週末はDVDやスポーツ観戦をしつつ5.7をダラダラ~ッと(またか)触ってみました。
せっかく前回ヘッダー画像を作ったのでその下に新しく導入された?ブロックを中心に、いろいろブロックを追加してみようと思います。
記事ブロック
文章を入力する、基本的なブロック。

TinyMCEとお別れしてもっとスマートなエディタになりました。スッキリしすぎてよくわかりません(笑)

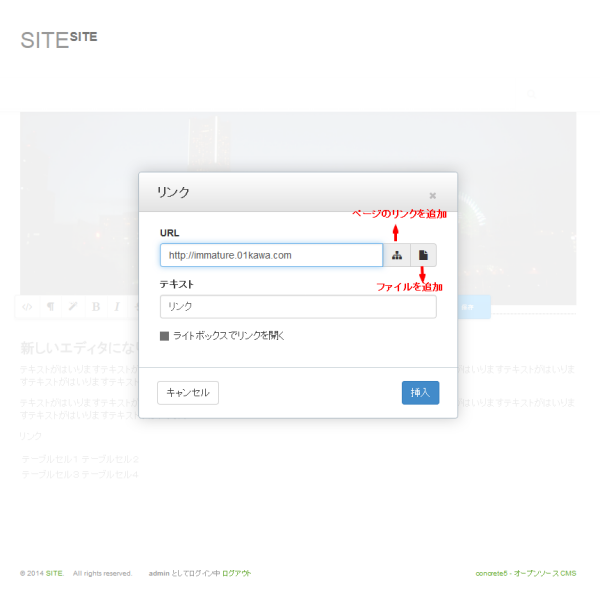
記事ブロック内のリンクボタン。URLは外部ページにリンクするときに使うっぽい。
逆にサイト内ページにリンクするとき、ファイル(画像)にリンクするときはURL横のそれぞれのアイコンをクリックします。
ライトボックスリンクがデフォルトであるのはうれしいですね!しかしなぜblankの選択はないのか・・・^^;

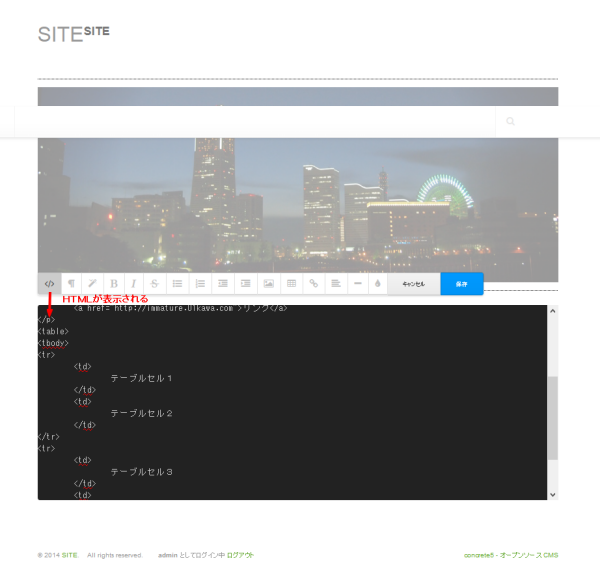
テーブルも記事ブロック内で作ることができます。でもスマートすぎていまいちテーブルのセルがどこにあるのかわからない(笑)
そんな時はいちばん左のボタンをクリックすると入力内容がHTMLで表示できます。そこからゴリゴリ記述するのもいいかも。
フィーチャーブロック
サイト内コンテンツの特集というか、注目コンテンツを表示するときに使うっぽい。
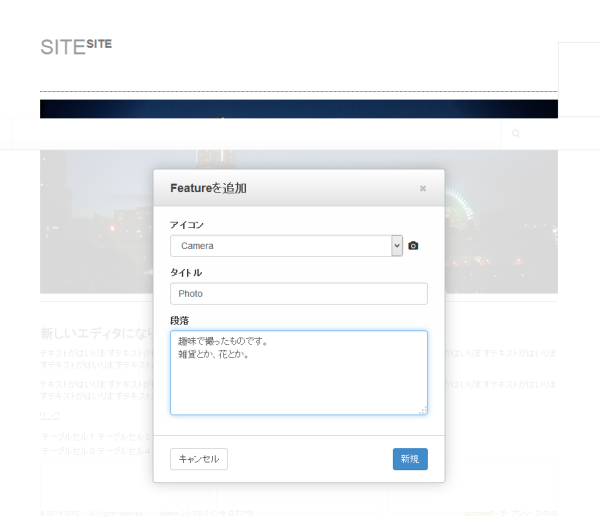
アイコン画像と見出しタイトルと概要(段落)が入力できる。

アイコンはめっちゃありすぎて何がなんだかよくわかりません!!!笑
選択すると横にアイコンが表示されるんだけど、セレクトの段階でアイコンが表示されるともっと目的のアイコンまでたどり着きやすいかな^^;
(英語勉強しよ・・・)

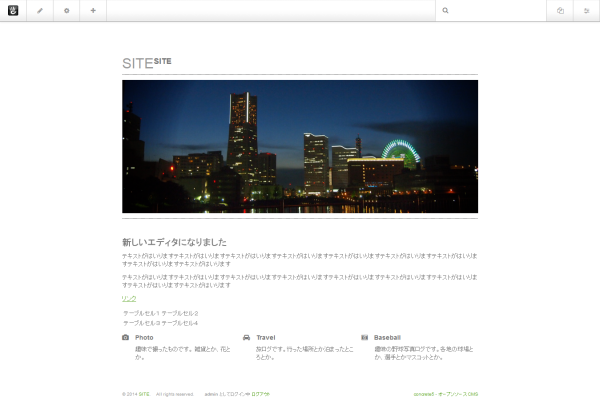
なんとな~くサイトの形ができてきました。

カスタムテンプレート機能は健在。
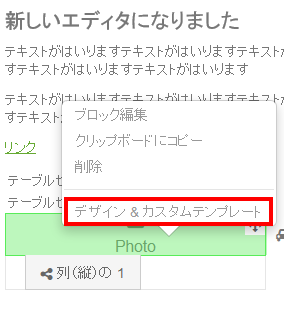
「デザイン&カスタムテンプレート」をクリック。

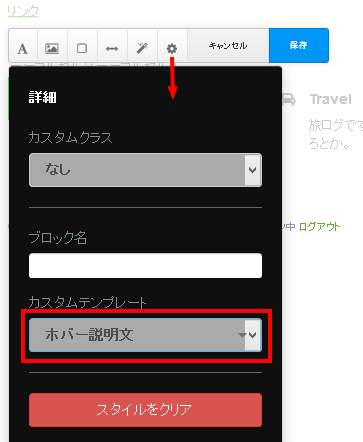
ねじアイコン?をクリックするとカスタムテンプレートの選択欄がでてきます。デフォルトではホバー説明文のカスタムテンプレートがあります。

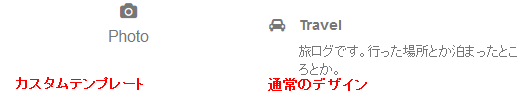
カスタムテンプレートのほうはマウスオーバーすると概要(段落で記入した文)が表示されます。
ソーシャルリンク
持ってるソーシャルアカウントのリンクをつなげることができる。
などでオフィシャルアカウントをつなげたりするのに便利そう。

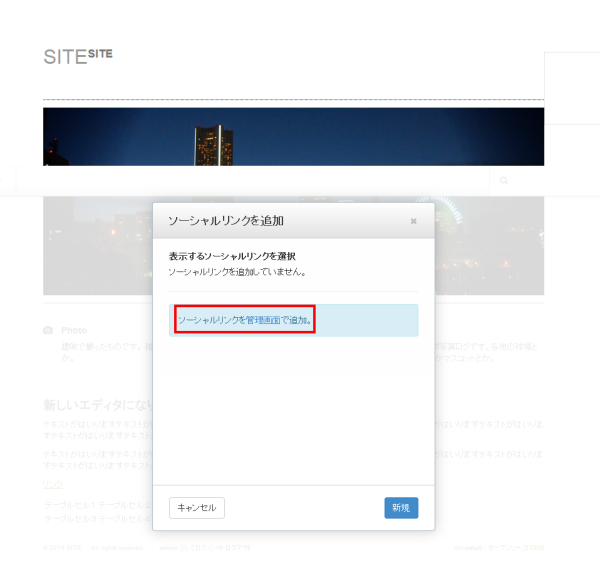
まだソーシャルリンクは何もつなげてないのでブロック追加しても真っ白。
なので、管理画面からソーシャルリンクを追加します。

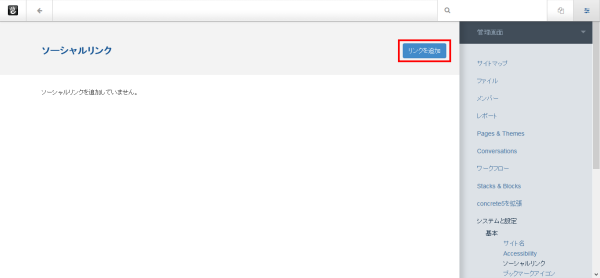
管理画面内のソーシャルリンク設定画面。
「リンクを追加」をクリック。

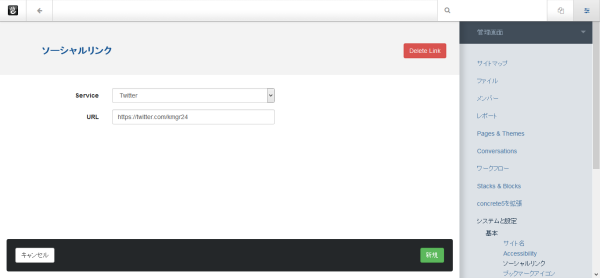
サービス名を選んでリンクを入力。サンプルではツイッターを選んで@kmgr24のアカウントを追加してみる。

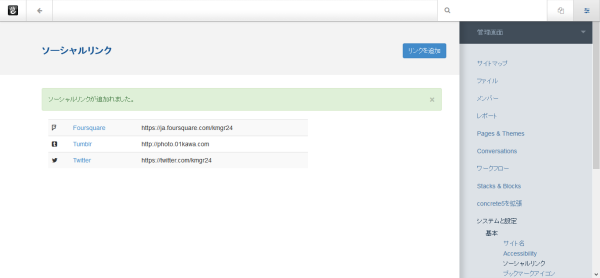
そんな感じでFoursquareとTumblrも追加。
追加先のリンクは全部ここのブログのページ下部からもつなげてあるやつばっかりです^▽^

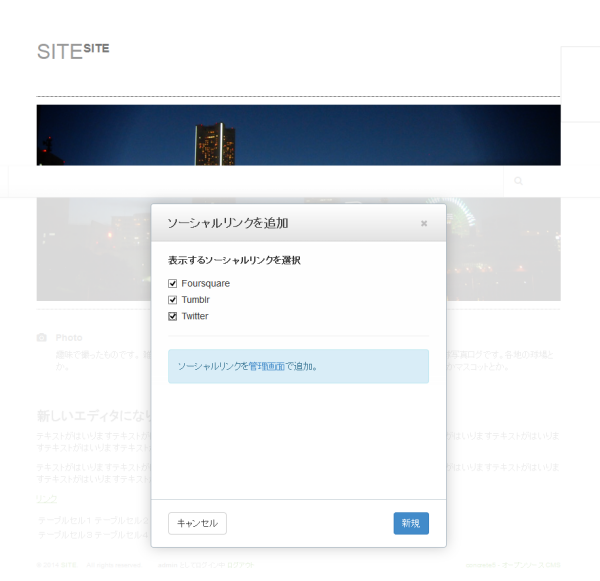
先ほどのブロックに戻ると候補に追加したソーシャルアカウント名が表示されるのでチェックを入れて新規をいれます。
シェアボタン追加
TwitterやFacebookなどでシェアする、というボタンを作ることができるブロック

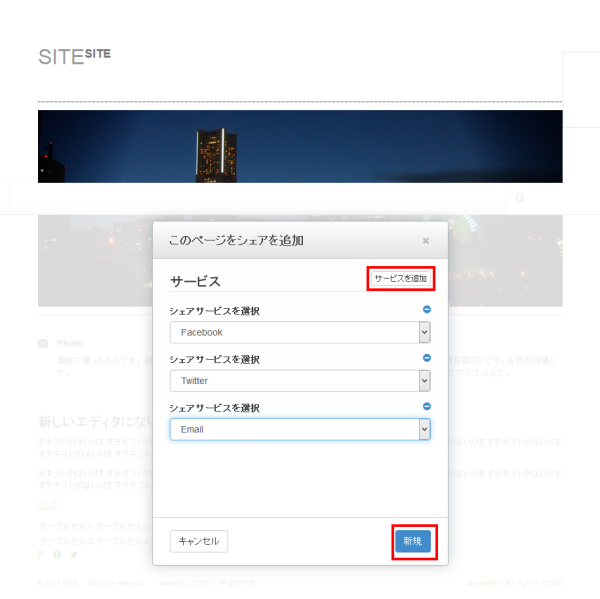
「サービスを追加」をクリック。

サービスを選んでいきます。複数選択する場合は「サービスを追加」でどんどこ追加。
選択できたら新規ボタンをクリック。
できた

ソーシャルリンクとシェアボタンブロックはグローバルエリアで使えそう。
フィーチャーブロックはカスタムテンプレートをオリジナルで作ってみたいな~っ!
フィーチャーブロック内にそれぞれ画像が表示されたらさらに注目されるコンテンツっぽくなると思う!

