カスタム投稿記事のPDF出力として、WP Post to PDF Enhancedを使用したので覚書。
日本語適応(文字化けするのだ…)、印刷出力カスタマイズ化っていうのがなかなか無くて苦労した。
目次
プラグインのインストール・有効化

WP Post to PDF Enhancedプラグインをインストールします。

プラグインを有効化すると、左側のメニューの中にWP Post to PDF Enhancedの設定項目が追加されます。
カスタムフィールドはカスタムフィールドテンプレートプラグインを使って作成。
設定のポイント
PDFアイコンの位置や、PDF内のCSSの設定など設定項目は細かいところまで設定できるようので、ここではポイントだけ。
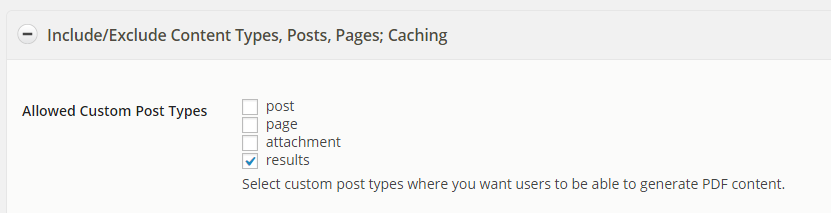
カスタム投稿も選ぶことができる。

カスタム投稿が作成されている場合はカスタム投稿も選ぶことができる。
(サンプル画像はresultsがカスタム投稿)
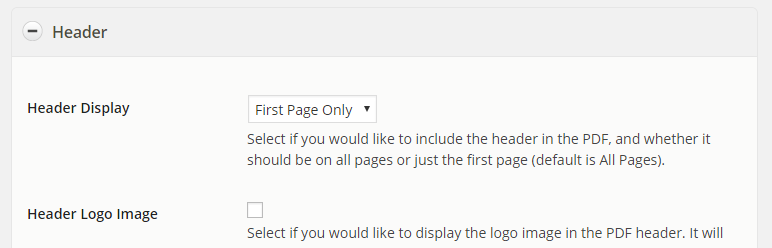
PDFのヘッダー(タイトル、説明、URL)の出力の設定ができる。

Header DisplayをFirst Onlyにしておくと1枚目にだけヘッダーを出力してあとは出さない、という設定ができる。(全てヘッダーをいれる設定もできる)
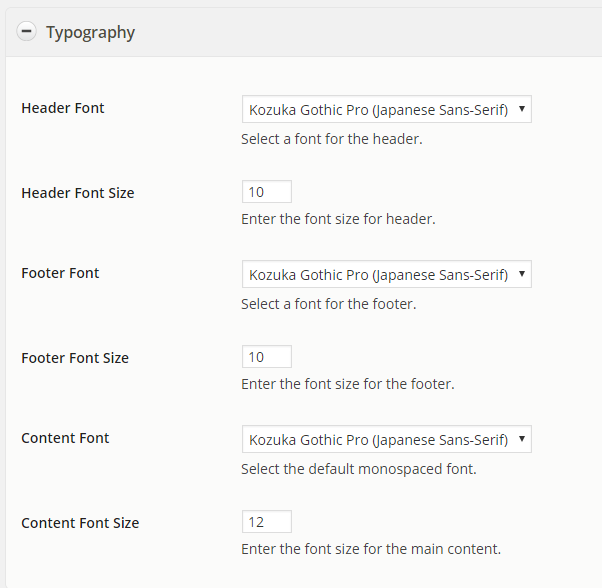
文字化けしないようにフォントはJapaneseのものを選ぶ。

Kozuka Gothic Proが選べるようになっています。
デフォルトはHelveticaなので、他のものを選ぶと文字化けします。
保存とPDFのキャッシュクリアを忘れずに。

画面の設定保存は左の「変更を保存」ボタン、PDFの内容を最適化するには右の「Save and Reset PDF Cache」をクリックしないと変更が適応されない。(大事)
カスタムフィールドの入力項目も(無理やり)表示できる。
方法としては2つ。
1.カスタムフィールドテンプレートのショートコードを本文内にいれて、カスタムフィールドの内容を記事内で展開する。
または
2.wp-post-to-pdf-enhanced.php内にコードを追加する。
// Display date if set in config
if ( isset( $this->options['postDate'] ) ) {
$date = get_the_date( $post->the_date );
$html .= '<p><strong>Date : </strong>'.$date.'</p>';
}
の下に追加する。
$aaa = get_post_meta($post->ID,'カスタムフィールド',true); $html .= '<p>'.$aaa.'</p>';
参考:https://wordpress.org/support/topic/custom-fields-110
プラグインの改造はオススメしませんがショートコードを毎回記事の中にいれるのも面倒なので2を採用している。
