
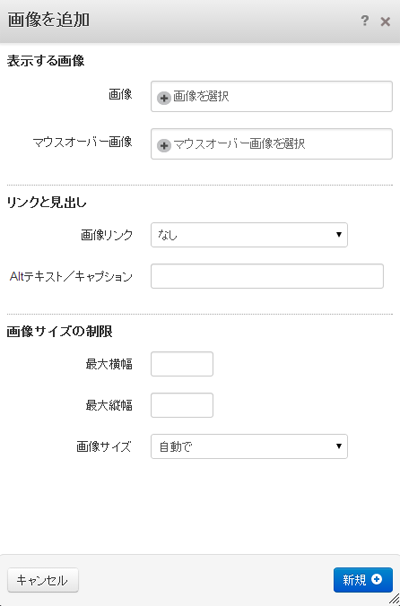
concrete5の画像ブロックはリンクと見だしをつけることができ、
「画像リンク」の選択項目の中から他のページを選択できたり、外部のリンクを入力することができる。
しかしtarget="_blank"のような、リンクの開き方を指定することはできない(´・ω・`)
(5.7ベータ版の方もみてみたけど、追加されなさそうですね!)
ぐぐってたらフォーラムでもやっぱり同じことが質問されてて、その中でImage Blank Targetというアドオンが紹介されていたので今回導入してみた。
インストール

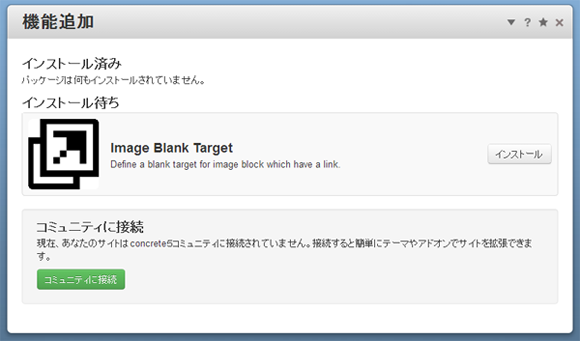
Image Blank Targetをダウンロードし、解凍し、ルート上のpackagesにアップロードします。
その後管理画面からインストール。
よくわからないという方はインストール方法を紹介してるのでこちらも参照ください。
使い方
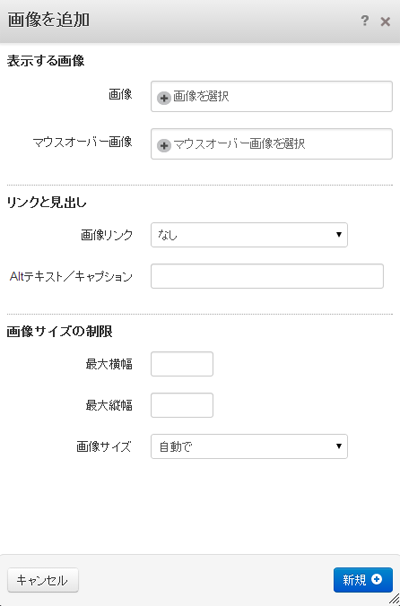
まずは通常通り「ブロックを追加」で「画像」ブロックを選択。

表示する画像を選択し、リンクと見出しを入力し、(画像サイズの制限の項目も必要であれば入力し、)「新規」ボタンをクリック。

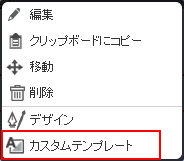
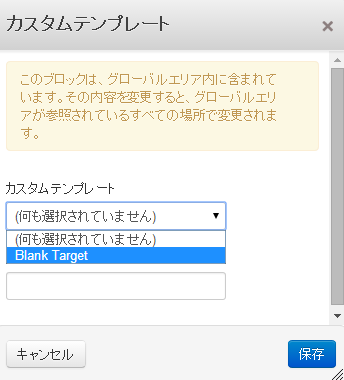
出来上がったブロックをクリックし「カスタムテンプレート」をクリック。

Image Blank Targetがインストールできていると、「Blank Target」というカスタムテンプレートが選択できるようになります。
ので、こちらを選択し、「保存」をクリック。
完成!これで画像をクリックすると新しいウィンドウで開く(_blank)ことができます。
お客様(管理者)にカスタムテンプレートの設定まで行ってもらうのも手順が一つ増えてめんd略なので、
本当はbrankの設定が画像ブロックのデフォルトの機能になってほしいけど、しばらくはこれで対応かなー!

