
concrete5.7でds - Event Calendarという素敵なアドオンがあったので試してみるメモメモ。
※concrete5 8.3.0からはカレンダーは標準機能。
目次
インストール

機能追加よりインストールします。

インストールがうまくいくと右側の管理メニューの最下部に「Event Calendar」が追加されるのでクリック。
各ページのざっくりとした(ここ大事)紹介
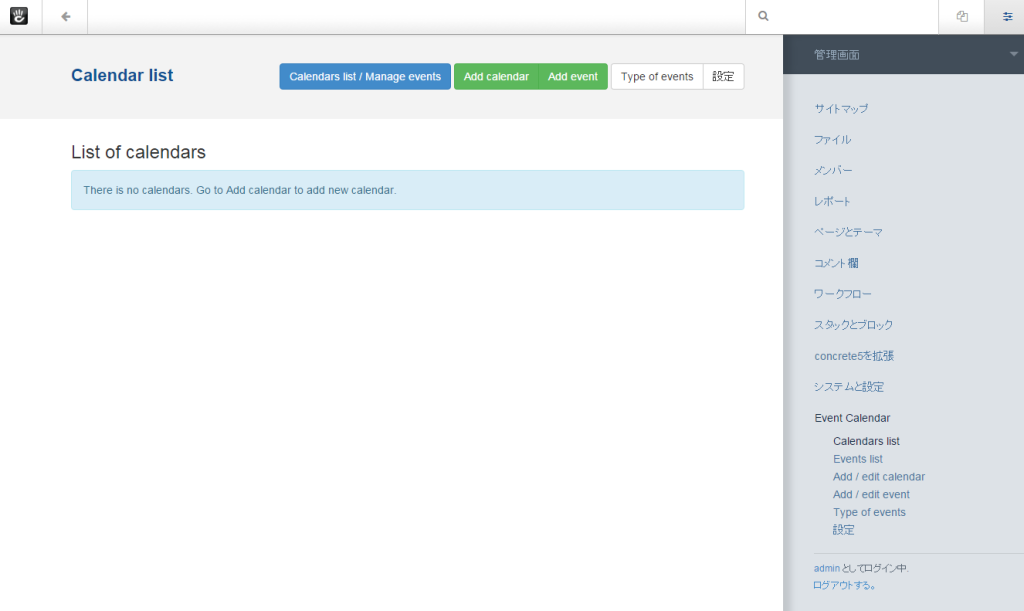
Calendars list / Manage events

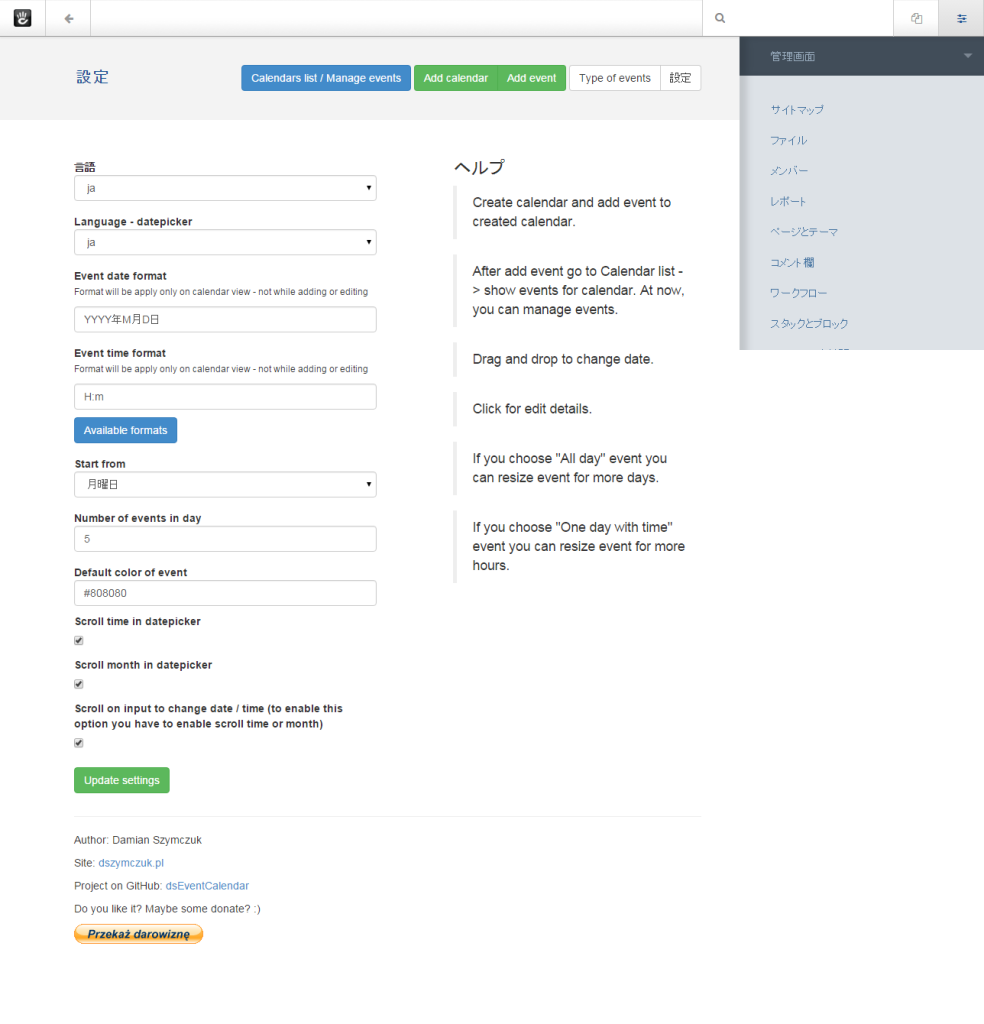
Event Calendar管理トップページ(上部スクショ)のこと。
作ったカレンダーが表示されるようで、現在はまだカレンダーもイベントもつくってないので「まだ何もないよ!早速つくろうぜ!」みたいなアナウンスが表示されている。
ので、うきうきとカレンダーつくりから始めたいところをグッとこらえてまずは「設定」をクリックする。
設定

カレンダーやイベント登録するまえに設定するのを推奨します。
言語 … ja(日本)を選択
Language - datepicker … ja(日本)を選択
Event date format … YYYY年M月D日だと、2015年1月1日という表示になります。
Event time format … H:mだと、13時1分という表示になります。(ここみながらお好きに設定してね)
Start from … カレンダーの曜日はじめが設定できます。
Number of events in day … 1日に表示するイベント件数をいれます。
Default color of event … デフォルトのイベントカラーが設定できます。
Scroll time in datepicker、Scroll month in datepicker、Scroll on input to change date / time (to enable this option you have to enable scroll time or month) … イベント登録時に便利なのでいずれもそのままチェックをいれておけばOK。
(イベントの時間が分単位の場合はScroll on input to change date / timeのチェックをはずしたほうがいいかも?)
設定が完了したら「Update settings」をクリックする。
Add calendar

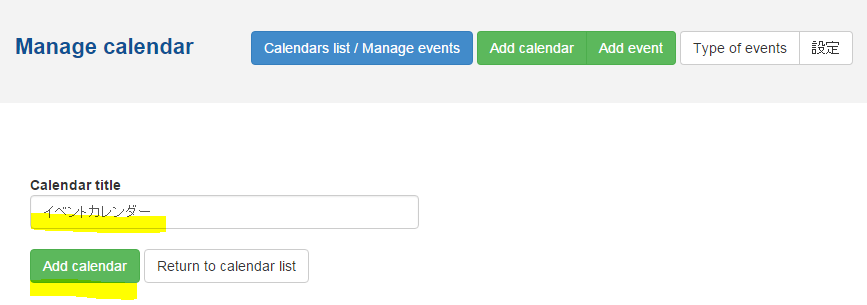
カレンダーのタイトルを入力して「Add calendar」をクリックすることでカレンダーを作ることができる。
今回は仮としてイベントカレンダーとした。

カレンダーが作られた。
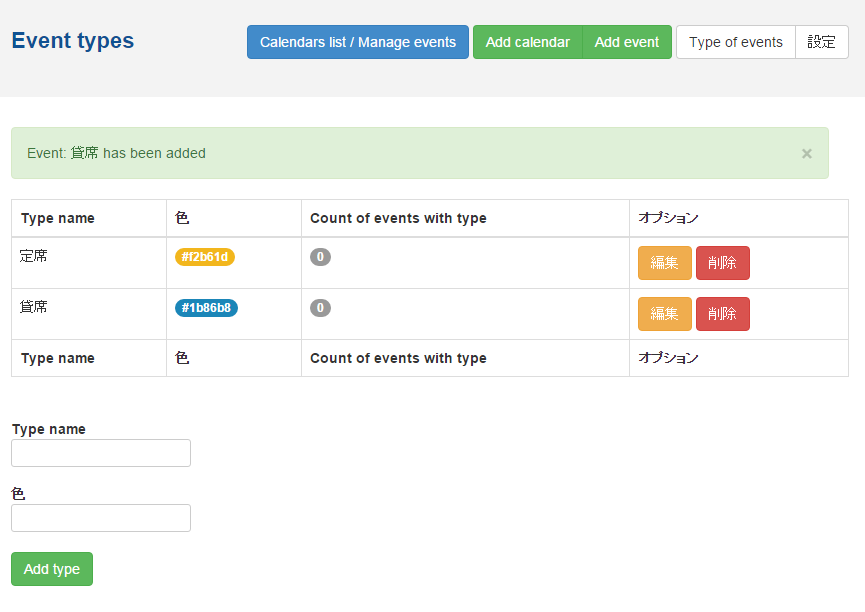
Type of events

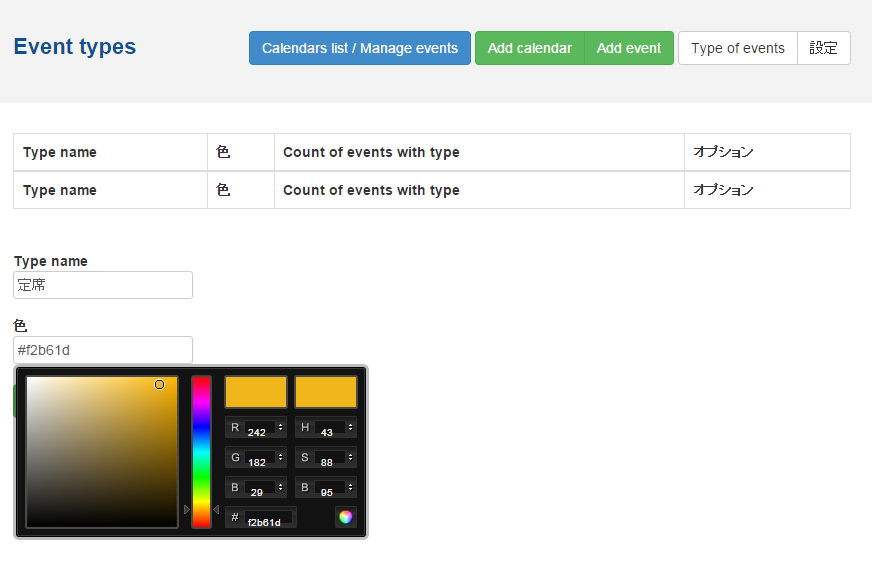
イベントを作る前に「Type of events」よりイベントの種類を登録しておく。
カテゴリーみたいなもので、名前と色が設定できる。
色はカラーピッカーが表示されるのでスポイトから好きな色を取得すればいいですね。便利。
名前と色が決まったら「Add type」をクリックする。

イベントタイプが登録された。
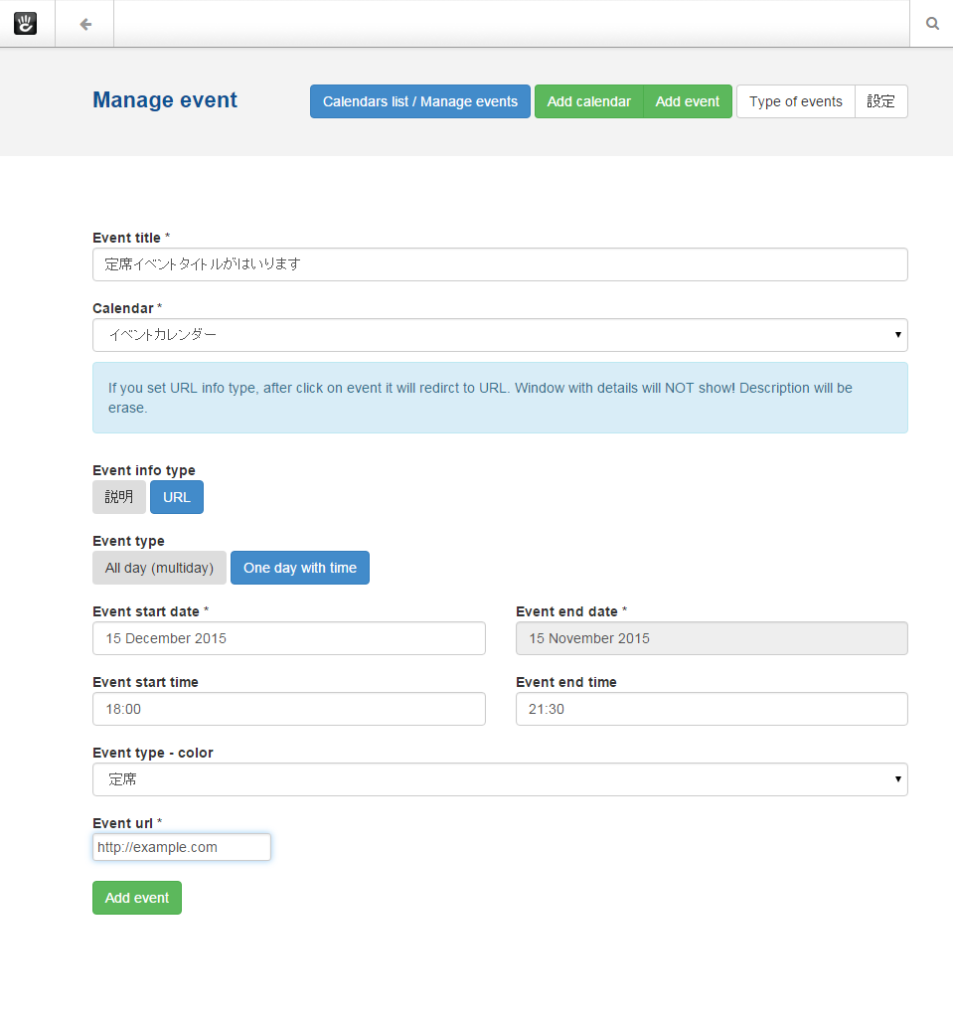
Add event

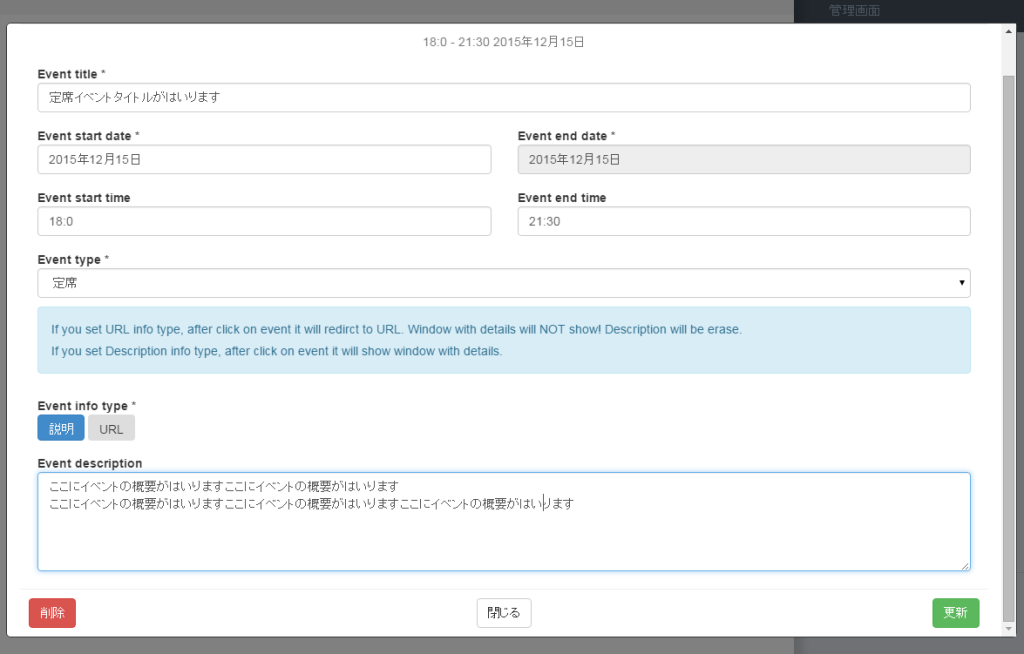
上記サンプル画面は「1日の時間指定でイベント参照URL」があることを想定しています。
Event title * … イベントのタイトルを入れます。必須
Calendar * … イベントを登録するカレンダーを選びます。必須
Event info type … イベントの詳細を文章で表示する場合は「説明」を、詳細ページや外部サイトなどがある場合は「URL」を選択します。
Event type … 複数あるようなイベントはAll day (multiday) を、 1日イベントで時間が決まっているようなイベントはOne day with timeを選択します。
Event start date * … イベント開始日を選択します。必須
Event end date * … イベント終了日を選択します。必須
Event start time … イベント開始時間を選択します。(One day with timeのみ)
Event end time … イベント終了時間を選択します。(One day with timeのみ)
Event type - color … イベントタイプを選択します。
Event description … イベント説明を入力します。(イベントインフォタイプを説明にした場合のみ)
Event url … イベントURLを入力します。(イベントインフォタイプをURLにした場合のみ)
できたら「Add event」をクリックします。
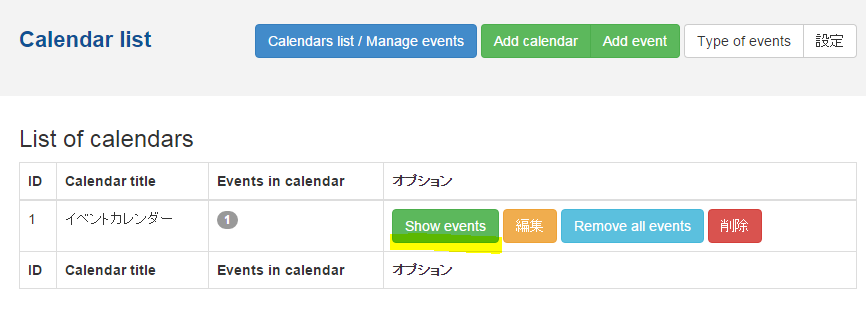
作ったイベントを見てみる

「Show events」をクリックします。

投稿したイベントが登録されています。イベントをクリックすると登録した内容が表示されます。

イベントの変更や削除はこちらから行うみたいです。

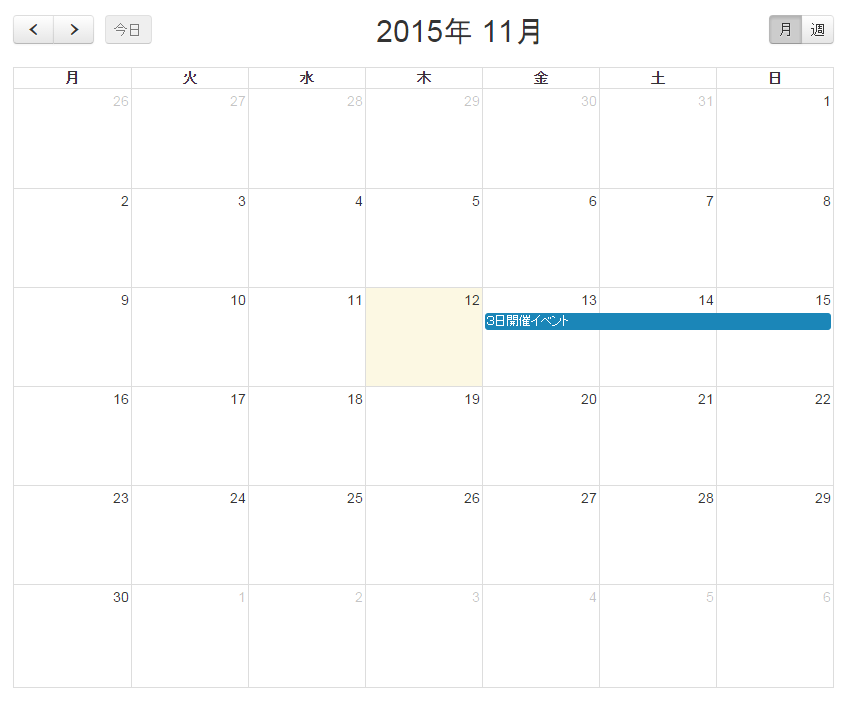
3日間開催など通しのイベント表示はこんな感じ。
公開ページにカレンダーを付ける
まずカレンダーブロックを表示したいページを作成しておきます。

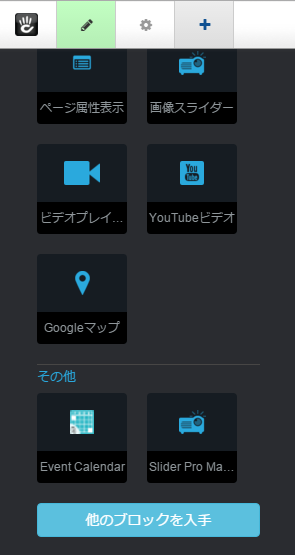
ブロックの追加より、「Event Calendar」ブロックを追加します。

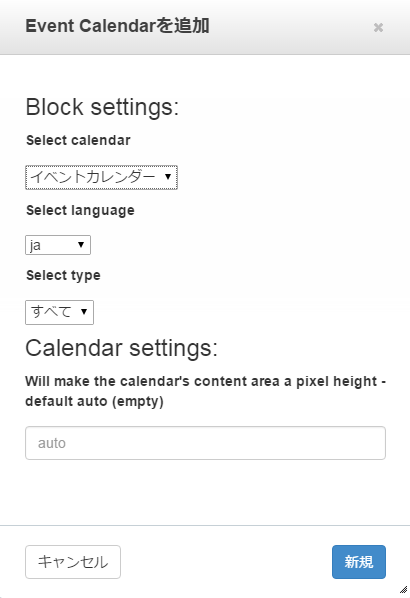
表示設定をおこないます。
Select calendar … 登録したカレンダーの中からどのカレンダーを表示するかを選択します。
Select language … 言語を選択します。(ja)
Select type … イベントタイプを選択します。特定のイベントタイプだけ表示したい!という場合があれば、選択し、全て表示する場合はそのまま「すべて」を選択する。
Calendar settings: … カレンダーの高さを指定できる。(auto推奨)
設定が完了したら「新規」ボタンをクリックする。
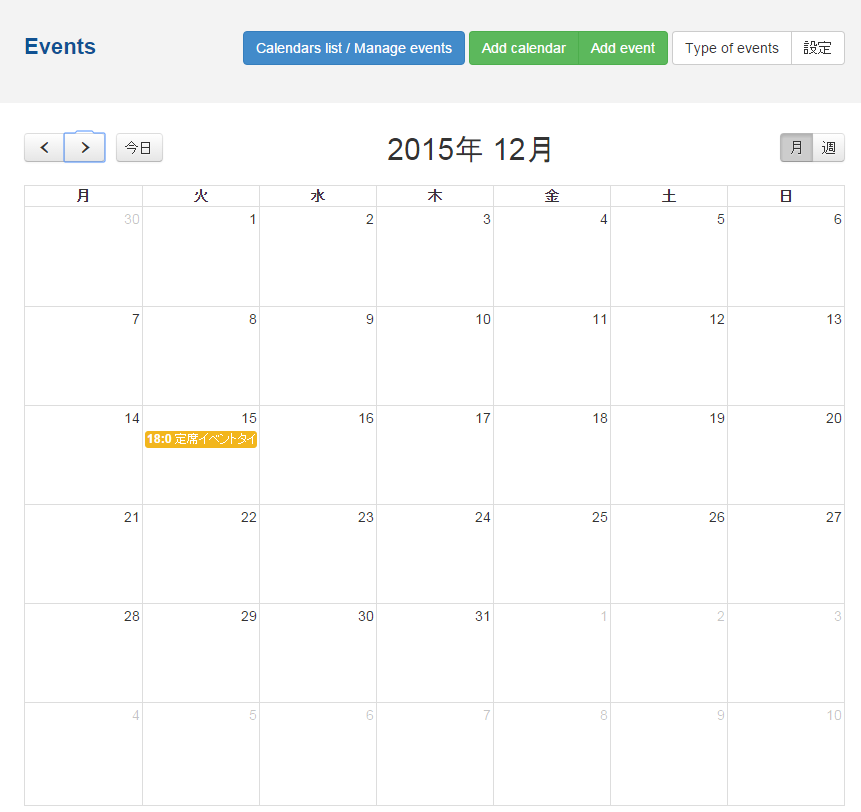
イベントカレンダーの実際の表示

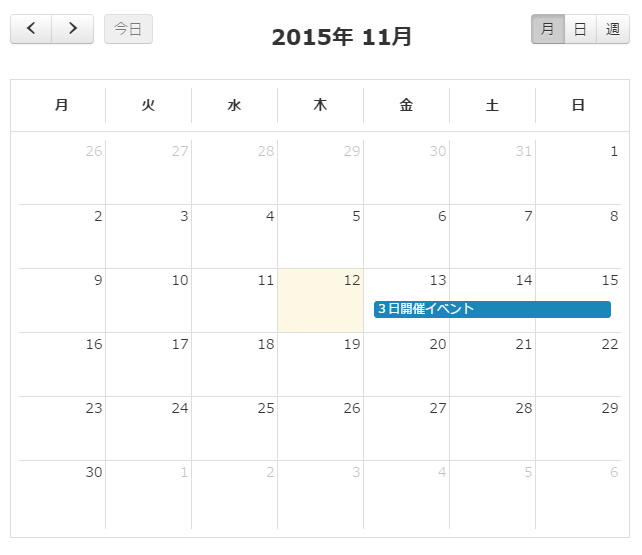
月表示の場合こんな感じ

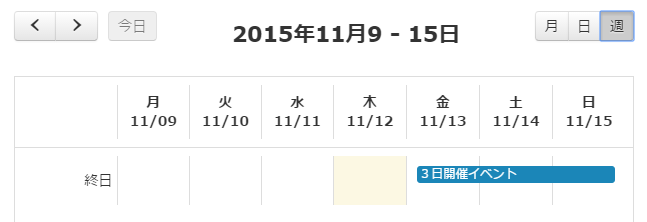
こっちは週表示

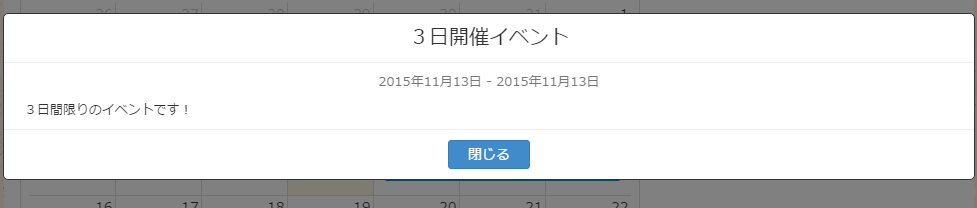
イベントの説明は、イベント名をクリックするとポップアップで表示され、
URLの場合はイベント名をクリックした場合に直接飛ばされる。
使ってみての感想
イベント登録にあたって必要な機能がついているのでかなりうれしい!しかも無料!
カスタムテンプレートからもうちょっと機能拡大できないかを調査したいところ。(カスタムテンプレートを使ったカスタマイズはこちら)
あとイベントの登録ボタンとかだけでも日本語表示にしたいのでその方法も要調査。
