Events Managerを検証したくてメモ。増えたり修正したりする。
目次
日本語化


なにもしなくても日本語になるはずなんだけどサーバーとかによっては日本語化しない場合があるので
そういう時は日本語のファイルをwp-content/languages/plugins/フォルダ内に入れる
https://translate.wordpress.org/projects/wp-plugins/events-manager/language-packs/
※イベント申請成功メッセージやフィードバックメッセージの編集のあたりは英語のままになってることがあるのでこれはもう自分で日本語になおしておく。
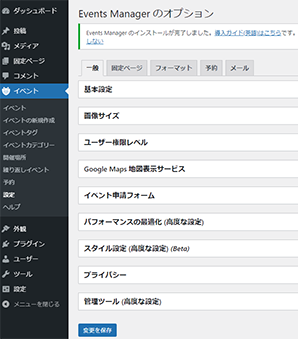
各種設定
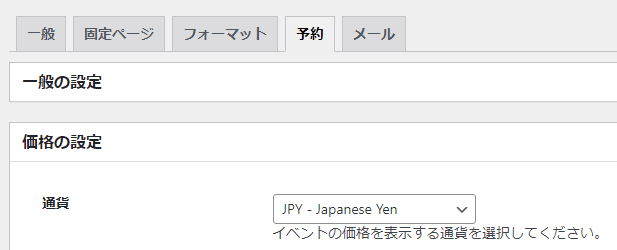
料金を円に設定する

「予約」タブ内「価格の設定」-「通貨」をクリックする。JPYを選択。
Events Managerの価格から小数点以下を消す
大変ありがたい~~~~~!
JPYを選択しても小数点が表示されるのでそれを消す
参考:Events Managerの価格から小数点以下を消す
functions.phpに書く
function b2n_em_get_currency_formatted( $formatted_price, $price , $currency, $format){
if ( preg_match( '/[0-9,.]+/u', $formatted_price, $match) ) {
$formatted_price = str_replace( $match[0] , number_format($price) , $formatted_price );
}
return $formatted_price;
}
add_filter( 'em_get_currency_formatted', 'b2n_em_get_currency_formatted', 10, 4 );
公式(pro)のフォーラムにあったのは下記
function em_mod_remove_decimal($formatted_price, $price, $currency, $format){
if(!$format) $format = get_option('dbem_bookings_currency_format','@#');
if(!$currency) $currency = get_option('dbem_bookings_currency');
$formatted_price = str_replace('@', em_get_currency_symbol(true,$currency), $format);
$formatted_price = str_replace('#', number_format( $price, 0, '', get_option('dbem_bookings_currency_thousands_sep',',') ), $formatted_price);
return $formatted_price;
}
add_filter('em_get_currency_formatted','em_mod_remove_decimal',1,4);
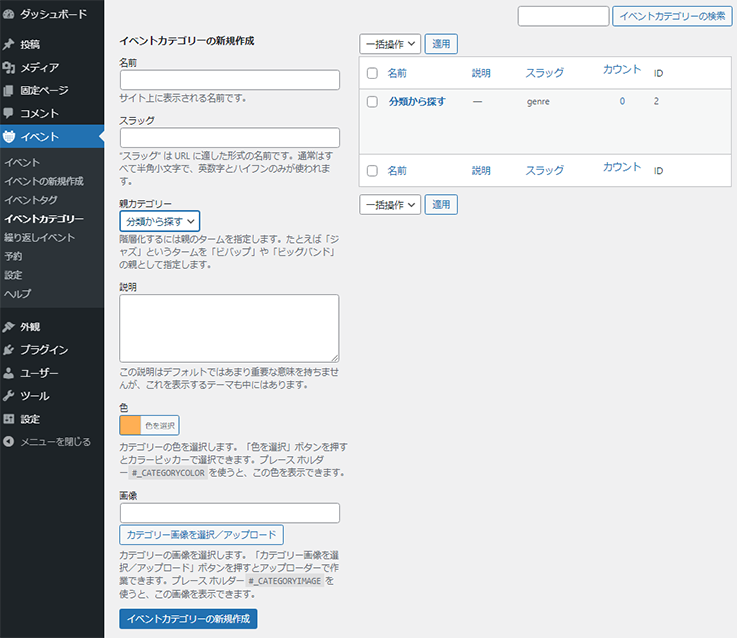
イベントカテゴリー

イベントカテゴリーが作れる。通常カテゴリのような名前・スラッグ・親カテゴリー・説明のほかに、カテゴリー別の色と画像が設定できる。
固定ページ

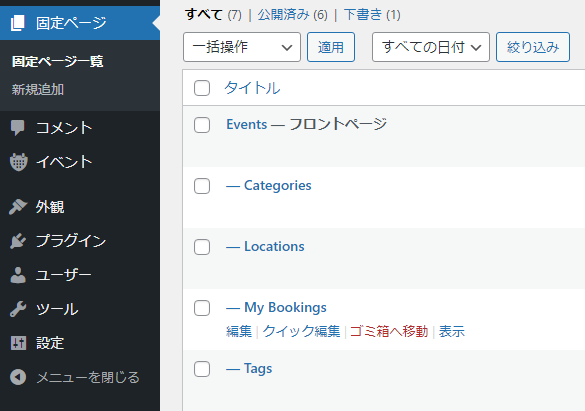
インストールすると「Events」「Categories」「Locations」「My bookings」のページが生成される。
(フロントページがEventsになってるのは、私がフロントページに設定したためなので、自動的にフロントページになるわけではありません)
Events
投稿したイベント一覧が表示されるページ
Categories
投稿したイベント一覧がカテゴリ別に表示されるページ
My bookings
マイページ。訪問者が自分の申し込んだ内容を確認できるページ。
※新規訪問者はアカウントが無い状態で申し込みをすると自動的にアカウントが作られる。
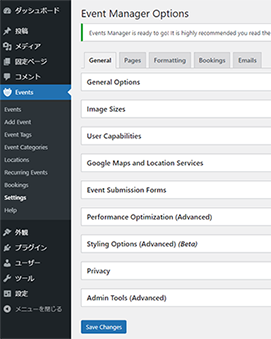
イベントのオプション項目
EventManager向けのオプション項目を設定できる。
例)イベント定員、や注意事項のオプションを追加したり…。
※半角英数字推奨。
ラベルはAdvance custom fieldsプラグインと連携して、そちらのラベルを日本語にした方がいい。
「イベントのオプション項目」が入力されていたら項目を表示したい、などの要望の場合、カスタム イベント属性の条件付きプレースホルダーをfunctions.phpで設定することで叶うけど、日本語だとうまくいかなかったので…。
例:#_ATT{youtube}というオプション項目を追加したい場合。
Advance custom fieldsの方でフィールドラベル名:ユーチューブ、フィールド名:youtube、フィールドタイプは任意で追加する。
function em_event_output_condition_filter($replacement, $condition, $match, $EM_Event){
// Youtubeオプションの入力があるかどうか、の判定タグ
if(is_object($EM_Event) && preg_match('/^has_(YOUTUBE)$/', $condition, $matches)){
if(array_key_exists($matches[1], $EM_Event->event_attributes) && !empty($EM_Event->event_attributes[$matches[1]]) ){
$replacement = preg_replace("/\{\/?$condition\}/", '', $match);
}else{
$replacement = '';
}
}
// Youtubeオプションの入力がなければ、の判定タグ
if(is_object($EM_Event) && preg_match('/^no_(YOUTUBE)$/', $condition, $matches)){
if(!array_key_exists($matches[1], $EM_Event->event_attributes) || empty($EM_Event->event_attributes[$matches[1]]) ){
$replacement = preg_replace("/\{\/?$condition\}/", '', $match);
}else{
$replacement = '';
}
}
//Return the result
return $replacement;
}
add_filter('em_event_output_condition', 'em_event_output_condition_filter', 1, 4);
そうすると、フォーマットのイベント詳細内で下記のようなタグを使える。
{has_youtube}
<dl>
<dt>Youtube</dt>
<dd>#_ATT{youtube}</dd>
</dl>
{/has_youtube}
{no_youtube}
<p>Youtubeの入力はありません</p>
{/no_youtube}
フォーマット
登録したイベントの詳細ページの書式や一覧ページで表示する際の書式は「設定」-「フォーマット」から変更が可能。
Events Managerのフォーマットを上書きする

Events Managerのイベントの表示の変更。情報を追加したり見栄えを調整したり…。
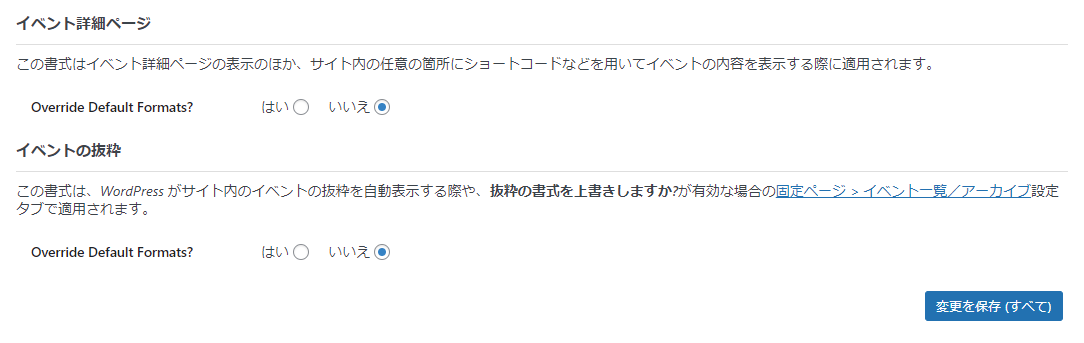
「設定」-「フォーマット」タブをクリック。
「Override Default Formats?」という項目が「いいえ/no」になっているので「はい/yes」にする。
これで基本のレイアウトではなくこちらで設定した内容でイベントが表示されるようになる。
ブックマーク
備忘録としてフォームなどもカスタマイズできそうなのでメモしておく。USING TEMPLATE FILES
日付と曜日を表示させる
#_EVENTDATES(#D)
#_EVENTDATES…イベントの日付に応じて、単一の日付または日付範囲を表示する。
また、カスタムの日付/時刻のフォーマットとして# または #@が用意されているので、#Dとすることで日本語の曜日が表示される。
姓名の表記を逆にする
海外プラグインなので名前が「first_name last_name」表示になるところを「last_name first_name 」に変更できる。
管理画面
予約一覧ページやCSVダウンロード時の名前が変わる。
function my_get_name( $name, $EM_Person ){
$full_name = $EM_Person->last_name. " " .$EM_Person->first_name;
$full_name = wp_kses_data(trim($full_name));
$name = !empty($full_name) ? $full_name : $EM_Person->display_name;
return $name;
}
add_filter('em_person_get_name','my_get_name',100,2);
プレースホルダー
#_BOOKINGSNAMEを使った場所が変わる。主にメールの文面時などに使用する。
add_filter( 'em_booking_output_placeholder' , 'my_em_get_name',1,3 );
function my_em_get_name($replacement, $EM_Booking, $result){
if ($result == '#_BOOKINGSNAME') {
$full_name = $EM_Booking->get_person()->last_name . " " . $EM_Booking->get_person()->first_name ;
$replacement = !empty($full_name) ? $full_name : $EM_Booking->get_person()->display_name;
}
return $replacement;
}
EventManagerのメールテンプレート上にサイト名とサイトURLを表示したい
add_filter('em_event_output_placeholder','my_em_sitename_placeholders',1,3);
function my_em_sitename_placeholders($replace, $EM_Event, $result){
if( $result == '#_BLOGNAME' ){
$replace = get_option('blogname');
}else if( $result == '#_SITEURL' ){
$replace = get_option('siteurl');
}
return $replace;
}
#_BLOGNAME…サイト名、#_SITEURL…サイトURLが使用できるようになります。
参考:http://wp-events-plugin.com/tutorials/how-to-safely-add-php-code-to-wordpress/
Advanced Custom Fieldsの表示
上記のサイト名やサイトURLと同じように、Advanced Custom Fieldsの表示ができる。
その場合はget_fieldで取得する。
if( $result == '#_EVENTCUSTOMFIELD' ){
$replace = get_field('customfield');
}
イベントに「予約受付中」や「受付終了」などのマークをつけたい
公式に条件付きプレースホルダーというものがある。
https://wp-events-plugin.com/documentation/conditional-placeholders/
{bookings_open}予約受付中のメッセージ{/bookings_open}
{bookings_closed}予約受付終了時のメッセージ{/bookings_closed}
カテゴリー一覧表示
カテゴリー一覧を表示するタグにテキストに基づいてクラスを設定する
サイト
カレンダー
EventManagerのデフォルトでショートコードによるカレンダーが設置することができる。
また、「WP FullCalendar」プラグインを使うとカレンダー上でカテゴリーやタグごとにカレンダーにイベントを表示することもできるので、高機能なカレンダーがいい方はプラグイン導入がおすすめ
参考:https://wp-events-plugin.com/documentation/calendars/
時刻の書式は「A:H:mm」で午前11:00の表示にできる。
EventManagerPro
有償版でダウンロードできるプラグイン
・Events Manager Pro - Stripe Gateway … Stripe決済に対応
・Events Manager WooCommerce … WooCommerce統合ができる(イベントにWooCommerceのカゴをつけたり、決済をWooCommerceで行ったり…)
・Events Manager I/O … イベントをインポートしたりエクスポートできるっぽい
有償版でできること
とくにほしかったのはリマインダー機能
それから申し込みフォームが複数作ることができる
ほか
EventsManager ProとWooCommerce
WooCommerceとの統合により、Events Managerのイベントは、WooCommerceストアを介して予約および支払いが可能になるそうなのでその覚書
Events Manager で明日から今月末のイベントを表示する
独自のイベントスコープを作成する方法

