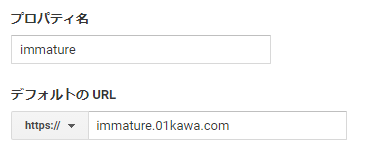
GoogleAnalytics

プロパティとビューを変更する。
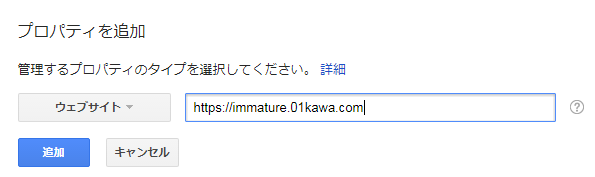
Search Console

https://immature.01kawa.comを別のサイトとして登録し直す必要があるそう。あとはアナリティクスと紐付けして、sitemap.xmlを送信しました。
外部リンクの修正
ウェブフォントやjqueryのURLがhttpになってるとエラーがでたり動かなくなったりすることがあるので、そういう時は
https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
のようにhttpsをつけるか
//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
のようにhttp:を省略するメモ。

