先日ポップアップするシンプルなカレンダーを作ったので、今度は詳細付きのページをつくってみるメモ。
前回のやつ→カレンダー機能を触ってみる
目次
カレンダーイメージ

パレットテーマを使用しているので、「スイーツ作りの体験イベントカレンダーで詳細ページに飛ぶ」みたいなイメージ。
詳細ページには日時と料金とが載ってる、みたいな。
やることメモ
- 親ページを作る
- セット&イベント属性を作る
イベント属性は画像、料金、ターゲット(カテゴリ/トピックも追加した) - ページ属性追加
- 投稿タイプを作る
投稿タイプの出力設定 - カレンダーを作る
- カレンダーを設置する
- イベントを投稿する
属性っていうのがちょっとややこしいんだけど、ページタイプを作りなれてる方はするするいけそう。
親ページを作る

空白ページで空のページを作る。今回はexperienceとした。ここに後ほどカレンダーを設置し、イベント詳細ページはこの子階層になるイメージ。
属性&セットを作る
セット

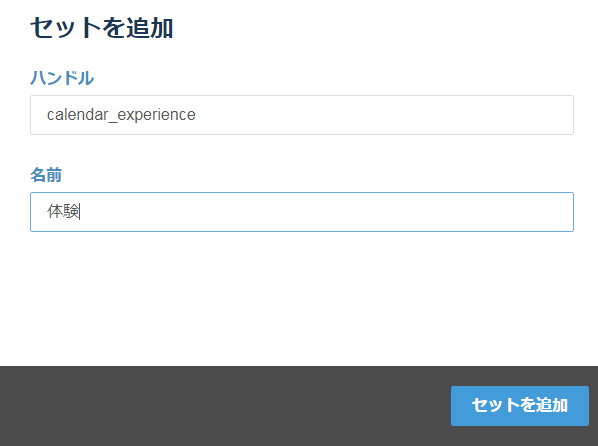
「管理画面」-「システムと設定」-「属性」-「セット」からセットを作成する。
属性
「管理画面」-「Calendar&Events」-「属性」
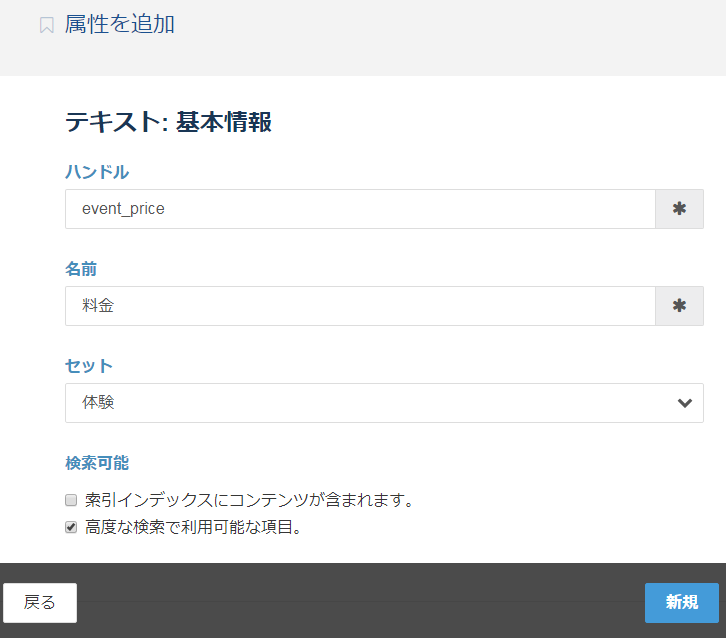
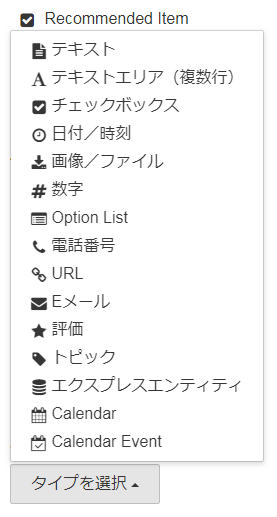
「属性を追加」から属性を作成する。

追加するセットは作成したので、それを選んで属性を作る。

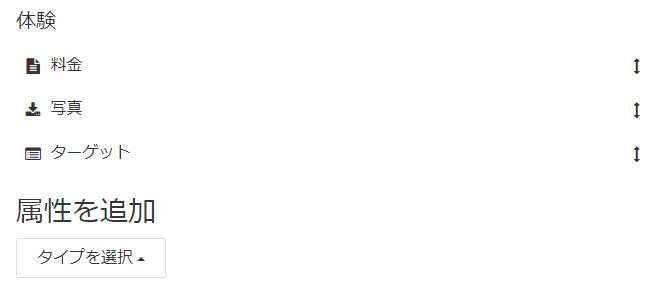
画像、ターゲットもそんな感じでざくざく作成する。
※ここには表示されていないんですけどトピックも使いたくてカテゴリも追加しました。
ページ属性を作る
先ほど作ったイベント属性をページで表示させるためには「ページ属性」も準備してあげなくてはいけないのでその設定。

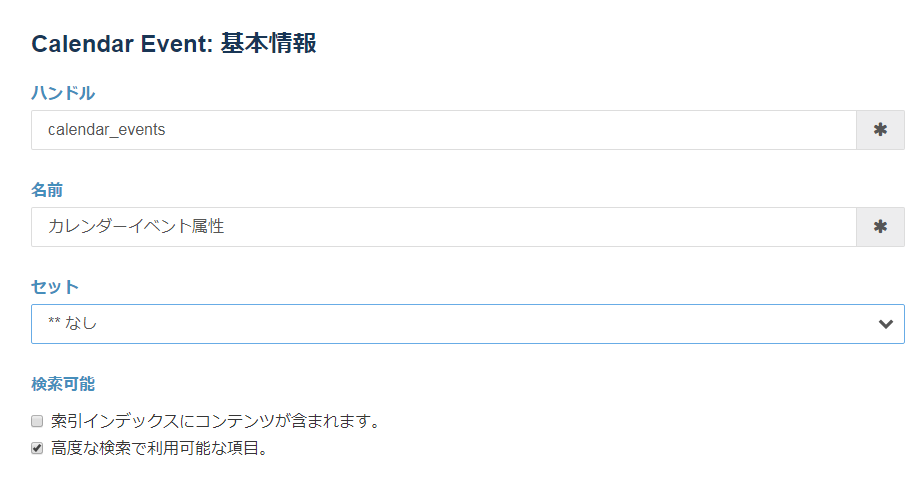
「管理画面」-「ページとテーマ」-「属性」をクリックして「Calendar Event」をクリックする。

特に設定項目がないようなのでそのままハンドルと名前を入力して新しくCalendar Eventページ属性を作成する。
投稿タイプを作る
「管理画面」-「ページとテーマ」-「ページタイプ」でページタイプをつくる。
ページタイプ名とページタイプハンドルを入力し、「常に特定のページの下に公開する」の箇所で先ほど作った「experience」ページを指定して新規作成。
出力表示を設定する。
![]()
「出力」をクリックする。

テンプレートの「編集」をクリックする。

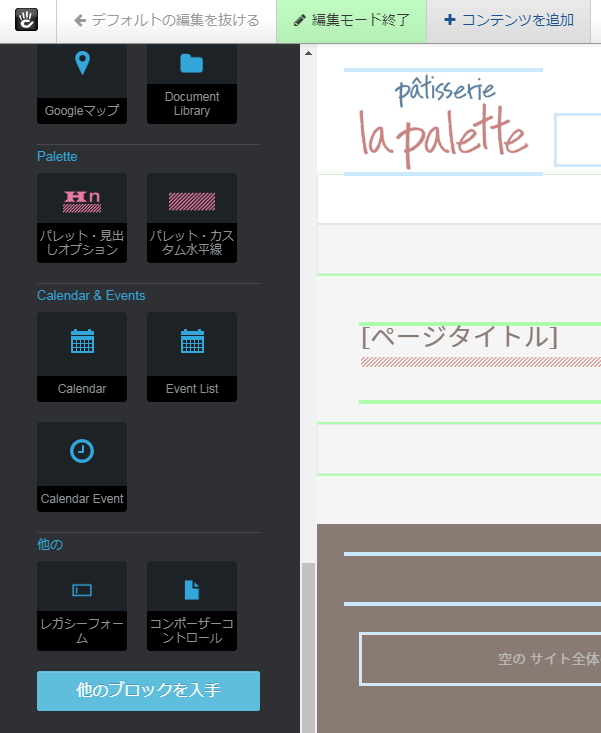
ブロックを追加で「CalendarEvent」(時計のアイコンのやつ)を追加します。

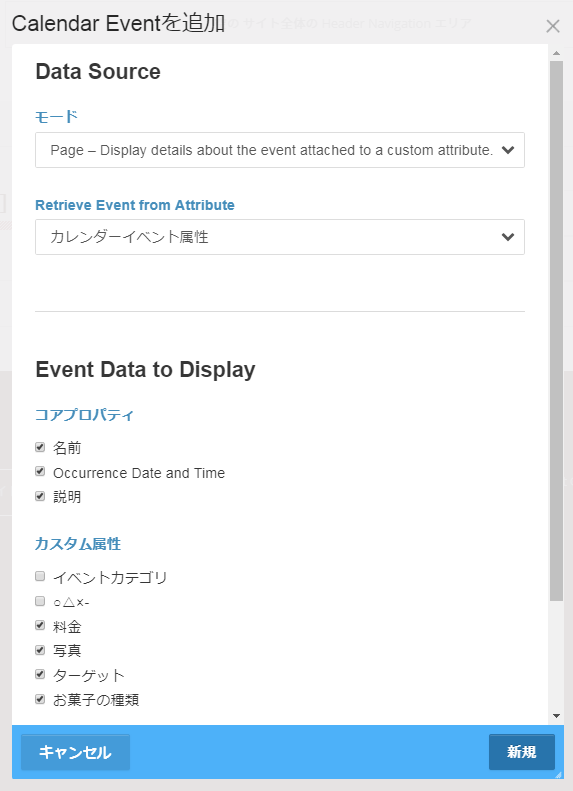
モードのところを「Page - なんちゃらに(←酷すぎる)」して、
Retrieve Event frome Attributeのところを先ほど作ったページ属性を選択する。
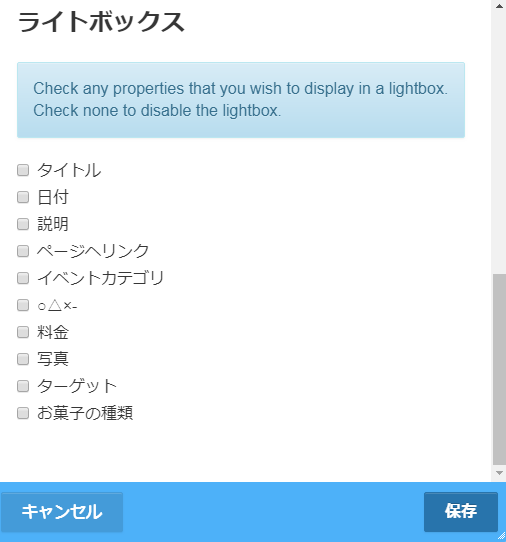
出力したい項目にチェックをいれてブロックを追加。

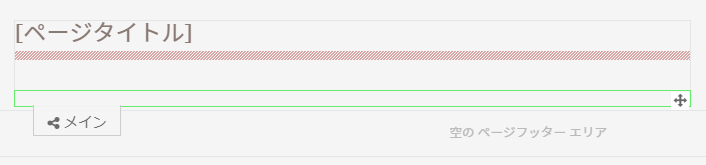
ブロック追加しても見た目はからっぽですがイベント登録したらここに表示されます。
カレンダーを作る

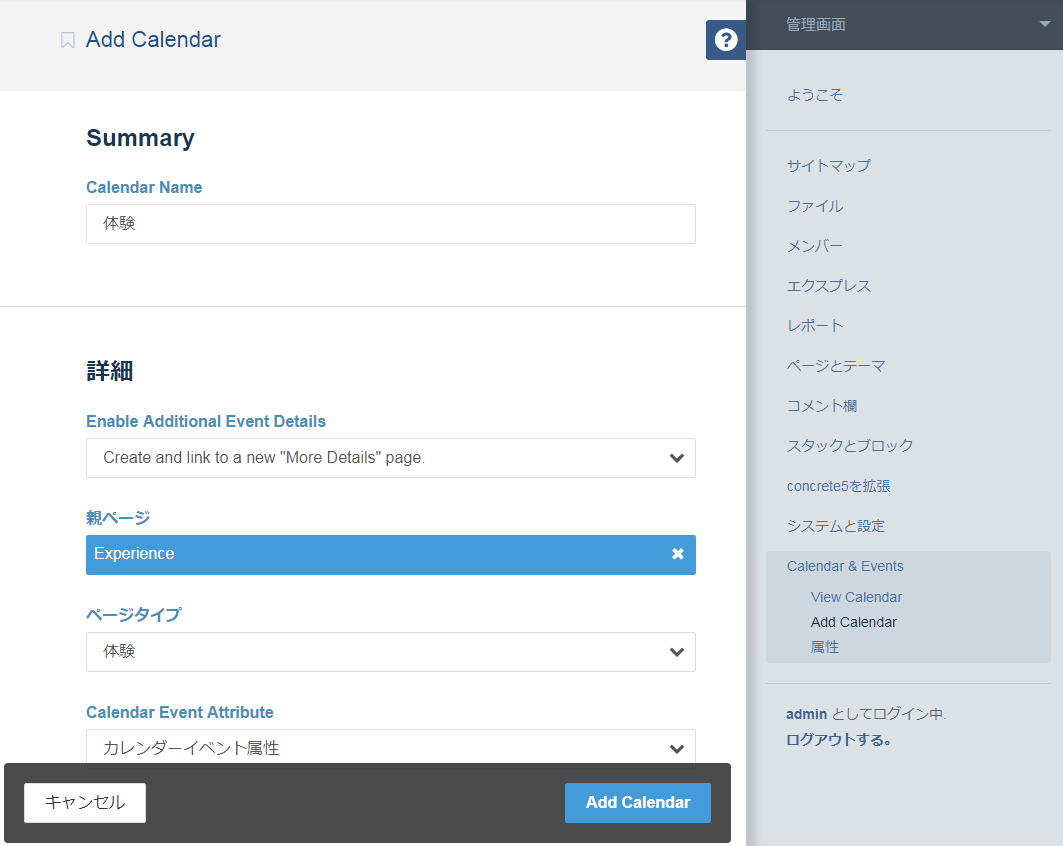
「管理画面」-「Calendar & Events」-「Add Calendar」をクリック。
詳細ページ付のカレンダーを作るので、親ページとページタイプを選びます。
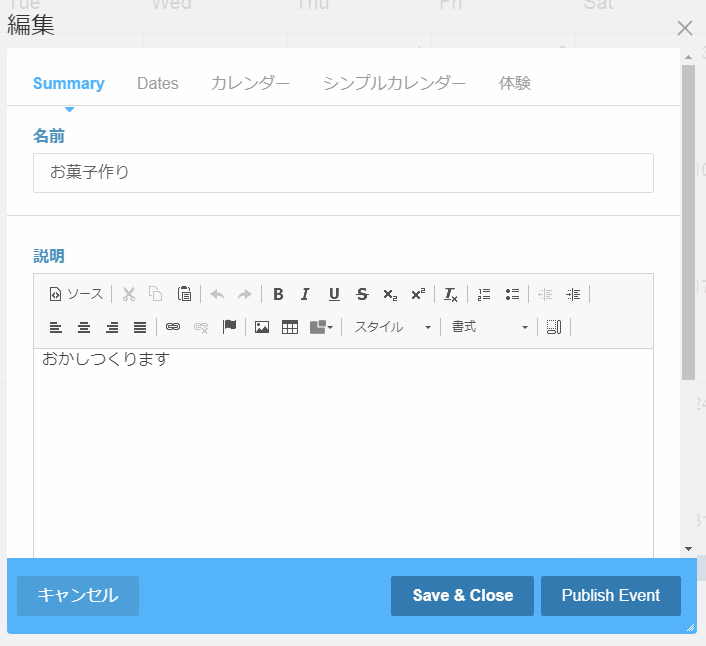
イベントを投稿する


お菓子の種類を表示するカテゴリー追加してみた。
カレンダーを設置する
親(experience)ページにブロック追加でカレンダーブロックを追加しました。


lightboxのチェックをすべてはずすとポップアップせずに詳細ページへのリンクになります(便利!)

イベントの詳細が表示されてればとりあえずおっけーおっけー!
あとはブロックのカスタムテンプレートの仕方調べてページタイプの出力で設定するメモ
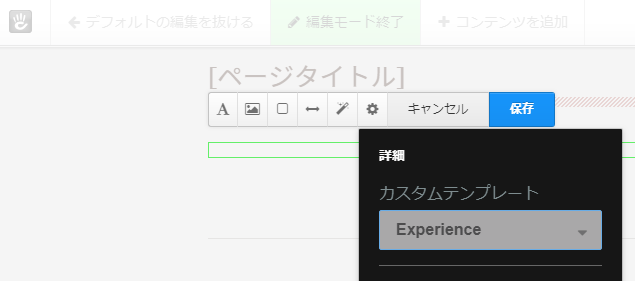
カスタムテンプレート
concrete/blocks/calendar_event/内のview.phpをコピーして、
カスタムテンプレート用ファイルは下記にいれる。
application/blocks/calendar_event/templates/

experience/view.phpとするとカスタムテンプレートを選ぶときに「Experience」と表示される。

イベントの名前・説明・日付はview.phpに記述されているのでそのまま使用する。
他
テキスト属性
<?php
$event_price = $event->getAttribute('ハンドル名');
echo $event_price;
?>
イメージ属性
<?php
$image = $event->getAttribute('ハンドル名');
if (is_object($image)) {
$tag = Core::make('html/image', array($image))->getTag();
echo $tag;
} else {
echo '画像が選択されていません';
}
?>
画像の表示方法の詳細はhttp://concrete5-japan.org/help/5-7/recipes/how-to-use-core-html-image/
トピック属性
<?php
$topics = $event->getAttribute('ハンドル名');
// echo $topics;
if (is_array($topics) && count($topics)) {
foreach($topics as $topic) {
echo $topic->getTreeNodeDisplayName();
}
} else {
echo 'トピックが選択されていません。';
}
?>

