ds - Event Calendarブロックを追加したので、カスタムテンプレートを使ってカスタマイズしてみるメモ。
カスタムテンプレートファイルを準備する

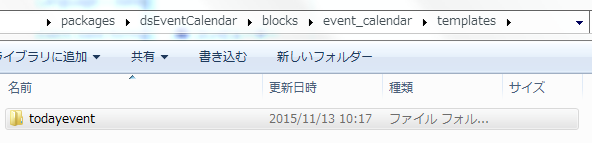
concrete5を設置したURL\packages\dsEventCalendar\blocks\event_calendar の中にtemplatesフォルダを作成します。

templatesフォルダの中にさらにフォルダを作成します。フォルダ名は何でもいいのですがカスタムテンプレート名になるのでどのカスタムテンプレートなのかわかりやすいものがいいです。
今回はtodayevent

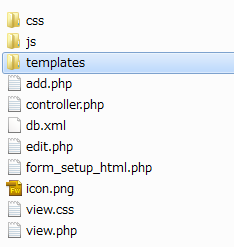
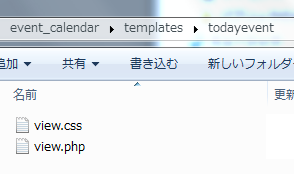
concrete5を設置したURL\packages\dsEventCalendar\blocks\event_calendarフォルダの中にある[view.css][view.php]のファイルをコピーして、todayeventフォルダの中にペーストします。

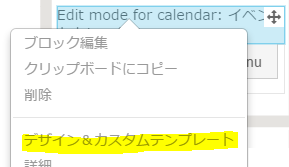
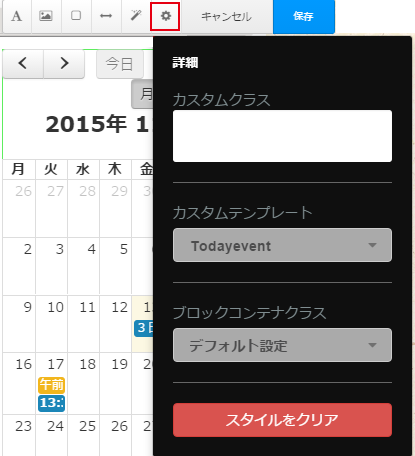
ログインし、編集モードの状態で前回追加したカレンダーブロックをクリックし、「デザイン&カスタムテンプレート」をクリックします。

ねじのアイコンをクリックし、カスタムテンプレートの中から「todayevent」を選択して「保存」ボタンをクリックします。
これでTodayeventのview.phpとview.cssが適用されます。
Todayeventのview.phpとview.cssをカスタマイズする
あとはview.phpとview.cssをお好きなようにカスタマイズすればOK
カレンダーのドキュメンテーションを読んだり、FullCalendarの日本語解説しているブログを参考にカスタマイズします。
一例ですが今回のカスタマイズだとたとえばこんな感じ。
$("#dsEventCalendar<?php echo $blockIdentifier; ?>").fullCalendar({
の下に
defaultView: 'basicDay',
デフォルトビューをベーシックデイにするよう設定項目を追加し、また
header: {
left: 'prev,next today',
center: 'title',
right: "month,agendaDay,agendaWeek"
},
ヘッダーに月表示や週表示は必要ないなと思ったので
header: {
left: 'today',
center: 'title',
right: "prev,next"
},
月表示や週表示の設定を取っ払う。
後はview.cssにスタイルで修正して


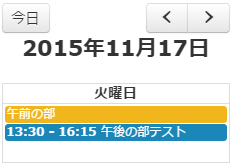
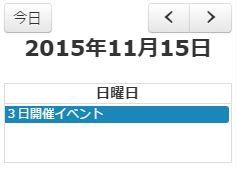
こんな感じに日ごとの表示ができるようカスタマイズした。prev,nextは前日、翌日扱いになる。
またもし土曜日は背景に青色、日曜日は背景を赤色にしたい、なんていう要望も、カレンダーでfc-satやfc-sunクラスが付与されているので、これをベースにまたCSS修正すればいいですね!楽チン。

