追記
イベントカレンダーアドオンあります(5.7)
8.3.0よりカレンダーイベント機能が標準機能になりました
イベントカレンダー開発しなくても使えるようになりましたよ!!!
concrete5でイベントカレンダーつくってます(現在進行形)。
でPHP自体は未完成。
尚且つまだまだ勉強中の汚いソースですが現段階の情報整理とふと何かひらめくかもしれないというそんなものを期待しつつ公開してみようと思う。
出来てること

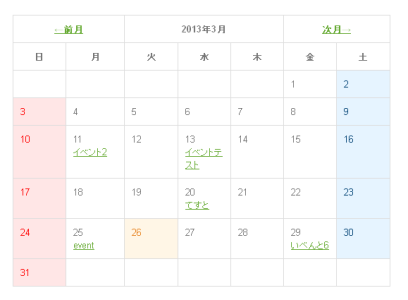
・今日の日にちを取得(CSS利用)
・土曜日日曜日を色わけ(CSS利用)
・前月次月のリンク
・イベント開始日時(ページ属性利用)と日にちが合致したらイベント名表示、詳細ページにリンク
出来てないこと
・特定の日にち内にイベントが複数ある場合、全イベントを表示させたい(イベント日時内で配列を返す方法募集orz)
できたら対応させたいこと
・祝日表示
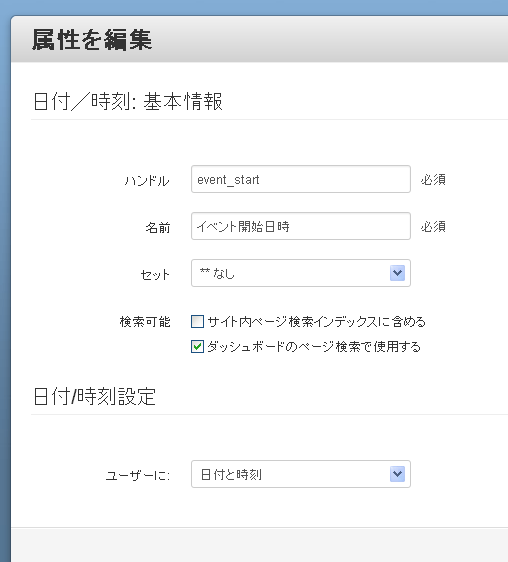
1.あらかじめページ属性でイベント開始日時属性をつくってください。

ハンドルはおすきな感じで。
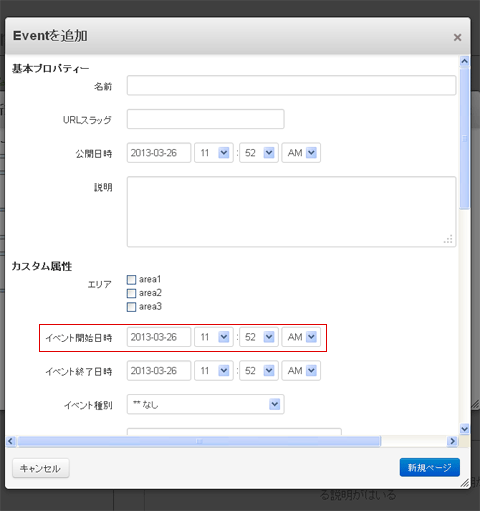
2.新規記事投稿

イベント開始日時がカスタム属性として表示されます※必須選択
他にもイベント用にカスタム属性作っておくと何かと便利。が今回は省略。
3.カスタムテンプレート制作
<?php
defined('C5_EXECUTE') or die("Access Denied.");
$th = Loader::helper('text');
if (isset($_GET["date"]) && $_GET["date"] != "") {
$date_timestamp = $_GET["date"];
} else {
$date_timestamp = time();
}
$month = date("m", $date_timestamp);//月取得
$year = date("Y", $date_timestamp);//年取得
$first_date = mktime(0, 0, 0, $month, 1, $year); //月初め曜日
$last_date = mktime(0, 0, 0, $month + 1, 0, $year); //月終わり曜日
$prev = strtotime("-1 month", $first_date); //前月
$next = strtotime("+1 month", $first_date); //次月
$first_day = date("j", $first_date); //月初め
$last_day = date("j", $last_date); //月終わり
//曜日
for($day = $first_day; $day <= $last_day; $day++) {
$day_timestamp = mktime(0, 0, 0, $month, $day, $year);
$week[$day] = date("w", $day_timestamp);
}
?>
<div class="ccm-page-list">
<table class="calendar">
<tr>
<th colspan="2"><a href="?date=<?php echo $prev; ?>">←前月</a></th>
<th colspan="3"><?php echo htmlspecialchars($year); ?>年<?php echo htmlspecialchars($month); ?>月</th>
<th colspan="2"><a href="?date=<?php echo $next; ?>">次月→</a></th>
</tr>
<tr>
<th>日</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
</tr>
<tr>
<?php
// 月初め最初の空白
for ($i = 0; $i < $week[$first_day]; $i++) {
print("<td></td>\n");
}
for ($day = $first_day; $day <= $last_day; $day++) {
if ($week[$day] == 0) {
print("</tr>\n<tr>\n");
}
// イベントチェック
$exist_schedule = false;
foreach ($pages as $page) {
$title = $th->entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$eventdate = date('Ymd', strtotime($page->getAttribute('event_start')));
if ($eventdate == $year . $month . sprintf("%02d", $day)) {
$exist_schedule = true;
break;
}
}
// イベントが存在したらリンクをつける
if ($exist_schedule) {
print("<td>$day<br /><a href=\"$url\">$title</a></td>\n");
} elseif($week[$day] == 6) {
//土曜
print("<td class=\"sat\">$day</td>\n");
} elseif($week[$day] == 0) {
print("<td class=\"sun\">$day</td>\n");
} elseif($day == date("j") && $year == date("Y") && $month == date("n")) {
print("<td class=\"today\">$day</td>\n");
} else {
print("<td>$day</td>\n");
}
}
// 月終わり空白部分
for ($i = $week[$last_day] + 1; $i < 7; $i++) {
print ("<td></td>\n");
}
?>
</tr>
</table>
</div>
calendar.phpとしてblocks/page_list/templates内にアップ
※event_startのとこはカスタム属性でつくったハンドル名になります
※もっとスマートな方法がありましたら随時募集です。
参考:スケジューラーを作ろう
3.ページリストブロック制作
ページリストブロックを制作し、カスタムテンプレートでcalendarを選択。
もしかしたらmysql error: [1054: Unknown column~っていうエラーでるかも。
CollectionVersionsテーブルにak_display_in_surefyre_calendarつくってください。
PHPで作られたカレンダーをダウンロードしてみては検証してようやく形にはなってきましたが…うーんまだまだ使い物にはならんですね。

