
イメージスライダーでおなじみのSlider Pro(Github)のexample2が好きなので、
カスタムテンプレートを作りたいな~と思って作ったメモ。
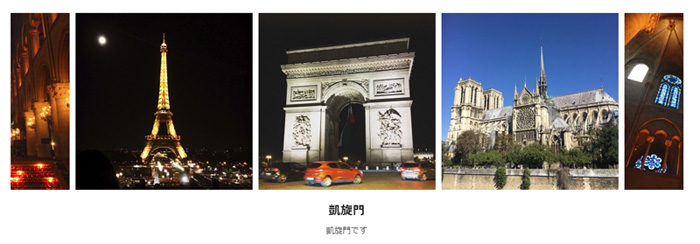
デモ
SLIDER PRO EXAMPLE2 DEMO
(※私の趣味のサイトです^^;)
ダウンロード
slider-pro-example2
英語が残念ですみません・・・。
なんとなくわかればいいかなって…へへ…。
あとgithubがわからない。ファイルはzip形式でアップしています。

画像スライダーブロックにカスタムテンプレートをあててください。
簡単な解説
画像スライダーブロックのオプションを、Slider Proのオプションに近づけたいなと思って弄くりました。
1)$navigationType・・・arrows/buttons
矢印、ドット(ページャー)、両方、なしの設定がifで回されてます。
caseの方が適切だったかもしれません。view.phpのコアファイルがifだったのでそのまま利用させていただきました。
2)$timeout・・・autoplayDelay
画像スライダーの表示時間です。
3)$speed・・・fadeDuration
画像スライダーのフェードの時間です。(ここは他のオプションだったかもしれない…)
4)$noAnimate・・・autoplay
スライドを自動再生するかどうか。
チェックをいれるとしない設定(autoplay:false)になります。
5)$pause・・・autoplayOnHover
マウスが重なったときにスライドをとめるかどうか。
チェックを入れると停止(autoplayOnHover:stop)になります。
6)$maxWidth・・・ style="width: $maxWidth px"
囲ってるdiv要素に最大横幅を設定できます。
ただしもともとcontainerとかで横幅を指定している場合はその横幅内でスライドします。
その他
画像の縦横サイズの初期値は以下になっています。
width: 300, height: 300,
すべてカスタムテンプレートのview.phpファイル内に記述があるのでそちらをご確認ください。
ライセンス
配布先にならってます。
応用すれば他のデザインでも使えそうですね。
そのうち(または要望とかあれば)作るかも?
予定は未定。

