前回インストールしたんで、使ってみたいと思います。
ブロックを作成する

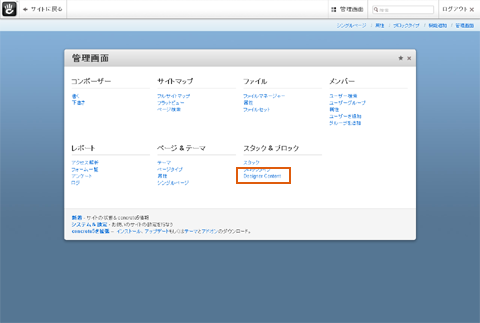
管理画面を見ると「スタック & ブロック」内に「Designer Content」という項目が新たにできてたのでクリック。

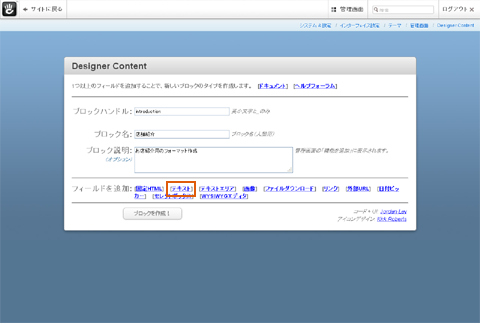
ブロック作成画面。
ブロックハンドル、ブロック名、ブロック説明にはどんなブロックを作るのかを入力します。とりあえず以下にしてみた。
ブロックハンドル:introduction
ブロック名:店舗紹介
ブロック説明:お店紹介用のフォーマット作成
フィールドを追加する
フィールドは以下の項目が使える。
[固定HTML]
[テキスト]
[テキストエリア]
[画像]
[ファイルダウンロード]
[リンク]
[外部URL]
[日付ピッカー]
[セレクトボックス]
[WYSIWYGエディタ]
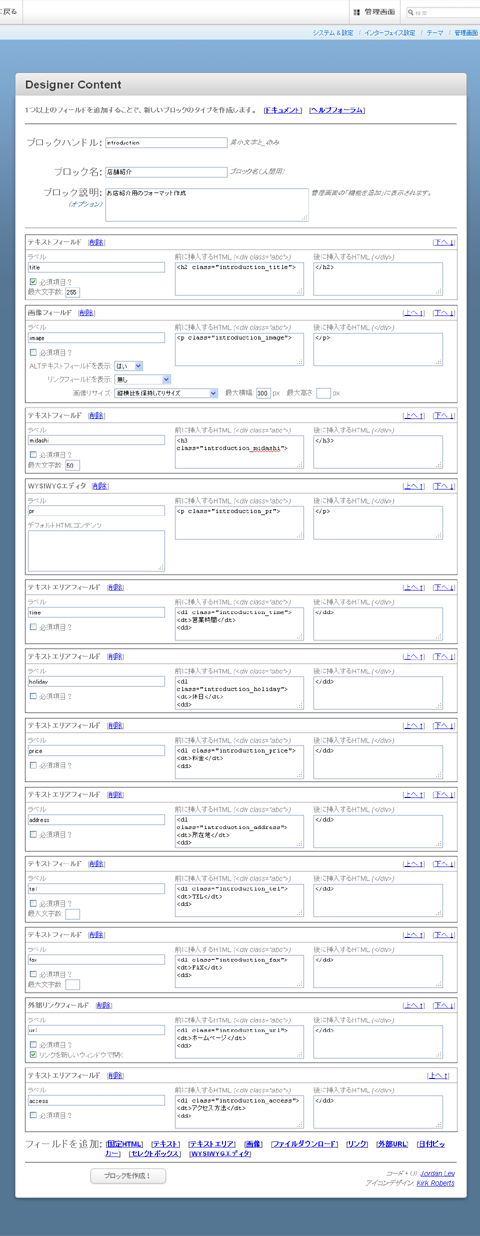
それぞれの利用したい項目をクリックするとフィールドが表示されるのでさくさく作成。
フィールドの順番は右側の上へ、下へをクリックすると可能。
ここにGoogleMapの項目がはいればイイナ…。
1回ブロックを作成すると、フィールドの編集ができないようなので、そこ注意。

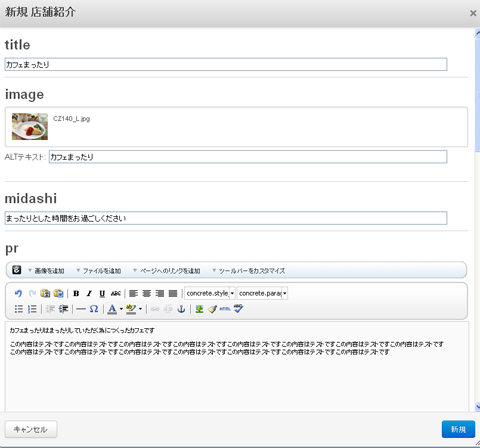
お店紹介に必要そうなデータをいれてった。
タイトル、イメージ画像、小見出し、紹介文、営業時間、所在地etc...ガシガシ入力。
前後のHTMLタグも指定できるので、例えば所在地の場合
前にいれるHTMLに
<dl class="introduction_address"> <dt>所在地</dt> <dd>
として、
後ろに
</dd>
を入れてみた。
<dl class="introduction_address"> <dt>所在地</dt> <dd> ●入力内容がはいるところがココ </dd>
みたいな感じをイメージしてます。
その他営業時間や休日、TELなども然り。
入力後ブロックを作成!をクリック

完成と文字がでる。

ブロック一覧の一番下に先ほど作った店舗紹介のブロックが追加されている

ラベルは日本語使えるんですね…その方が親切なので次回そうしよう。
こういう時ブロックが編集できないのちょっと切ない。
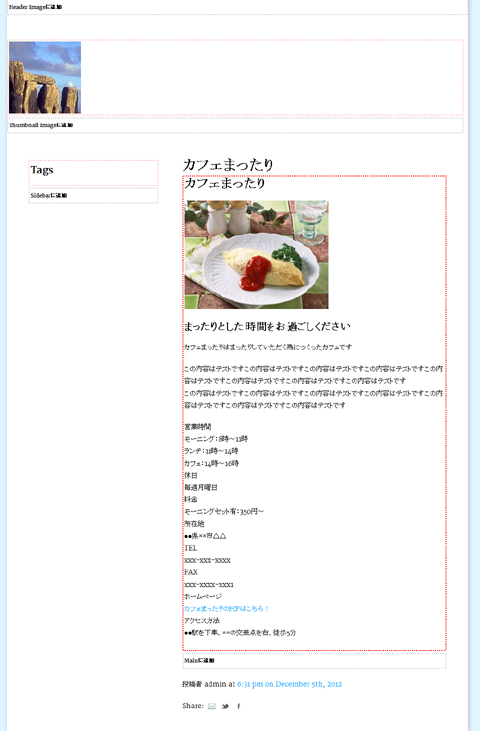
とりあえず内容はてきとーにいれてみる

サンプル内容であるカフェまったりの情報が反映された。
今回はお店紹介をイメージしたブロック作りだったけれど、
ブロックは複数作ることができるようなので、いろいろなバージョンを作る予定。
追記
Designer Contentを他のサイトで使いまわす方法もまとめました。

