
concrete5のGoogleマップブロックは高さ400pxで作成されているようです。
なので、カスタムテンプレートの機能を使って、小さいマップを表示する場合の方法の覚書です。
ファイルをコピーする

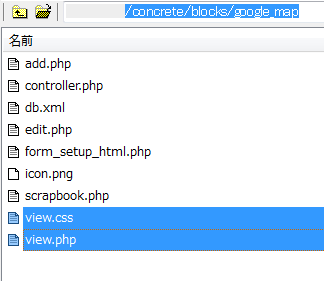
http://concrete5を設置したURL/concrete/blocks/google_map/内にあるview.phpとview.cssをコピーします。

http://concrete5を設置したURL/blocks/内にgoogle_mapフォルダを作り、その中にtemplatesフォルダを作り、更にその中にaccess_mapというフォルダを作りました。
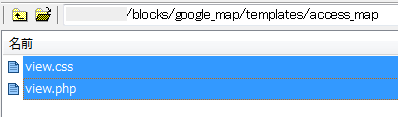
http://concrete5を設置したURL/blocks/google_map/templates/access_map/
階層はこうなりましたね!?
先ほどコピーしたview.phpとview.cssはaccess_mapフォルダ内にペーストします。
ファイルの修正
view.php
<div class="ccm-edit-mode-disabled-item" style="height: 400px">
height: 400pxの箇所を
<div class="ccm-edit-mode-disabled-item" style="height: 250px">
任意の高さに変更
view.css
.googleMapCanvas{ width:100%; border:0px none; height: 400px;}
height: 400pxの箇所を
.googleMapCanvas{ width:100%; border:0px none; height: 250px;}
任意の高さに変更
カスタムテンプレートの適用

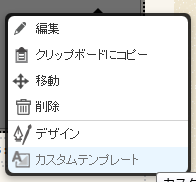
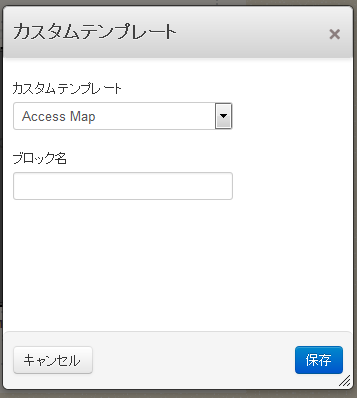
高さを変更したいGoogleマップをクリックし、カスタムテンプレートをクリック。

Access Mapを適用します。
「Access Map」という表示はhttp://concrete5を設置したURL/blocks/google_map/templates/access_map/
templates内に作ったフォルダ名から来ているので、作ったフォルダ名によって表示が異なります。

高さが変更されました。
これで標準サイズ以外に小さいマップを使いたいときは、Access Mapを適用すればOK。

